For task1, I had to make a Etch-A-Sketch through Processing. To achieve this, I’ll send values of two potentiometers to Processing, where I used SerialRecord library.
#include "SerialRecord.h" SerialRecord writer(2); void setup() { Serial.begin(9600); } void loop() { int value1 = analogRead(A0); int value2=analogRead(A1); writer[0] = value1; writer[1]=value2; writer.send(); //delay(20); }

To test whether the value has been send, I used ReceiveMultipleValues in the example of Processing for test. Values sent are displayed in the left corner.
In the next step, I modify the example so that the potentiometers can control a circle.
But to make it a Etch-A-Sketch, I had to draw lines. To achieve this, I drew multiple short lines, which appeared like dots, but became a line when connected together. New variables were created to record previous coordinates. In this task, I encountered problem that I can only draw a dot on the screen. Consulting the professor, I understand the background function in draw() will override each time it is called, so it should be put into setup.
import processing.serial.*; import osteele.processing.SerialRecord.*; Serial serialPort; SerialRecord serialRecord; float px; float py; void setup() { size(500, 500); String serialPortName = SerialUtils.findArduinoPort(); serialPort = new Serial(this, serialPortName, 9600); background(102); // If the Arduino sketch sends a different number of values, modify the number // `2` on the next line to match the number of values that it sends. serialRecord = new SerialRecord(this, serialPort, 2); } void draw() { serialRecord.read(); int value1 = serialRecord.values[0]; int value2 = serialRecord.values[1]; float x = map(value1, 0, 1024, 0, width); float y = map(value2, 0, 1024, 0, height); stroke(255); line(x, y, px, py); px=x; py=y; }
The interaction is that Processing immediately respond to the change of potentiometers that are controlled by me. Therefore, it happens between me and the computer. However, it only gives visual feedback, which makes the communication rather weak.
In task2, we wanted to display a ball in Processing which bounces from left to right. Position of the ball is sent to Arduino, so that the servo motors on both sides move as if they hit the ball. The major problem was not in Processing, but in Arduino where the servo motors move randomly. Even though we set the boundaries in the if condition correctly, the problem still existed. Professor suggested we only send 0 or 1 to Arduino instead of the position of the ball, so that the condition is clearer.
Processing:
import processing.serial.*; import osteele.processing.SerialRecord.*; Serial serialPort; SerialRecord serialRecord; int x; int add=10; void setup(){ fullScreen(); String serialPortName = SerialUtils.findArduinoPort(); serialPort = new Serial(this, serialPortName, 115200); serialRecord = new SerialRecord(this, serialPort,1); } void draw(){ background(0); fill(255); stroke(0); circle(x,height/2,50); if (x>=width){ add=-add; serialRecord.values[0]=0; serialRecord.send(); } else if (x<0){ add=-add; serialRecord.values[0]=1; serialRecord.send(); } x=x+add; }
Arduino:
#include <Servo.h> #include "SerialRecord.h" SerialRecord reader(1); Servo myservo; Servo myservo2; int value; void setup() { // put your setup code here, to run once: Serial.begin(115200); myservo.attach(8); myservo2.attach(7); } void loop() { // put your main code here, to run repeatedly: if (reader.read()){ value=reader[0]; if (value==0){ myservo.write(100); delay(250); myservo.write(0); } else if (value==1){ myservo2.write(100); delay(250); myservo2.write(0); } } }
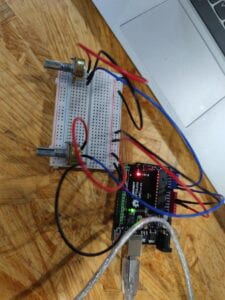
I didn’t stick the servo motors onto the computer, but I asked my teammate Hanwen Hu and Ricky to hold them. They also helped me to build up the circuit.
Considering the interaction, it happens within the computer itself, but it is really interesting. The audience can easily get the message.