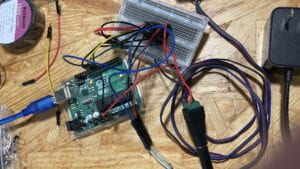
In today’s class, we made a workout circuit based on the tilt switch. We applied the instruction to building and tested the circuits to let them fit our demand situation. We try to use the special function of the tilt switch to count our movement. The process was separated into three different parts
Step 1: Detecting transition
we use the workout circuits to count the number of our movements. At the time we rolled the tilt switch, the program will detect it and plus one based on 1 for each time. IMG_0101
const int SENSOR_PIN = 6; int tiltVal; void setup() { pinMode(SENSOR_PIN, INPUT); // Set sensor pin as an INPUT pin Serial.begin(9600); } void loop() { // read the state of the sensor tiltVal = digitalRead(SENSOR_PIN); Serial.println(tiltVal); delay(10); }
Step 2: Serial Plotter
We used the graph instead of the number in the serial monitor so that we can view the changes in the way we move the tilt sensor more obviously.
const int SENSOR_PIN = 6; int tiltVal; int prevTiltVal; void setup() { pinMode(SENSOR_PIN, INPUT); // Set sensor pin as an INPUT pin Serial.begin(9600); } void loop() { // read the state of the sensor tiltVal = digitalRead(SENSOR_PIN); // if the tilt sensor value changed, print the new value if (tiltVal != prevTiltVal) { Serial.println(tiltVal); } prevTiltVal = tiltVal; // for Serial Plotter use //Serial.println(tiltVal); delay(10); } IMG_0102
Step 3/4: Workout
const int buttonPin = 6; int buttonState; // the current reading from the input pin int lastButtonState; int haha=0; // the previous reading from the input pin // the following variables are unsigned longs because the time, measured in // milliseconds, will quickly become a bigger number than can be stored in an int. unsigned long lastDebounceTime = 0; // the last time the output pin was toggled unsigned long debounceDelay = 0; // the debounce time; increase if the output flickers void setup() { pinMode(buttonPin, INPUT); Serial.begin(9600); Serial.println("Start your workout"); } void loop() { debounceDelay=millis()-lastDebounceTime; // read the state of the switch into a local variable: int reading = digitalRead(buttonPin); // // If the switch changed, due to noise or pressing: // if (reading != lastButtonState) { // // reset the debouncing timer // lastDebounceTime = millis(); // } if (debounceDelay<=20000){ if ( reading != buttonState) { // whatever the reading is at, it's been there for longer than the debounce // delay, so take it as the actual current state: buttonState = reading; haha++; Serial.print("You've down curls for "); Serial.print(haha); Serial.println(" times."); } } else { lastDebounceTime=millis(); Serial.println("Stop, your time is up!"); } // save the reading. Next time through the loop, it'll be the lastButtonState: lastButtonState = reading; //if you want to use Serial Plotter, add these two lines: //Serial.println(buttonState); //delay(1); } Exercise 1:Biceps Curls IMG_0257
Exercise 2: Jumping Jacks IMG_0258
Below is my illustration sketch:

 I wanted to create a machine that could implement virtual reality like “Ready player one”. Through the real-world supporting facilities, the player can get the same touch feeling during the game as the same as realities. With the continuous development of science and technology in the future, the replacement rate of machines for workers will gradually increase. People will spend more time having fun than going to the office. In this case, virtual reality will help people get the best entertainment experience at the lowest cost.
I wanted to create a machine that could implement virtual reality like “Ready player one”. Through the real-world supporting facilities, the player can get the same touch feeling during the game as the same as realities. With the continuous development of science and technology in the future, the replacement rate of machines for workers will gradually increase. People will spend more time having fun than going to the office. In this case, virtual reality will help people get the best entertainment experience at the lowest cost.







 create a machine “the time bank” which can be used to store the time of pain or happy time in the “time bank”. Both the painful and joyful experiences of the working class under oppression can be classified and stored in the “time bank”. It will help relieve the burden on the human brain and reduce the damage of painful memories. At the same time in the future can also call up the happy time, immersive review the feeling at that happy time.
create a machine “the time bank” which can be used to store the time of pain or happy time in the “time bank”. Both the painful and joyful experiences of the working class under oppression can be classified and stored in the “time bank”. It will help relieve the burden on the human brain and reduce the damage of painful memories. At the same time in the future can also call up the happy time, immersive review the feeling at that happy time. Q3: After reading
Q3: After reading