B. CONCEPTION AND DESIGN:
I have found in the mid-term project that people in big cities are prone to depression, so we hope to make a pillow to help people sleep. We hope to make this pillow to interact with users, so that users can reduce anxiety and sleep better. We designed a character to represent the pillow on the computer and give feedback to the user. Users can choose songs to make the pillow sing to help them sleep. If the user is very anxious, he can hit a pillow to relieve the pressure, and the character on the computer will comfort the user and persuade him not to use violence. In the process of our user testing, we did not tell her how to use the pillow because we had marked it on the pillow in advance, but let her explore it by herself. She tried all the features as we expected, based on the hints we gave her. After user experience, we received feedback that the reaction was not sensitive after hitting the pillow, so we adjusted the range of pressure sensor to make it easier to feel pressure. At the same time, our users wanted us to make the character move, so we made the character’s arm move with the mouse, which I think was a nice change to make our character look more animated.
C.FABRICATION AND PRODUCTION:
The first problem we encountered in the process of making the pillow was the function of the pillow, and we discussed for a long time before deciding what kind of function we wanted the final pillow to have. We also wanted to add a tilt Sensor to detect if the user was shaking the pillow, triggering the character to shake his head in the screan. However, we were unable to add this feature because it doesn’t work. In the end, I think our biggest success this time is that our code works successfully. Since neither of us was good at writing code, we were worried about whether we could really finish the project at the beginning. However, during the production process, we kept learning and overcame every difficulty. Finally, our code worked successfully. I found the process really rewarding, and although tilt Sensor didn’t work properly in the end, I learned a lot while working on the final project. We use pressure sensor to feel the user’s blow on the pillow. We chose Button and Buzzer to give the user the option to play music. We chose Tilt Sensor to count the number of times users shook their pillows, although this element ultimately failed. We decided what features we wanted, and then we looked at our Kit box to see which elements would best implement our idea. We also wanted to have some bruise on Character’s face when hitting the pillow. But the reason we finally rejected this idea was that we didn’t think we could make Bruise very realistic. At the same time, technically, we thought it would take us too much time to write the code and the effect was not very obvious. Me and my partner Elaine, I made the circuit and the code of Arduino and our last video. Elaine made the Processing code.
D.CONCLUSIONS:
I think we achieved 90 percent of what we wanted. It worked pretty much as we expected during user testing. Our audience sees our marks when they use them and follows our instructions to explore our products. They managed to use every feature we designed and gave us a lot of useful feedback. I think my product align has my definition of Interaction. When my audience hits the pillow and presses the button, it is the input of our product, and then our product will give an output, which is also the feedback. But I think we have only achieved intermediate interaction. Although our character arm can move, the feedback of our product is already designed and can only provide feedback corresponding to input, instead of automatically giving different feedback according to different input of users. If I had more time, I would like to be able to get my Character to really move, to move around the screen freely, and to move the character around the screen randomly when the user moves the pillow. I think we should continue to improve our programming skills, and in the future I hope to be able to make my character truly communicate with the user. In my opinion, the success of our project basically met our expectations. I learned that we should not anticipate how terrible the difficulties are before we start. We should try to do it first and then constantly overcome the difficulties. Our success this time is a good case, to help me better build confidence.
D.TECHNICAL DOCUMENTATION:
User Test Video:
Final Video:
Arduino Code:
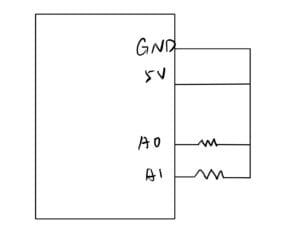
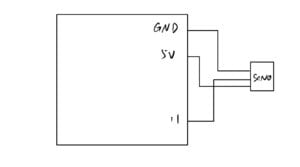
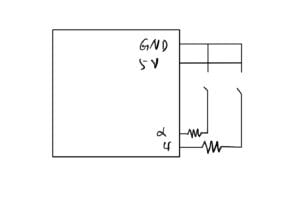
#define NOTE_B0 31 #define NOTE_C1 33 #define NOTE_CS1 35 #define NOTE_D1 37 #define NOTE_DS1 39 #define NOTE_E1 41 #define NOTE_F1 44 #define NOTE_FS1 46 #define NOTE_G1 49 #define NOTE_GS1 52 #define NOTE_A1 55 #define NOTE_AS1 58 #define NOTE_B1 62 #define NOTE_C2 65 #define NOTE_CS2 69 #define NOTE_D2 73 #define NOTE_DS2 78 #define NOTE_E2 82 #define NOTE_F2 87 #define NOTE_FS2 93 #define NOTE_G2 98 #define NOTE_GS2 104 #define NOTE_A2 110 #define NOTE_AS2 117 #define NOTE_B2 123 #define NOTE_C3 131 #define NOTE_CS3 139 #define NOTE_D3 147 #define NOTE_DS3 156 #define NOTE_E3 165 #define NOTE_F3 175 #define NOTE_FS3 185 #define NOTE_G3 196 #define NOTE_GS3 208 #define NOTE_A3 220 #define NOTE_AS3 233 #define NOTE_B3 247 #define NOTE_C4 262 #define NOTE_CS4 277 #define NOTE_D4 294 #define NOTE_DS4 311 #define NOTE_E4 330 #define NOTE_F4 349 #define NOTE_FS4 370 #define NOTE_G4 392 #define NOTE_GS4 415 #define NOTE_A4 440 #define NOTE_AS4 466 #define NOTE_B4 494 #define NOTE_C5 523 #define NOTE_CS5 554 #define NOTE_D5 587 #define NOTE_DS5 622 #define NOTE_E5 659 #define NOTE_F5 698 #define NOTE_FS5 740 #define NOTE_G5 784 #define NOTE_GS5 831 #define NOTE_A5 880 #define NOTE_AS5 932 #define NOTE_B5 988 #define NOTE_C6 1047 #define NOTE_CS6 1109 #define NOTE_D6 1175 #define NOTE_DS6 1245 #define NOTE_E6 1319 #define NOTE_F6 1397 #define NOTE_FS6 1480 #define NOTE_G6 1568 #define NOTE_GS6 1661 #define NOTE_A6 1760 #define NOTE_AS6 1865 #define NOTE_B6 1976 #define NOTE_C7 2093 #define NOTE_CS7 2217 #define NOTE_D7 2349 #define NOTE_DS7 2489 #define NOTE_E7 2637 #define NOTE_F7 2794 #define NOTE_FS7 2960 #define NOTE_G7 3136 #define NOTE_GS7 3322 #define NOTE_A7 3520 #define NOTE_AS7 3729 #define NOTE_B7 3951 #define NOTE_C8 4186 #define NOTE_CS8 4435 #define NOTE_D8 4699 #define NOTE_DS8 4978 #define REST 0 int press1=A0; int press2=A1; int shake=A3; int button=13; int buzzer=11; int melody[] = { // Gren Hill Zone - Sonic the Hedgehog // Score available at https://musescore.com/user/248346/scores/461661 // Theme by Masato Nakamura, arranged by Teddy Mason REST,2, NOTE_D5,8, NOTE_B4,4, NOTE_D5,8, //1 NOTE_CS5,4, NOTE_D5,8, NOTE_CS5,4, NOTE_A4,2, REST,8, NOTE_A4,8, NOTE_FS5,8, NOTE_E5,4, NOTE_D5,8, NOTE_CS5,4, NOTE_D5,8, NOTE_CS5,4, NOTE_A4,2, REST,4, NOTE_D5,8, NOTE_B4,4, NOTE_D5,8, NOTE_CS5,4, NOTE_D5,8, NOTE_CS5,4, NOTE_A4,2, }; int //debounce unsigned long lastDebounceTime = 0; // the last time the output pin was toggled unsigned long debounceDelay = 50; // the debounce time; increase if the output flickers int buttonState; // the current reading from the input pin int lastButtonState = LOW; // the previous reading from the input pin int play; int notDuration=0; int notes = sizeof(melody) / sizeof(melody[0]) / 2; // change this to make the song slower or faster int tempo = 140; // this calculates the duration of a whole note in ms int wholenote = (60000 * 4) / tempo; int divider = 0, noteDuration = 0; //tilt sensor const int SENSOR_PIN = 6; int tiltVal; int prevTiltVal; int curls = 0; //unsigned long lastDebounceTime = 0; // the last time the output pin was toggled //unsigned long debounceDelay = 10; void setup(){ Serial.begin(9600); pinMode (buzzer, OUTPUT); pinMode (button, INPUT); pinMode(SENSOR_PIN, INPUT);//tilt sensor } void loop() { int pressRead1 = analogRead(press1); int pressRead2 = analogRead(press2); int buttonRead = digitalRead(button); //Put the reading value of the switch on botao if (buttonRead == HIGH) { for ( int thisNote = 0; thisNote < notes * 2; thisNote = thisNote + 2) { // calculates the duration of each note divider = melody[thisNote + 1]; if (divider > 0) { // regular note, just proceed noteDuration = (wholenote) / divider; } else if (divider < 0) { // dotted notes are represented with negative durations!! noteDuration = (wholenote) / abs(divider); noteDuration *= 1.5; // increases the duration in half for dotted notes } // we only play the note for 90% of the duration, leaving 10% as a pause tone(buzzer, melody[thisNote], noteDuration * 0.9); // Wait for the specief duration before playing the next note. delay(noteDuration); // stop the waveform generation before the next note. noTone(buzzer); } } //tilt sensor int reading = digitalRead(SENSOR_PIN); // if the tilt sensor value changed, print the new value if (reading != prevTiltVal) { lastDebounceTime = millis(); //Serial.println(tiltVal); } if ( (reading != tiltVal) && (millis() - lastDebounceTime) > debounceDelay) { // whatever the reading is at, it's been there for longer than the debounce // delay, so take it as the actual current state: tiltVal = reading; if (reading == HIGH) { curls = curls + 1; Serial.println(curls); } } if (curls == 1) { Serial.println("Yay, you've done a set of curls"); curls = 0; } prevTiltVal = reading; // for Serial Plotter use //Serial.println(tiltVal); //delay(1); //pressure sensor // debounce & button for gloves to produce sounds //if(pressRead1>150){ //Serial.print(pressRead1); //Serial.print(" "); //if(pressRead2>150){ // Serial.print(pressRead2); // Serial.print(" "); // } // } //arduino to processing int sensor1 = analogRead (A0); //pressure sensor 1//SCREAM int sensor2 = analogRead (A1); //pressure sensor 2//TALKING int sensor3 = digitalRead (6); //tilt sensor//TALKING // send the values keeping this format Serial.print(sensor1); Serial.print(","); // put comma between sensor values Serial.print(sensor2); Serial.print(","); // put comma between sensor values Serial.print(sensor3); Serial.println(); delay (100); }
Processing Code:
import processing.serial.*; import processing.sound.*; int NUM_OF_VALUES_FROM_ARDUINO = 3; int sensorValues []; String myString = null; Serial myPort; //The serial port //int sensorValue1; //pressure sensor 1 scream //int sensorValue2; //pressure sensor 2 talk //int sensorValue3; //tilt sensor talk int radius = 100; boolean playSound = true; //declaring three soundfiles SoundFile pscream; SoundFile ptalk; SoundFile ttalk; //character float x, y; float angle1 = 0.0; float angle2 = 0.0; float segLength = 80; float angle3 = 0.0; float angle4 = 0.0; void setup(){ size(800, 800); background (100); setupSerial(); //create the object and load a sound into it pscream = new SoundFile (this, "pscream.wav"); //pressure sensor 1 scream ptalk = new SoundFile (this, "ptalk.wav"); //pressure sensor 2 talking ttalk = new SoundFile (this, "ttalk.wav"); //tilt sensor talking //character x = width * 0.3; y = height * 0.5; } void draw(){ background (100); size (800,800); getSerialData(); printArray (sensorValues); //character fill (255); strokeWeight (2); ellipse (400, 300, 150, 150); //left eyeball fill (255); strokeWeight (2.5); ellipse (368, 290, 30, 30); //right eyeball fill (255); strokeWeight (2.5); ellipse (432, 290, 30, 30); //left iris fill (0); ellipse (366, 290, 10, 12); //right iris fill (0); ellipse (433, 290, 10, 12); //mouth arc (400, 325, 40, 40, 0, PI); //body fill (0); strokeWeight (2); arc (400, 577, 170, 400, HALF_PI+HALF_PI, TWO_PI); //legs fill (255); rect(420, 575, 25, 100, 28); rect(360, 575, 25, 100, 28); //text fill (150, 100, 100, 250); textSize(38); textAlign(CENTER); text("your pillow best friend", 400, 100); //arms angle1 = (mouseX/float(width) - 0.5) * -PI; angle2 = (mouseY/float(height) - 0.5) * PI; angle3 = (mouseX/float(width) + 0.5) * + PI; angle4 = (mouseY/float(height) + 0.5) * PI; pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(460, 430, angle1); segment(segLength, 0, angle2); popMatrix(); popStyle(); pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(350, 430, angle3); segment(segLength, 0, angle4); popMatrix(); popStyle(); //pressure sensor screaming if(sensorValues[0]>100){ if(playSound == true) { pscream.play (); playSound = false; rect(168, 165, 200, 50, 28); fill (0); textSize(25); textAlign(LEFT); text("AAAAAAAAA!!!!!!", 180, 200); } else{ //character face //head fill (255); strokeWeight (2); ellipse (400, 300, 150, 150); //left eyeball fill (255); strokeWeight (2.5); ellipse (368, 290, 30, 30); //right eyeball fill (255); strokeWeight (2.5); ellipse (432, 290, 30, 30); //left iris fill (0); ellipse (366, 290, 10, 12); //right iris fill (0); ellipse (433, 290, 10, 12); //mouth arc (400, 325, 40, 40, 0, PI); //body fill (0); strokeWeight (2); arc (400, 577, 170, 400, HALF_PI+HALF_PI, TWO_PI); //legs fill (255); rect(420, 575, 25, 100, 28); rect(360, 575, 25, 100, 28); //text fill (150, 100, 100, 250); textSize(38); textAlign(CENTER); text("your pillow best friend", 400, 100); //arms angle1 = (mouseX/float(width) - 0.5) * -PI; angle2 = (mouseY/float(height) - 0.5) * PI; angle3 = (mouseX/float(width) + 0.5) * + PI; angle4 = (mouseY/float(height) + 0.5) * PI; pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(460, 430, angle1); segment(segLength, 0, angle2); popMatrix(); popStyle(); pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(350, 430, angle3); segment(segLength, 0, angle4); popMatrix(); popStyle(); fill (255); //textbubble rect(168, 165, 200, 50, 28); fill (0); textSize(25); textAlign(LEFT); text("AAAAAAAAA!!!!!!", 180, 200); } } //pressure sensor talking if(sensorValues[1]>100){ if(playSound == true) { ptalk.play (); playSound = false; fill (255); rect(20, 165, 380, 50, 28); fill (0); textSize(20); textAlign(LEFT); text("buddy violence is not good let's talk it out", 35, 200); } else{ //character face //head fill (255); strokeWeight (2); ellipse (400, 300, 150, 150); //left eyeball fill (255); strokeWeight (2.5); ellipse (368, 290, 30, 30); //right eyeball fill (255); strokeWeight (2.5); ellipse (432, 290, 30, 30); //left iris fill (0); ellipse (366, 290, 10, 12); //right iris fill (0); ellipse (433, 290, 10, 12); //mouth arc (400, 325, 40, 40, 0, PI); //body fill (0); strokeWeight (2); arc (400, 577, 170, 400, HALF_PI+HALF_PI, TWO_PI); //legs fill (255); rect(420, 575, 25, 100, 28); rect(360, 575, 25, 100, 28); //text fill (150, 100, 100, 250); textSize(38); textAlign(CENTER); text("your pillow best friend", 400, 100); //arms angle1 = (mouseX/float(width) - 0.5) * -PI; angle2 = (mouseY/float(height) - 0.5) * PI; angle3 = (mouseX/float(width) + 0.5) * + PI; angle4 = (mouseY/float(height) + 0.5) * PI; pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(460, 430, angle1); segment(segLength, 0, angle2); popMatrix(); popStyle(); pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(350, 430, angle3); segment(segLength, 0, angle4); popMatrix(); popStyle(); //text bubble (PRESSURE2/PUNCHING) fill (255); rect(20, 165, 380, 50, 28); fill (0); textSize(20); textAlign(LEFT); text("buddy violence is not good let's talk it out", 35, 200); } } //tilt sensor talking if(sensorValues[2]>3){ if(playSound == true) { ttalk.play (); playSound = false; } else{ //character //head fill (255); strokeWeight (2); ellipse (400, 300, 150, 150); //left eyeball fill (255); strokeWeight (2.5); ellipse (368, 290, 30, 30); //right eyeball fill (255); strokeWeight (2.5); ellipse (432, 290, 30, 30); //left iris fill (0); ellipse (366, 290, 10, 12); //right iris fill (0); ellipse (433, 290, 10, 12); //mouth arc (400, 325, 40, 40, 0, PI); //body fill (0); strokeWeight (2); arc (400, 577, 170, 400, HALF_PI+HALF_PI, TWO_PI); //legs fill (255); rect(420, 575, 25, 100, 28); rect(360, 575, 25, 100, 28); //text fill (150, 100, 100, 250); textSize(38); textAlign(CENTER); text("your pillow best friend", 400, 100); //arms angle1 = (mouseX/float(width) - 0.5) * -PI; angle2 = (mouseY/float(height) - 0.5) * PI; angle3 = (mouseX/float(width) + 0.5) * + PI; angle4 = (mouseY/float(height) + 0.5) * PI; pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(460, 430, angle1); segment(segLength, 0, angle2); popMatrix(); popStyle(); pushStyle(); pushMatrix(); strokeWeight(30); stroke(255, 160); segment(350, 430, angle3); segment(segLength, 0, angle4); popMatrix(); popStyle(); //text bubble (TILT/SHAKING) fill (255); rect(20, 165, 380, 50, 28); fill (0); textSize(20); textAlign(LEFT); text("hey buddy calm down, what's wrong?", 50, 200); } } } void segment(float x, float y, float a) { translate(x, y); rotate(a); line(0, 0, segLength, 0); } void setupSerial() { printArray(Serial.list()); myPort = new Serial(this, Serial.list()[ 1 ], 9600); // WARNING! // You will definitely get an error here. // Change the PORT_INDEX to 0 and try running it again. // And then, check the list of the ports, // find the port "/dev/cu.usbmodem----" or "/dev/tty.usbmodem----" // and replace PORT_INDEX above with the index number of the port. myPort.clear(); // Throw out the first reading, // in case we started reading in the middle of a string from the sender. myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII myString = null; sensorValues = new int[NUM_OF_VALUES_FROM_ARDUINO]; } void getSerialData() { while (myPort.available() > 0) { myString = myPort.readStringUntil( 10 ); // 10 = '\n' Linefeed in ASCII if (myString != null) { String[] serialInArray = split(trim(myString), ","); if (serialInArray.length == NUM_OF_VALUES_FROM_ARDUINO) { for (int i=0; i<serialInArray.length; i++) { sensorValues[i] = int(serialInArray[i]); } } } } }