Project B – Reflection
Project B – Find Your Food
Link to my project: https://kennyush.github.io/KenSaengklaNYUSH/Ken/
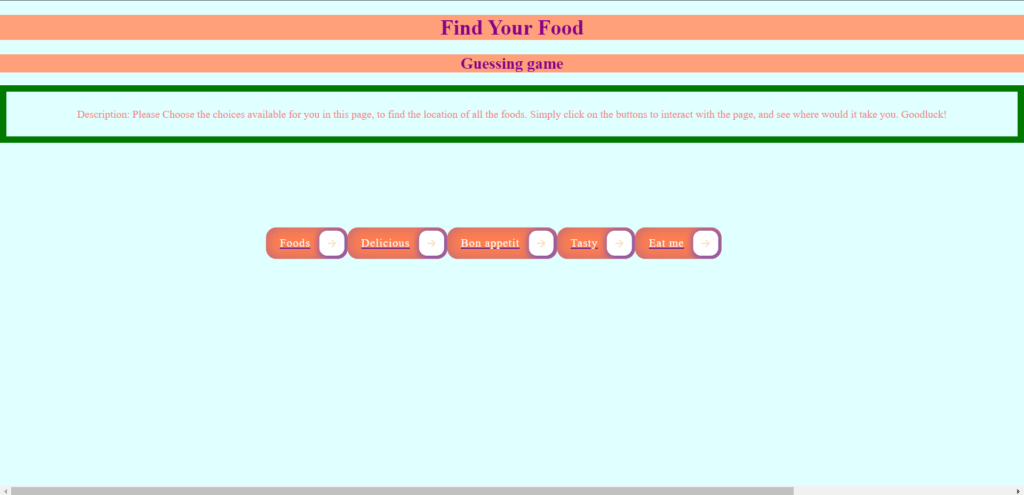
In this last project, “Project B,” before the end of the spring semester, I had created a guessing game page that is pretty much about food and finding a way to get to its source. I was inspired by my last previous project, “Project A,” which it’s about many creatures who were all at once staring wildly at food. So, this time I had come up with an idea to provide them with more than enough food sources, but to do that, we might have to find a way to get to it, and that is when my Find Your Food project began.
On this page, players or users would have many options are given, which are those buttons down below to select. Each choice or control that they click on would take them to a different page, and if it’s not the food sources, it would be just a black page, saying that you’ve come into the wrong room or had chosen the wrong choices.

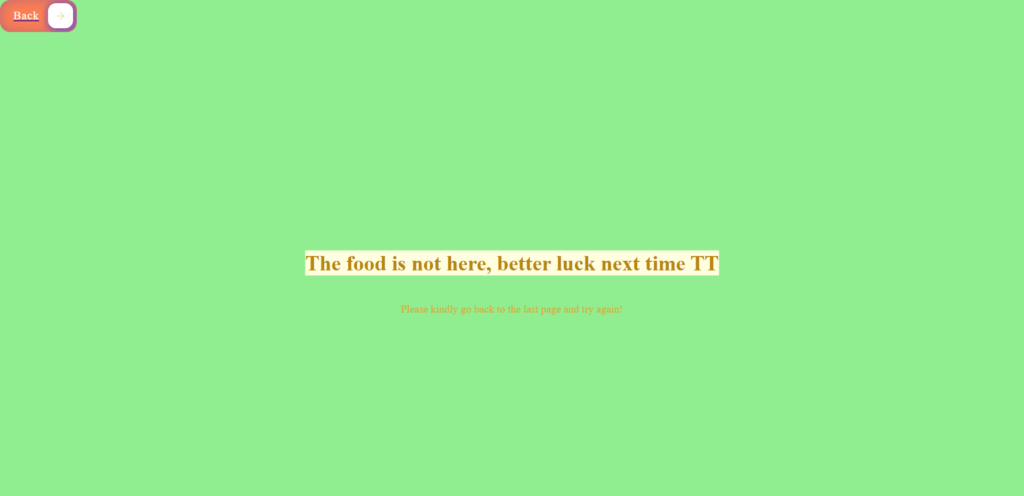
As you can see, if users had made wrong choices, a text would be indicated right in the middle of the page. Users could simply click back to the previous main page to take a guess repeatedly. Hint, there is only one correct choice that you could make, and it would take you directly to the rare food sources. These pages that I had created so far were pretty, using only the HTML and CSS from visual studio code. Later on, I would show the page I had made using the p5.js combined with CSS and HTML through Virtual Studio Code which I had learned for the whole semester.

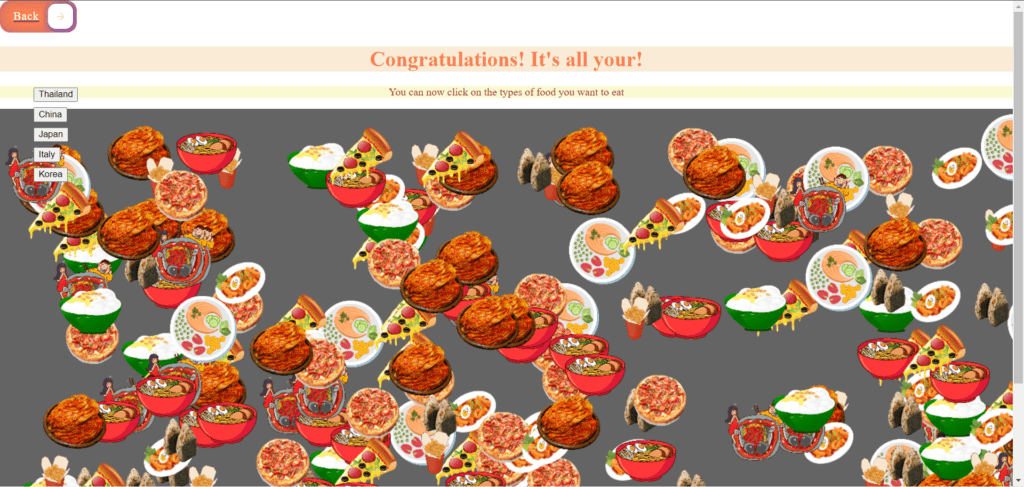
This image down below says, “Congratulations! It’s all yours!” at the top of the page. The user could know right away that they had won the game and had chosen the right choice (click on the correct designated button). After the users click on the right button, it would take them to the page where users can freely click food selection based on their preferences, and the type of foods that users choose would keep appearing and bouncing around as if the foods would never be gone.

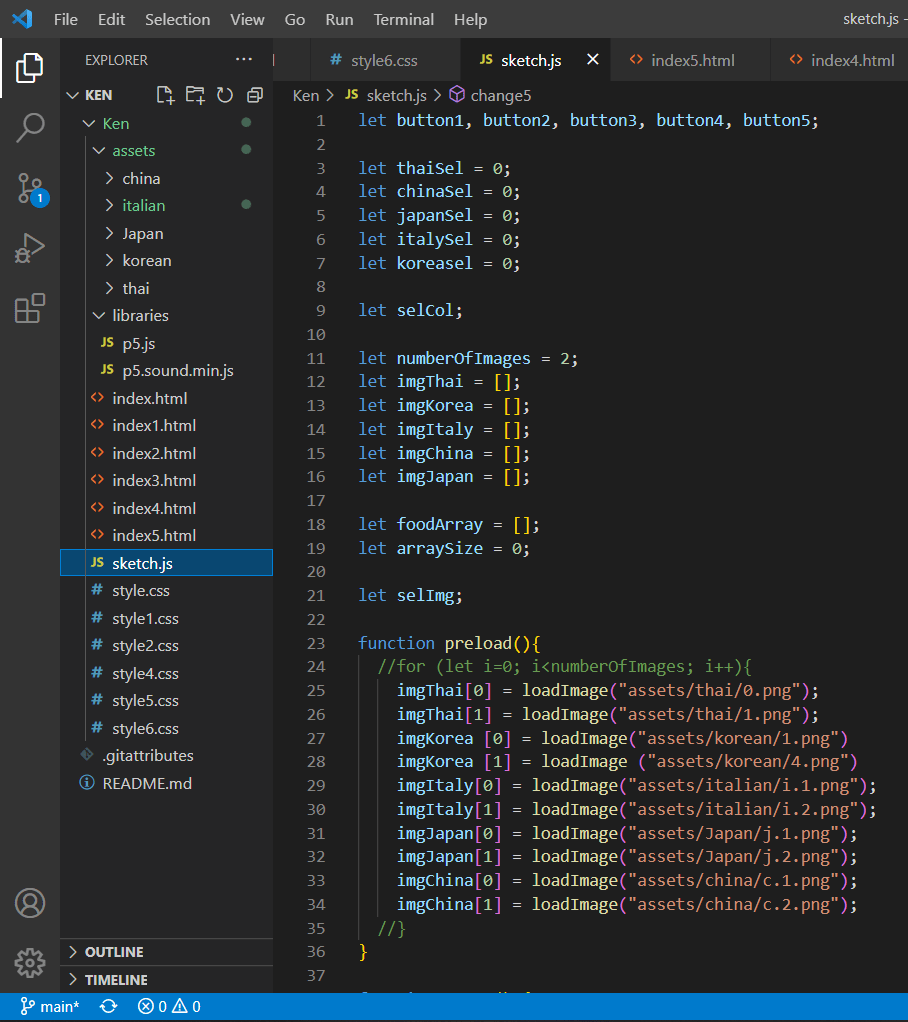
Looking a little bit into the coding part of this project, I coded CSS, HTML, and J5.ps separately. Each HTML would have its CSS, as you can see on the visual studio code screenshot below. You could see that I had created many new files for each HTML and CSS. I did code this way because I feel it’s a lot easier to separate them so that I wouldn’t get confused when I try to build different web pages with various designs and texts/words.

Lastly, about the feedback and special thanks to my supporter. On the feedback, I clearly understood what improvement my page could use. I would say that the feedbacks were really helpful. I agreed most of the time with the feedback given by another professor and class assistant. So, I did something to the page based on what the users suggested. I added some more designs to the buttons, and I added the (Back) button as recommended on top of the page.
And finally, big thanks to my professor for helping me create this wonderful project; Prof. Stavros gave me the best idea for developing and completing this project. So, I would also have to give credit to my supportive professor. Although this time, I wasn’t struggling as much as before, the help from my professor was really useful, and I really appreciated his kindness.
