Mini Project 1. Drawing with Code
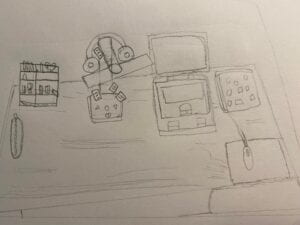
This is the sketch of my first mini drawing with the code project. I sketched it based on my desk, where I usually sit and work most of the time. Since the assignments asked for the mathematical shape of drawing and kept it simple, I did not put many details on it. So this is what came out of my scent of a corner of my room.

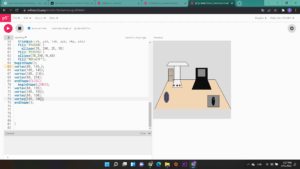
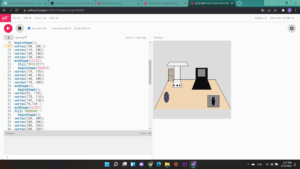
This is my first time coding, and I had struggled for most of the time trying to figure out how to get each of the shapes and what are the codes for it. The hardest part of this assignment would be how to till and make a different angle for the form of the objects. I learned to use to vertex to place each of the four coordinates of the rectangle into each other y and x-axis, which created a more dimension of the rectangle and looks a bit more realistic. I also got more familiar with how the FILL(), which is for the color code, works. Unfortunately, I wasn’t able to draw a headphone as I was planning to, due to the reason that I didn’t know how to draw the shape of a headphone that had a strange shape of composition on its headphone connection.
Since this is only a 2D drawing by using the code, I would want to learn more about making an interaction or some kind of animation out of it. I would spend as much times to learn the most out of it to make a better and greater project in the fuuture.


Lastly, I used the colors references and codes from adobe color and used references from p5 itself. I also have to thank the assistant fellow the had provided a help with the vertex idea, Phyllis Fei.
