Fish Food- Keigan Carpenter- Professor Rodolfo Cossovich
1. CONTEXT AND SIGNIFICANCE
A previously-analyzed project that left an impact on me was “PIXELAND”.”PIXELAND” is a multifunctional and brightly decorated space in Minyang, China open to public use that features different types of outdoor equipment for people to interact with (100architects, 2018).

What stands out to me about this project is the variety of interactions available to the user (via the different squares) and the idea of helping to serve communities in an entertaining yet fulfilling way. While this space presents objects for the user to interact with, it also maintain a certain amount of freedom for the user to explore and appropriate the space for themselves. In this sense I find this project to be emblematic of my definition of interaction.
The project presented below draws inspiration from “PIXELAND” in two main ways. Firstly, I was interested in creating a project that imitated a natural environment. Public projects that anyone can interact with are something I have always been interested in and while our project is on a smaller scale I wanted to attempt to embody this idea of the interaction taking place in a larger context. Secondly, I wanted to create a project where the user maintains a certain level of freedom to use the object as they please. Again, while this is limited in scale I wanted the user to maintain as much control and freedom as possible in order to spectate the differences in usage among users.
2. CONCEPTION AND DESIGN
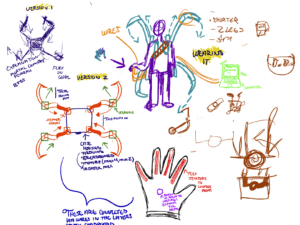
We shuffled through many ideas as we decided on what we wanted to build for this project. In the beginning, we started thinking about creating a game in which users could interact with different sensors. However, this idea did not get very far as it lacked a conceptual basis as well as well as any practical means to achieve our goal. This was my first sketch:

We then decided that we wanted to head in a different direction and thought it would be interesting to approach interaction by building a wearable. Taking inspiration from characters such as “Iron Spider” from Spiderman and “D’Vorah” from Mortal Combat, we wanted to try building an attachment that the user could wear like a backpack that would have arms (similar to that of an insect) that could extend and perform a function.
However, we quickly realized after we discussed it with our Professor and Kevin (shout out to Kevin for being so helpful) that building something this large would not only be physically challenging but also lacked any conceptual basis. Here is my sketch for this idea:

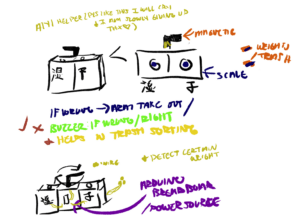
After scrapping this idea rather than starting with the physical concept we started with our interests and areas of our life we thought could be improved. As an environmental studies major and a person who was not familiar with trash sorting before moving to Shanghai, one of my first thoughts was how to clarify the trash sorting process. This led Shauna and me to the idea of building a trash can that could help you sort your trash via sensors detecting materials being placed in the right/wrong bin and an arm that would move the trash to its correct bin.
This idea, while it has some conceptual underpinning, was not necessarily feasible considering we were not able to use sensors to detect the different materials and had a very minimal sense of interactivity. We ultimately decided that we wanted to continue with the idea of some form of arm and environmental theme, we had to think of something else. Here is my sketch:

At this point, we were frustrated. After receiving feedback on our previous ideas we were going nowhere. We decided to start at square one and think back on our personal experiences. I then had the idea of building a pond where the user could interact with a “rock truck” which would carry ‘coal’ from the mine to the pond which would pollute the pond, in a game-like style. By adding coal to a pond, doing this would slowly pollute the pond, and fish within the pond would stop swimming.
While this is a negative concept, it reflects my personal experiences growing up near a pond just like this in my hometown, Plainfield, Ohio. This idea ended up sticking because it contained a conceptual foundation and aspects of our interests while also incorporating interactive components. The idea was essentially a mechanism that users could control (the rock truck) coupled with receiving feedback via interacting with a sensor (the infrared sensor that controlled the fish). Here is the final sketch:

Needless to say, I spent a lot of time in procreate. While the drawing practice was enjoyable we were glad to have settled on an idea that was both meaningful and interactive. On the materials side of things, the structure and rock truck were constructed out of cardboard. Other than the stones surrounding the pond that were made out of a cut-up Muji mop and our ‘coal’ marbles, all of the other decorations were made out of paper. Like most things in life, it was all held together using hot glue and tape.
3.FABRICATION AND PRODUCTION
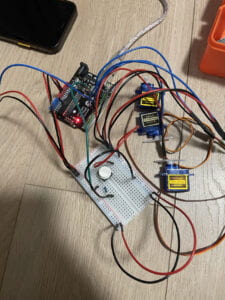
We thought this project would be most approachable by going one section at a time. The first section we started with was the sensor and the fish. The original idea was to have 3 fish (servos in disguise) that would be swimming and as the ‘coal’ fell into the pond it would make contact with a flex sensor. As the ‘coal’ kept hitting the flex sensor the fish would slowly stop moving. In our pilot attempts, since we did not have a flex sensor we built this with a button instead.

Later down the line due to power issues, we narrowed it down to two servo fish and after some helpful advice from Professor Rudi we decided to use infrared sensors to detect the marbles rather than a flex sensor.
While Shauna worked on writing the code for that section, I got to work on constructing the box as well as the rock truck for section 2. The original idea for this cardboard rock truck was to attack it to a servo, however, we decided that since it was not detrimental for it to be able to spin 360 degrees, using a slightly more powerful servo would be more appropriate and convenient. At this point, I also added a piece of cardboard along the end of the rock truck bed that the user could open and close to allow the coal to come out of the truck and attached the infrared sensor.

Since we (primarily Shauna while I was cutting cardboard and then me for a random 3 hours) were still struggling with the code and how to effectively use the infrared sensor. I began to decorate and assemble the pond, while also sketching out where I wanted to place the fish as well as the hole that the user would be trying to get the “coal.” into.

After that, it was time to attach our mechanisms to the top of the box as we originally wanted the inside to conceal the wiring. The task was now to place two servo fish on the point, the servo that controlled the truck at various points while not being detected by the infrared sensor that also sat inside the box (this remained our biggest challenge throughout the entire project). Then we conducted our first run-through of the project!

During user testing, we received a plethora of useful and helpful feedback to improve our project. The most significant point of improvement we received was the contradictory nature between the intention of the project and the actual feelings people had when interacting with it. The issue was that the project intended to carry a negative theme that brought awareness to issues such as pollution and general environmental degradation, however, in practice users reported that interacting with the project left them feeling positive.

From my understanding, the ability to control the rock truck in a game-like manner (via the two controls) stimulated a positive feeling and not enough negative feedback in the project to indicate the negative sentiment. As we discussed the results of user testing we decided that since the mechanism was central to the project, rather than working against it to make the user feel negative, we could pivot to a more positive theme that aligns with the user’s feelings.
As a result, we changed the theme from harming the fish to feeding the fish! Instead of ‘coal’ these marbles were considered ‘fish food’, and the fish would speed up when the marbles were placed into the pond rather than slow down. Making these changes required minimal changes to the physical design, but did require a slight re-work of the code. Below is a picture of the final project and our final code.

When it comes to the code used for our project, it was a struggle as neither of us had any coding experience before this class. We are very grateful for the guidance and feedback we received from Professor Rudi as well as the IMA fellows Kevin and Shengli : )
#include
Servo fish1;
Servo fish2;
Servo fish3;
Servo trucktilt;
Servo truck1;
int pos = 10;
int inc = 1;
int val;
int prevVal;
int IRsensorVal;
int coal = 0;
int count;
long startTime;
int standButton = 11;
int counter = 0;
#include
const int RECV_PIN = 7;
IRrecv irrecv(RECV_PIN);
decode_results results;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
fish1.attach(8); //this is the servo for fish1
fish2.attach(9); //this is the servo for fish2
trucktilt.attach(10); //this is the servo for the opening mechanism of the truck
truck1.attach(3); //this is the servo for the truck
Serial.println("feed the fish");
}
void loop() {
val = analogRead(A0);
val = map(val, 0, 1023, 0, 180);
//Serial.println(val);
truck1.write(val);
//when the button is pressed the cardboard on the truck lifts
standButton = digitalRead(11);
if (standButton == HIGH) {
trucktilt.write(180);
//when the button is not pressed the cardboard on the truck falls
} else {
trucktilt.write(55);
}
/**
*The IR sensor reads the marbles and counts them
*Kevin helped with this part
*/
IRsensorVal = analogRead(A1);
if (IRsensorVal > 200) {
count++;
Serial.println(count);
}
if (millis() % 10 < 8) {
if (pos < 10 || pos > 90) {
inc *= -1;
}
if (count > 5) {
pos += inc;
fish1.write(pos);
}
if (count > 10) {
pos += inc;
fish2.write(pos);
}
}
if (IRsensorVal > 150) {
val = HIGH;
} else {
val = LOW;
}
if (prevVal == LOW && val == HIGH) {
coal++;
Serial.print("one more rock: ");
Serial.println(coal);
// startTime = millis();
}
prevVal = val;
delay(5);
}
4.CONCLUSIONS
At the beginning of this process, the goal of this project was just to build something entertaining. While I would say we achieved that, I would also say that it was very challenging. I would say that this project aligns with my definition of interaction to a certain degree. There are interactive components integrated into the design such as the controls the user is given and the sensors that react to their movements, however, the interaction is limited in scope. Ultimately, I was satisfied with the way people interacted with our project and was glad that in the end, we were able to make something that people could enjoy.
If I had more time to improve the project I would consider adding more elements that gave more feedback to the user. For example, as the user is inputting marbles into the pond, they are unaware of the amount they have put in already or the amount needed to make the fish move. If given more time, I think it would be beneficial to use either music or LED lights to act as positive reinforcement for users to continue playing the game. Additionally, during user testing, Kevin gave an interesting suggestion on how to mechanize the rock truck to carry all of the marbles rather than having the user load them manually. I think this would have elevated the project and would be something I would consider adding.
The most significant thing I have learned from this project is the ability to be patient and adaptable. When approaching a task that requires you to take a concept from just an idea to reality there are going to be things that do not go as planned. For me, the main issue was staying patient and trusting in the process regardless of the mishaps we encountered. In a literal sense, many aspects of this process whether it be wiring, coding, or building can be very tedious and frustrating at times. In all, this project was very different than what we are used to doing, but I found the process enjoyable nonetheless.
5. DISASSEMBLY:
Here is a photo from our disassembly : )

- APPENDIX
- CITATIONS
