Step 1: Choose my motif
I chose this photograph for my creation. When it was shot, I just finished the concept design and the base of my midterm project, and was on the way back. I like this picture: though it was shot unintentionally, a golden ratio can be found between the sky and the ground scenery, but the most impressive part is the color, where the upper and lower part show opposite hues, creating a strong visual impact with high artistic value. Moreover, I once happened to see a painting of a Barceloneta beach in the setting sun, and the coloring was just like the one below. I was fascinated by the charm of it right at that moment. The problem, however, is that the geometric structure of the scenery is very complex, and most colors are gradient, and I may have to spend a month creating something more similar.

Step 2: Draw my image on paper
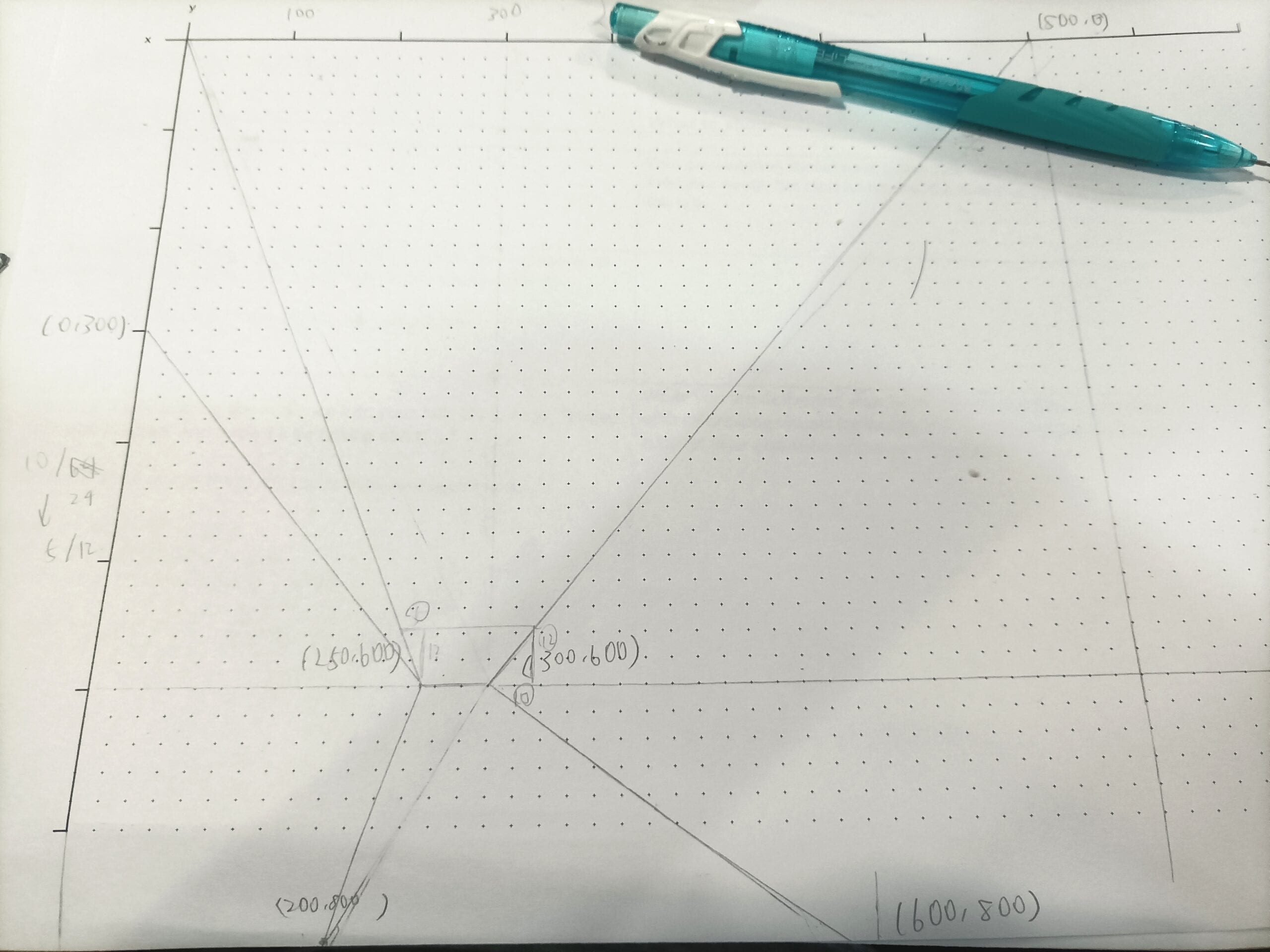
Since I wasn’t familiar with drawing curves on the processing software, though it was possible given enough time, all the contours of the photo have to be simplified into straight lines, so we got the initial sketch shown below. On the minimalist sketch, a few lines mark the boundaries of different objects, and that was all I need before getting down to work. I tried to position the endpoints of the lines on integer coordinates as many as possible so that the work was easier on the computer. Also, I marked the coordinates of all the endpoints.

Step 3: Draw my image with code
I set the size 800*750 and the background color 255 (pure white). The background actually had no use because it didn’t show up at all.
I used the following geometric figures:
- Ellipses (Most are circles) ———————————————————— Sun and surrounding halos
- Triangles ——————————————————————————— Trees on both sides, or hills, whatever, and reflection of sunshine on them
- Quads (Including rectangles) —————————————————— Ground, roads, sky, and forest in the distance (a tiny dark green piece)
- Lines (For sketch, later removed) ————————————————— All contours of objects, later removed
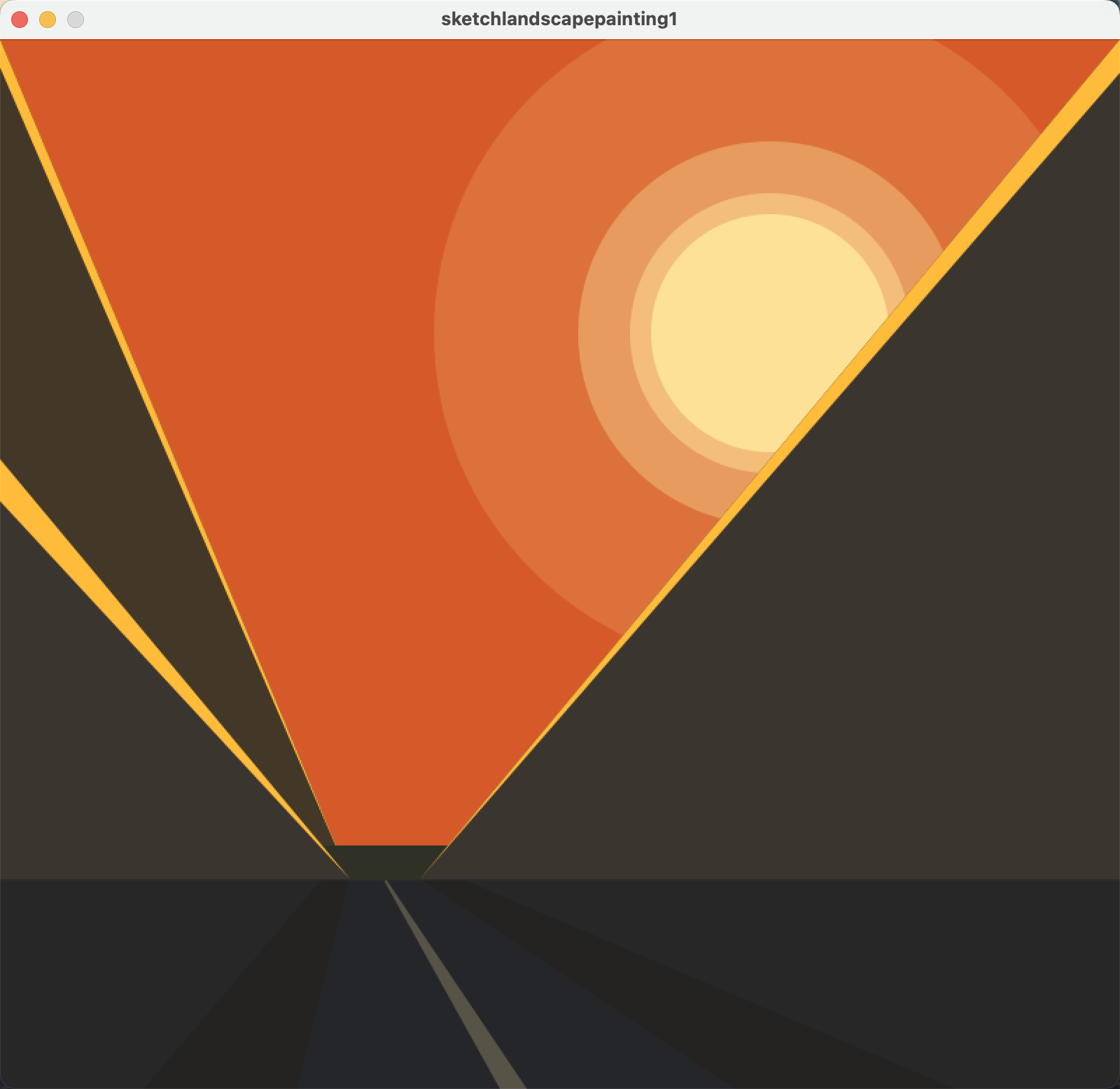
I intended to reproduce the initial photograph, but I came to realize that I was wrong. In the natural state, the color of the sky permeated through the blanks among the leaves, which made it almost impossible to express something like trees conforming to the principle of perspective on the software. Finally I got the figures looking like hills. The best I could do was to make the best of a bad bargain, so I supposed they were really hills and changed the color closer to the back of hills at sunrise. To my surprise, they didn’t look that bad and fitted neatly into the scenery. Then, to make them more colorful and dynamic, I added a hint of the reflection of sunshine on the edge of the “hills”. The lights appear in the shape of triangles, which symbolize vitality and futurism. To make the layout of the scenery more rational, I changed the small sidewalk into a road, to clarify which I also added a white full line in the middle. at last I designed a small piece of forest in the distance which the road was to go through. This, definitely, created a sense of mystery and unknown.
Final Version

Step 4: As is shown above, I set a variable for the color of the sky so it can change a bit every 0.2 sec.
I also added an animation of snowflakes
Conclusion
Personally speaking, the painting is not that bad. It only uses straight lines and circles, but simple ingredients can work miracles too. I can’t say the final work has much to do with the photograph, but it does reproduce the scenery of sunrise, and at the same time shows another style of art.
I don’t think Processing is an ideal painting software for beginners, since the control of the figures is too rigid. But the advantage is that the position of the figures are fixed by coordinates so that it’s very accurate. Maybe it’s an amazing tool if one is familiar enough with it, and capable of all codes and methods.
My codes
void setup() {
size(800, 750);
}
void draw() {
background(255);
//stroke(50,50,50);
//strokeWeight(0);
//line(0,300,250,600);
//line(0,0,250,600);
//line(300,600,800,0);
//line(250,600,200,800);
//line(300,600,650,800);
//line(0,600,800,600);
//line(240,576,320,576);//sketch
float r= random (0.2);
fill(214-r*16, 90+r*58.15, 41+r*146);//sky
quad(0, 0, 800, 0, 800, 800, 0, 800);
delay(200);
fill(220, 113, 60, 100);
ellipse(550, 210, 480, 480);//outersunshine
fill(232, 155, 94, 100);//midsunshine
ellipse(550, 210, 274, 274);
fill(242, 190, 122, 100);//innersunshine
ellipse(550, 210, 200, 200);
fill(#FCE196);//sun
ellipse(550, 210, 170, 170);
fill(#433728);
triangle(0, 0, 0, 600, 250, 600);//lefttop
fill(#FFBC3B);
triangle(0, 0, 0, 20, 250, 600);//leftsunglow
fill(48, 49, 38);//smallforest
rect(0, 576, 800, 600);
float i = random (24);//snowflakes
fill(255);
ellipse(20+ i, 20+ i, 3, 3);
ellipse(240+ i, 240+ i, 3, 3);
ellipse(200+ i, 170+ i, 3, 3);
ellipse(40+ i, 60+ i, 3, 3);
ellipse(20+ i, 80+ i, 3, 3);
ellipse(190+ i, 280+ i, 3, 3);
ellipse(310+ i, 270+ i, 3, 3);
float j = random (40);
fill(255);
ellipse(492+j, 442+j, 3, 3);
ellipse(695+ j, 171+ j, 3, 3);
ellipse(86+ j, 558+ j, 3, 3);
ellipse(86+ j, 247+ j, 3, 3);
ellipse(397+ j, 198+ j, 3, 3);
ellipse(453+ j, 254+ j, 3, 3);
ellipse(141+ j, 113+ j, 3, 3);
ellipse(487+ j, 639+ j, 3, 3);
ellipse(353+ j, 58+ j, 3, 3);
ellipse(721+ j, 196+ j, 3, 3);
ellipse(637+ j, 317+ j, 3, 3);
ellipse(598+ j, 478+ j, 3, 3);
ellipse(718+ j, 245+ j, 3, 3);
ellipse(35+ j, 532+ j, 3, 3);
float h = random(40);
ellipse(343+ h, 222+ h, 3, 3);
ellipse(405+ h, 720+ h, 3, 3);
ellipse(448+ h, 184+ h, 3, 3);
ellipse(120+ h, 168+ h, 3, 3);
ellipse(542+ h, 77+ h, 3, 3);
ellipse(231+ h, 569+ h, 3, 3);
ellipse(370+ h, 158+ h, 3, 3);
ellipse(299+ h, 450+ h, 3, 3);
ellipse(31+ h, 318+ h, 3, 3);
ellipse(107+ h, 217+ h, 3, 3);
ellipse(49+ h, 363+ h, 3, 3);
ellipse(11+h, 678 +h, 3, 3);
ellipse(75+h, 71+h, 3, 3);
ellipse(235+h, 196+h, 3, 3);
ellipse(217+h, 417 +h, 3, 3);
ellipse(187+h, 682 +h, 3, 3);
float k = random(40);
ellipse(222+k, 265 +k, 3, 3);
ellipse(466+k, 444 +k, 3, 3);
ellipse(600 +k, 300 +k, 3, 3);
ellipse(493+k, 514+k, 3, 3);
ellipse(6+k, 545+k, 3, 3);
ellipse(385+k, 336+k, 3, 3);
ellipse(713+k, 372+k, 3, 3);
ellipse(155+k, 154+k, 3, 3);
ellipse(257+k, 359 +k, 3, 3);
ellipse(394+k, 415+k, 3, 3);
ellipse(344+k, 221+k, 3, 3);
ellipse(105+k, 488+k, 3, 3);
ellipse(197+k, 461+k, 3, 3);
ellipse(615+k, 688 +k, 3, 3);
ellipse(366+k, 642 +k, 3, 3);
float l = random(40);
ellipse(664+l, 634+l, 3, 3);
ellipse(564+l, 615+l, 3, 3);
ellipse(341+l, 548 +l, 3, 3);
ellipse(705+l, 405+l, 3, 3);
ellipse(281+l, 533 +l, 3, 3);
ellipse(306+l, 371+l, 3, 3);
ellipse(447+l, 496+l, 3, 3);
ellipse(728+l, 640 +l, 3, 3);
ellipse(495+l, 87+l, 3, 3);
ellipse(182+l, 200+l, 3, 3);
ellipse(172+l, 509+l, 3, 3);
ellipse(60+l, 332+l, 3, 3);
ellipse(285+l, 187+l, 3, 3);
ellipse(168+l, 499+l, 3, 3);
ellipse(114+l, 514+l, 3, 3);
ellipse(144+l, 525+l, 3, 3);
ellipse(344+l, 393+l, 3, 3);
ellipse(374+l, 215+l, 3, 3);
ellipse(699+l, 412+l, 3, 3);
ellipse(484+l, 1+l, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);
//ellipse(+i,+i, 3, 3);//alternative codes
fill(#272727);
quad(0, 600, 800, 600, 800, 800, 0, 800);//sideground
fill(36, 35, 34);
quad(300, 600, 330, 600, 800, 800, 600, 800);//sideroads
quad(250, 600, 230, 600, 60, 800, 200, 800);
fill(36, 38, 42);//midgroad
quad(250, 600, 300, 600, 600, 800, 200, 800);
fill(#3B352F);
triangle(0, 300, 250, 600, 0, 600);//lefttrees
triangle(300, 600, 800, 0, 800, 600);//righttrees
fill(#FFBC3B);
triangle(800, 0, 800, 24, 300, 600);//leftsunglow2
triangle(0, 300, 0, 330, 250, 600);//rightsunglow
//fill(#EBF3F5,100);//clouds(failed)
//noStroke();
//rect(25,100,250,40);
//rect(40,120,250,40);
//rect(50,135,250,40);
fill(87, 83, 70);//roadsolidlines
noStroke();
quad(274, 600.5, 276, 600.5, 410, 800, 385, 800);
fill(45);
rect(0, 600, 800, 1);
}