Interactions, in the perspective of Interactive Media Art, from my perspective would be the comprehensive indications and responses from/for human users that are received and generated from/for electronic artifacts. These interactions are limited in the very standard that they should be comprehendible bi-directionally. That is to say, machine can understand and proceed the indications from human users and give back corresponding reposes, and vice versa. The two spheres of interaction acquire the equivalent level and amount of knowledge in the aspect of the specific interaction(s), right enough for proceeding inputs and outputs.
On the development of science and technology, interactive art emphasized more and more on the compromise of machines and the naturality of human actions. Instead of giving indications to the users that limit users actions within certain disciplines, machines are more and more able to sense natural movements of human users. As the third kind of Interaction engagement and experience defined by Ernest Edmonds (n.d.), non-invasive devices captured audience movements with sensors and generate certain responses. I think this category of devices is what I think of as the final project that I am going to produce. Thus, I did researches on projects concerning such:
First, Supersynthesis. According to the standards raised by Ernest Edmonds, the time spent by the processing of inputs and the generating of outputs result in the interactivity of the project. The project gave immediate responses as the signals of flashing light according to the sound given by the users. Basically, it was a visualization of sounds, but according to the creator of it, Amay Kataria, the lights of it, “were repeatedly brought up to express guidance, clarity, and direction in their own inner journeys of spiritual practice”. ( n.d.) (Dockery, n.d.)
(Dockery, n.d.)
The lights were complied into waves to express waves of sounds. When sounds came, the lights cooperated to glow with the beats and generated waves of shines. What’s even special about it is that the glow left by former users would be recorded and promoted to the device again. The success of this artifact was that it itself was only a half product, and it left huge space for the audience to finish this art, which caters to the interaction art raised by Ernest Edmonds, to let the audience finish the rest of the piece.(n.d.)
Second, the MIDI Experiments. Mark Wheeler generated two animations that could vary with the changing of the sound input.(n.d.) As could be seen below, the key pressed, the animation started producing pictures accordingly.
(Eats, n.d.)
Then, Russ Chimes and Clay Weishaar, abstract the two experiment from the screen to reality, by a gargantuan amount of projectors. They created the tunnels of lights in suburbia.  (Visnjic, n.d.) The artifact, like the former gave immediate reactions from the input of users and that the art of it was made varying by the users. It created a visual reality for the users, bringing them into a suburbia that was renewed by the lights.
(Visnjic, n.d.) The artifact, like the former gave immediate reactions from the input of users and that the art of it was made varying by the users. It created a visual reality for the users, bringing them into a suburbia that was renewed by the lights.
Conclusion:
The most significant essence of success of these interactive arts was the remaining blank of the art to be completed by the audience. They, in my understanding, are half-products before the participation of the audience. But as long as the actions of audience detected, they generated complete arts. No strong indications needed. No invasive devices used. No specific or instructed actions needed to be done on the audience part. The actions of audience were just captured and abstracted to the outputs. Machines and audience acted as co-artist to produce a great piece of visual reality on their comprehensive understanding of each others’ reactions and indications. The advanced usage of science and technology, by no doubt, contributed to the success of the two artifacts. But more importantly, they invited the audience to join the creation of art, the visualization of audience’s mentality, while keeping the naturality of human movements, which could be described as “Dynamic-Interactive (Communicating) art systems”(Edmonds, n.d.). The lasting outputs, the combinations of lights are “Attracting”; the varyings, the oscillation and vibration of lights are “Sustaining”; On the short time that were needed for the changes activated by the audience to show, they are very much “Relating”.(Edmonds, n.d.) The triumph of interactive arts depends not on the many sensors, detectors or high-techs used, but that how much it could interact with the audience, how much naturality can be kept for the audience and how the outputs vary and perceived by the audience.
Works Cited
Dockery, Regan. “Light & Sound Synthesis: In Conversation with Amay Kataria.”interviewed by Regan Dockery. In Environment Sound. Can-V5. Creative Applications. 2022. Accessed Nov. 15th, 2022. https://www.creativeapplications.net/environment/light-sound-synthesis-in-conversation-with-amay-kataria/
Edmonds, Ernest. “Introduction.” In Art, Interaction and Engagement. N.d. https://drive.google.com/file/d/1YYyhVTtNTBXQP2dlK8vE_QRJnpmCGvTE/view
Eats, Mark. “MIDI Visualizer Experiment 2.” Vimeo. https://vimeo.com/90654648?embedded=true&source=vimeo_logo&owner=443954
Visnjic, Filip. “Visual Sound Experiments – Transforming Suburbia with Light and Sound.” In Members openFrameworks Sound. Can-V5. Creative Applications. 2022. Accessed Nov. 15th, 2022. https://www.creativeapplications.net/sound/visual-sound-experiments-transforming-suburbia-with-light-and-sound/




 (Bern, n.d.)
(Bern, n.d.) 

 (Dockery, n.d.)
(Dockery, n.d.) (Visnjic, n.d.) The artifact, like the former gave immediate reactions from the input of users and that the art of it was made varying by the users. It created a visual reality for the users, bringing them into a suburbia that was renewed by the lights.
(Visnjic, n.d.) The artifact, like the former gave immediate reactions from the input of users and that the art of it was made varying by the users. It created a visual reality for the users, bringing them into a suburbia that was renewed by the lights. 
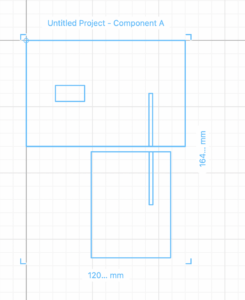
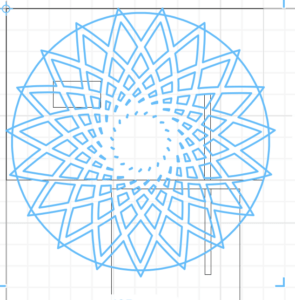
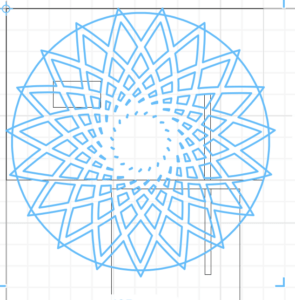
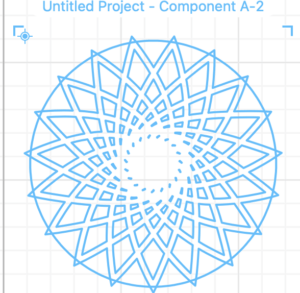
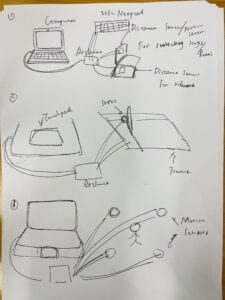
 This was the graph that I wanna draw, but then I realized that it was kind of hard to draw because of all those lines and shapes of grass. So I wanted it automatically done. Thus, I made the following.
This was the graph that I wanna draw, but then I realized that it was kind of hard to draw because of all those lines and shapes of grass. So I wanted it automatically done. Thus, I made the following. 