



https://editor.p5js.org/gabyjuhala/sketches/4zgAZJHaV
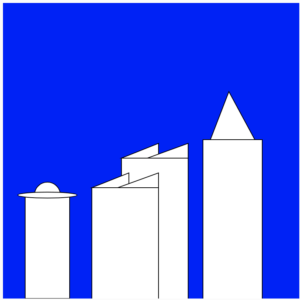
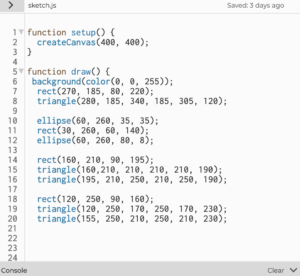
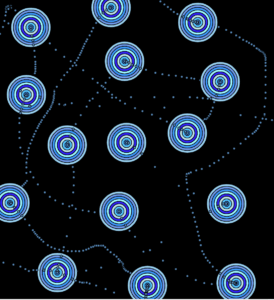
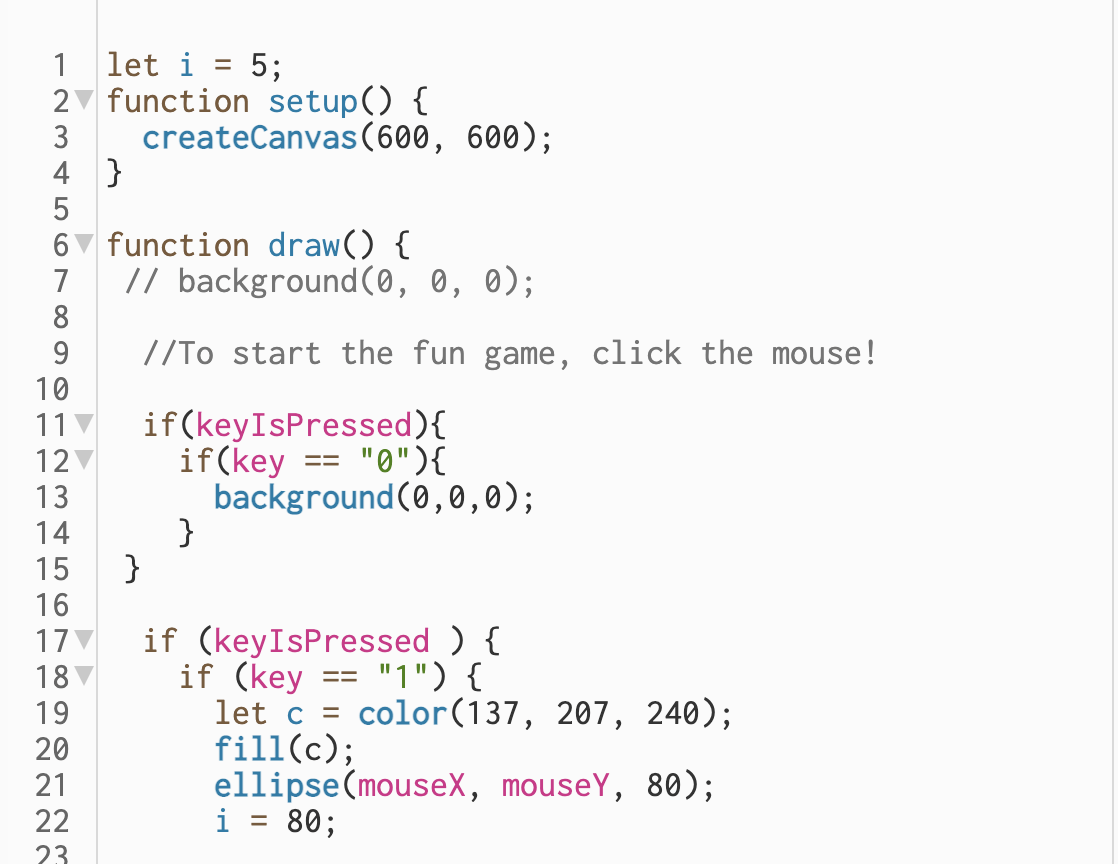
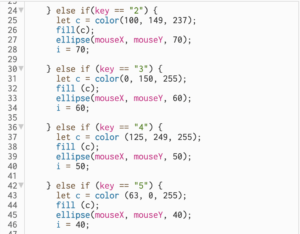
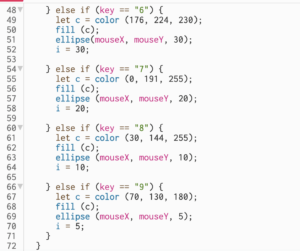
The top two pictures are screenshots of some of the drawings I created with my program and the bottom three pictures are some screenshots of my code.
The portion of the code that I struggled with the most was making it so that the color as well as the size of my ellipses would change and remain changed after pressing a specific key. To fix this I coded with a variable let i = 5 and then I was able to changed the value for i throughout each color change and the size was able to change and remain consistent. The other part I had an issue with but I was not ultimately to fix, was having to click the keypad before you’re able to change any of the colors or sizes.
What I learned from this project was how tedious the process is when it comes to changing such small things such as size and color on such a small scale. I also learned just how creative you can get with coding a variety of different art forms, getting to create different pieces of art with code that I wrote was very gratifying and it was a fun process to see how my work came together.