https://editor.p5js.org/gabyjuhala/sketches/4oG92GJh5
Description:
What I decided to code for this weeks mini project is my dog Paxi, although we were meant to code an imaginary creature I felt paxi fit this description because of how unique looking he is. Aside from just coding a very cartoonesque version of the picture to the left, which is of Paxi, I decided to make his legs move back and forth so in a way, it looks like he is walking or running, depending on the frame rate.
Development and Technical Implementation:
– Coding :
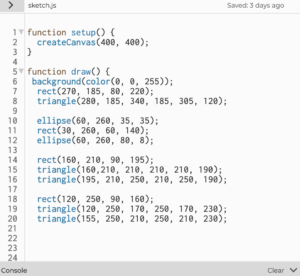
The main coding snipet I struggled with was Paxi’s ears. At first I tried to mirror the triangle so that I would later be able to make the ears rotate on Paxi’s head but I realized after a lot of trial and error that it wouldn’t look the way I envisioned in my head so I decided to make his body and legs be the moving parts instead. I still was not able to code the ears to be mirrored so I had to individually code triangles and then move their coordinates so that they would sit on the correct spot on Paxi’s head.

Reflection:
This project incorporated a lot of the code pieces we have learned so far all into one project so it was certainly a good learning experience to figure out how to make the pieces fit together to create a working code. I also really enjoyed coding my dog and bringing an image of him to life.