Step 4 is a reflection on the entire process of the group research project.
Our group
Our group’s idea was inspired by Ursula Le Guin’s short story “The One Who Walk Away From Omelas.” Le Guin’s story is a work of philosophical fiction, wherein the happiness and prosperity of a city is dependent on the subjugation and eternal misery of a single child. The city, Omelas, is a utopia but only only through this condition being fulfilled, and the story explores themes of the self vs the society, sacrifice, that there is no happiness without suffering, and complacency and desensitization.
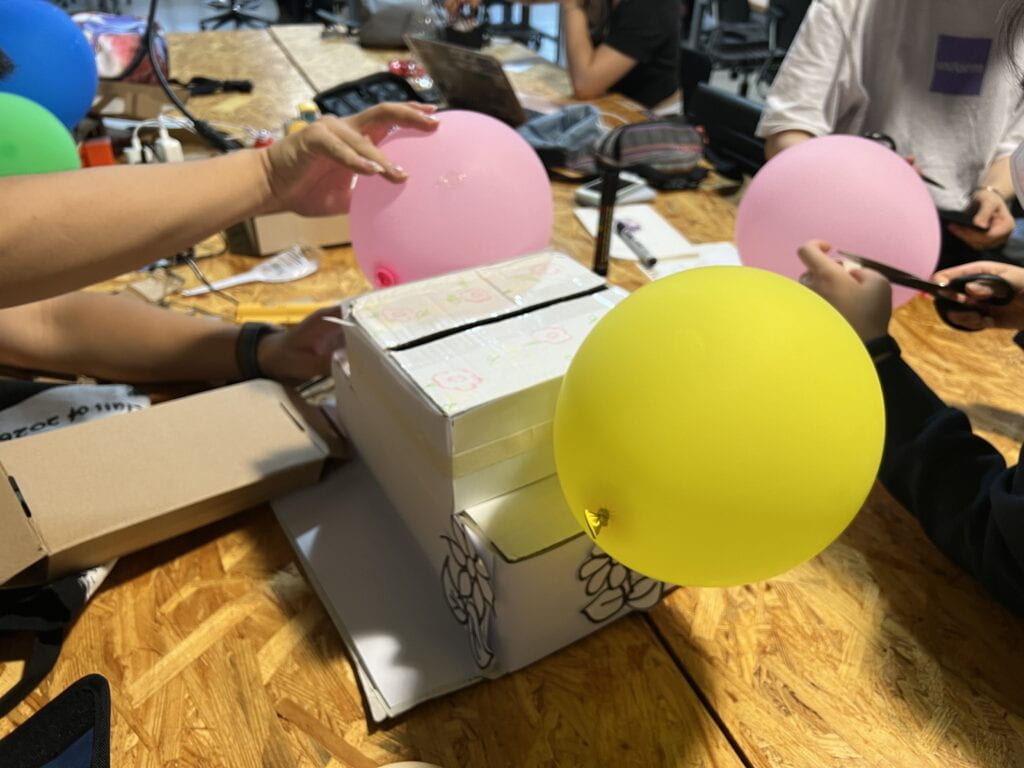
Our device was conceived to be used as an immersive experience, which was physically a box that the user wears as a hat. When worn, the user would sense what the child in the story senses through sight, smell, touch, taste, and hearing. This was shown visually through the contrast of the box’s physical appearance: inside we drew prison bars and illustrations that reflected an environment that was dank and dirty. On the outside of the box, we had illustrations of flowers, as well as a pop-up of crochet flowers to stuck out, to evoke the perceived beauty of the Omelas. This bundle of crochet flowers was designed to be the more striking part of the box, like a centerpiece. But this centerpiece can only appear when a condition is met- the push flap mechanism in the inside of the box can be activated when the box is worn, which will make the flowers pop out for others to see. When this flap is not pushed up, the flowers are not visible. We played with the concept of vision for this device- a citizen of the Omelas can try on the box to experience the full circumstances of the boy, but they can choose when to remove it and therefore remove themselves from that situation. During the skit, when it was taken off of the boy for a citizen of the Omelas to try on, Harrison covered his eyes, to show that he will never experience the beauty and happiness of the outside of the box. This draws back to the following quote from the story: “…even if the child could be released, it would not get much good of its freedom: a little vague pleasure of warmth and food…but little more. It is too degraded and imbecile to know any real joy. It had been afraid for too long to ever to be free of fear. Its habits are too uncouth for it to respond to humane treatment” (Le Guin). It is thought that the child might be so irrevocably lost, that while he physically might still be able to see, the trauma and underdevelopment of how he ascribes meaning to what he sees nearly blocks that.
In conceiving the device, Dana was the one who proposed basing it off of the story of the Omelas, with a box that provided a sensory experience. I wanted to note how she had tied in the imagined effect from the beginning, which is that it would not only potentially evoke empathy, but deeper critique and understanding of the child’s life, the world around us, and our lives. Claire also added her thoughts about how we could play with the different surfaces/dimensions and visibility.


Our group had met twice in the studio to construct the box, and a few times to rehearse. I had arrived to the studio a bit late, and Rachel and Claire were working on the box at the time. It was made from one smaller box stacked on top of a larger one, and we retained the flaps so they could naturally cover the flowers. I made some decorations for the outside. I was concerned that we all were still keeping the interactivity of the artifact in mind, so I was checking in in the beginning and with any additions, how it would be interactive. We struggled a little with the mechanism for the flowers, which we all worked on. The straw I got from the cafe helped keep the bunch upright, while Harrison thought of the cardboard layer that would be pushed up by wearing and naturally drop when no head is there to support it. We came up with roles and a general script, and thought of other ways we could express elements of the story, like Harrison wearing dark makeup to express filth.



During the skit, Harrison was the child, Alaia and I were a married couple with Rachel as our daughter, and Claire and Dana were citizens. Other props we used were balloons and a basket of flowers. We started with putting the box on Harrison’s head (in rehearsals, we had planned this as all of us together to show how we all had a role in the child being like this). Immediately the flower pops up. Alaia and I then said that we were on our anniversary, which was also Rachel’s 8th birthday, an age where she would learn about and see the child. We showed this to her, and returned to dancing after. Dana was next to look at the boy, and she expressed disgust, but still did nothing. Claire was the last, and the only one to physically try on the box, which disgusted her and left her disorientated, finally choosing to leave the Omelas.
Rehearsal
Circling back to the project I identified as fulfilling the definition of “interaction” and the project I identified as not fulfilling the definition in the RESEARCH phase of the project, I think our device did not completely meet my definition of interaction. My definition of interaction stemmed from Chris Crawford’s definition and Zach Lieberman’s definition, and involves a device that is one component and actor in a mutual exchange of information through listening, thinking, and speaking, and produces unique and not repeated results with use. I think it has elements of the second project I wrote about (The Signature Project, meets definition of interaction) as well as the third project (Untitled (drone), does not meet definition of interaction). We as the users would set off new results by wearing the box, but what of those of us (me, Alaia, Dana) that didn’t try it on? The different “results” might be achieved if you consider the different emotions and responses it might evoke in different people. If these different results aren’t clear enough, then does that mean the device is not “listening” in a way that specifically listens to each unique individual that interacts with it?
I think we struggled in fully fleshing out our device and expressing the more abstract aspects of and thoughts behind it (through the functioning of the device, and with provided context before the performance). While we chose to have the box be the medium to express a larger immersive device, I think it was difficult for it to be perceived as anything more than a box, and we also received questions of why we chose to have it be something you could wear.
Another group
The first group’s artifact caught my attention because their performance was also strong. They conceived of a pair of glasses, that when worn in certain scenarios, can change how a person responds to what they’re seeing, particularly in terms of empathy and willingness to assist. When I think back to it however, I feel like it would be normal to think of this was a type of mind reading device, but the impression I got was that it was more reactionary. Say if the person on the ground was hurt and frustrated that the person above them refused to lend a hand, they would have that person put on these glasses, which would make them feel more empathetic and help them. Or is it a person’s autonomous choice to wear those glasses? And would that not depend on the person needing to recognize an insufficient level of empathy they are producing? I think it was thanks to their skits within a skit that I got a general gist of the function of the device though, even though I have those clarification questions. I was impressed that they thought of two facets as well– the glasses affecting EQ and IQ. I did note that the design did come off as not very specifically being attributed to any one story. I feel like when thought about in relation to the Omelas story, it’s quite similar to our device.