1.Research: what is interaction?
“Action” with a prefix of “inter”, shows that it is a mutual action that requires “subjective” thinking on both sides. By saying “subjective thinking”, I’m actually differentiating “interaction” and “reaction”. After receiving the other side’s actions, one side can think, whether programmed or through electrical waves in brain, and respond to the other side alternately. This thinking-responding model constitutes a positive feedback loop, where both sides can find meanings or feel interested and carry on the interactive process. There are differences among different actions, which we can differentiate by ranking them from “low degree” to “high degree”. ( Crawford, What Exactly is Interactivity?) It is important because all too often, we are confused with the boundary between low-degree interaction and none-interaction. We can level different interactions via multiple criteria, such as “numeric”, “modularity”, “automation”, “variability”,etc. (Lev Manovich, Language of New Media) They judge the degree by asking how many components, whether it is well structured, how complex thinking it has, and how it can satisfy different demands inside the interactive design.
Examples:
it is a webpage combining acid house music, HTML words, keyboard operations, and mouse clicks together. The webpage will play a “video”, which I think is actually thousands of web pages. The changes of frames correspond to the vigorous music lyrics. When I listen to the music and try to understand the text, I also click my mouse and press different keyboard buttons to learn the effects I can cast on the web pages. It aligns to my definition of interactive art, because the webpages repond to my mouse click and keyboard press event algorithmly, which I have to guess what effects I might create and learn how to make changes to the art work. The websites also has its strong automation, it will change the frame very fast, so the previous changes won’t keep for a long time and I can make new changes to the new frame without turn the art work into a mess.


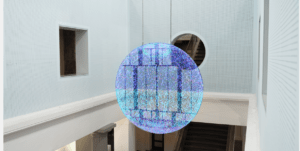
https://www.creativeapplications.net/js/eternal-blue-invisible-digital-dimensions-of-reality/
it is a blue sphere visualising thousands of cyber attack packets the University of Maastricht caught. It is built as a recollection of a severe cyberattack the university went through in 2019. I don’t think it’s aligned with my definition of interactive art because I don’t see any subjective conversations between users and the artwork. It’s also impossible for the sphere to respond to the user’s action because common people cannot conduct a cyberattack. The artwork lacks positive feedback loops so the users may quickly lose interest in it. Instead, the users might think more about the event and the great topic on the cyber security of education institutions. Though, it reminds me of the modularity of interactive art, because the code may be put elsewhere to create a different meaning, just like Zack Lieberman’s eyewriter. His first design was observing the car’s movement and creating a picture. Later he used the same code with little changes so the camera can detect the movement of the patient’s pupils and help him draw pictures using his eyes. 
Leave a Reply