In this assignment which aims at creating a 2 minute composition in light and objects, we chose to utilize an LED Matrix to explore the technology covered in class. My partner got the idea when she was taking an airplane back to her hometown and witnessing the sunrise above the clouds. She suggested that just like a musical composition which has a beginning, middle and end, the color transition from dull red to light blue also forms a complete composition. Therefore, we decided to compose a gradual change of colors to represent different stages of the sunrise within 2 minutes.
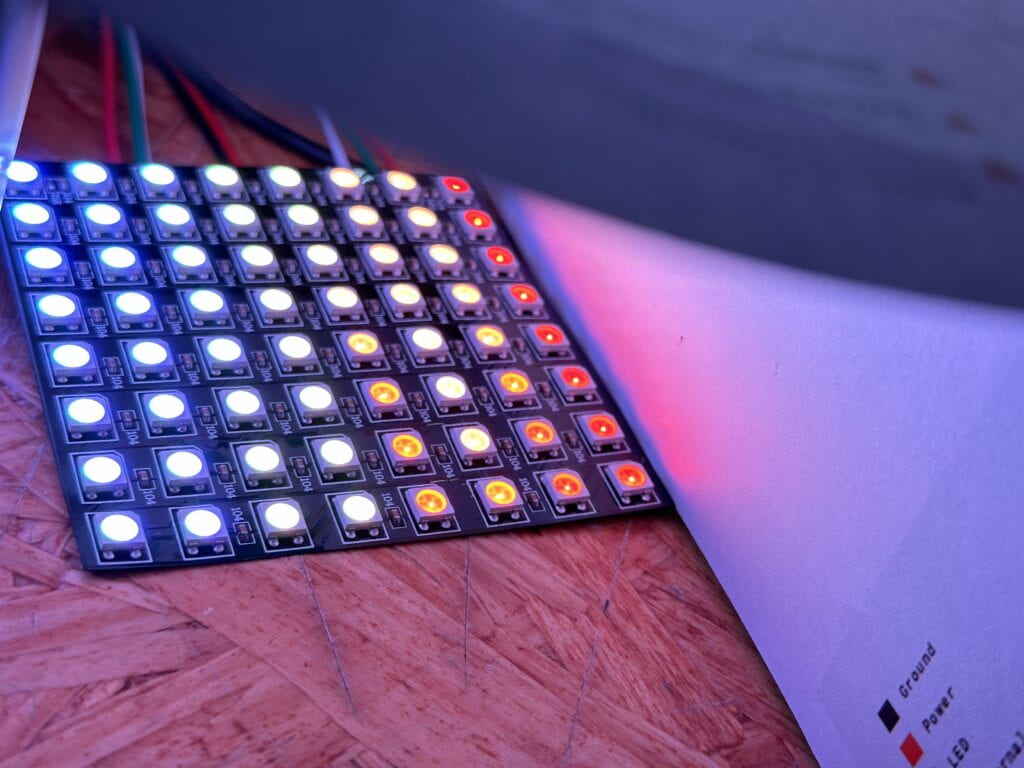
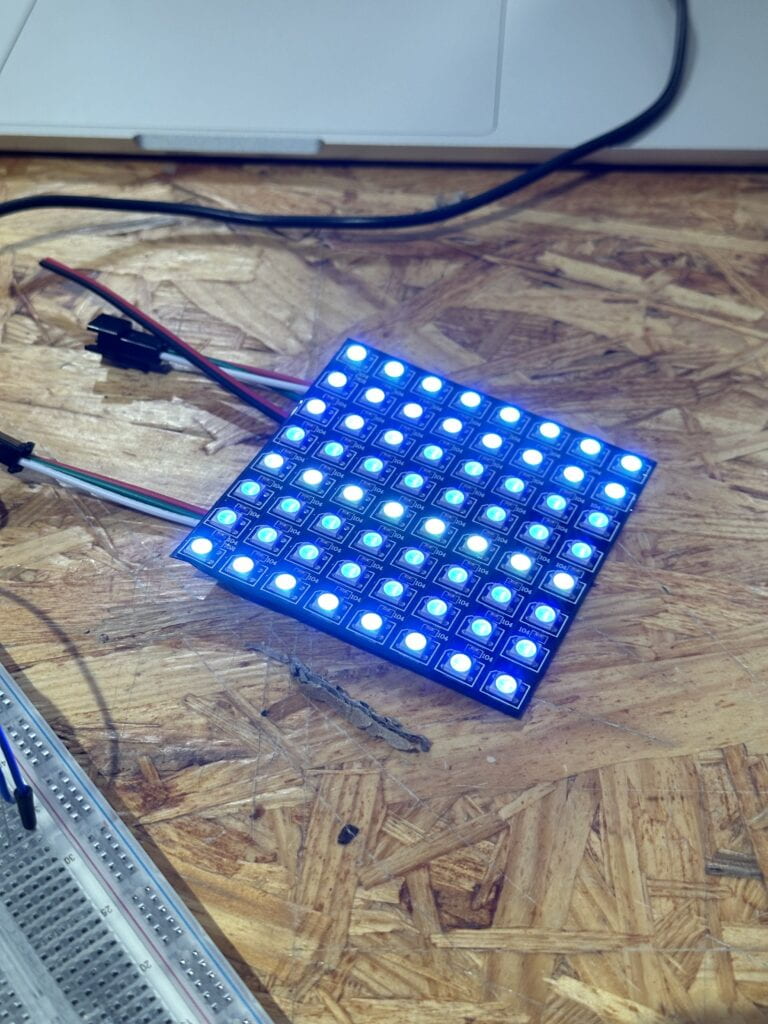
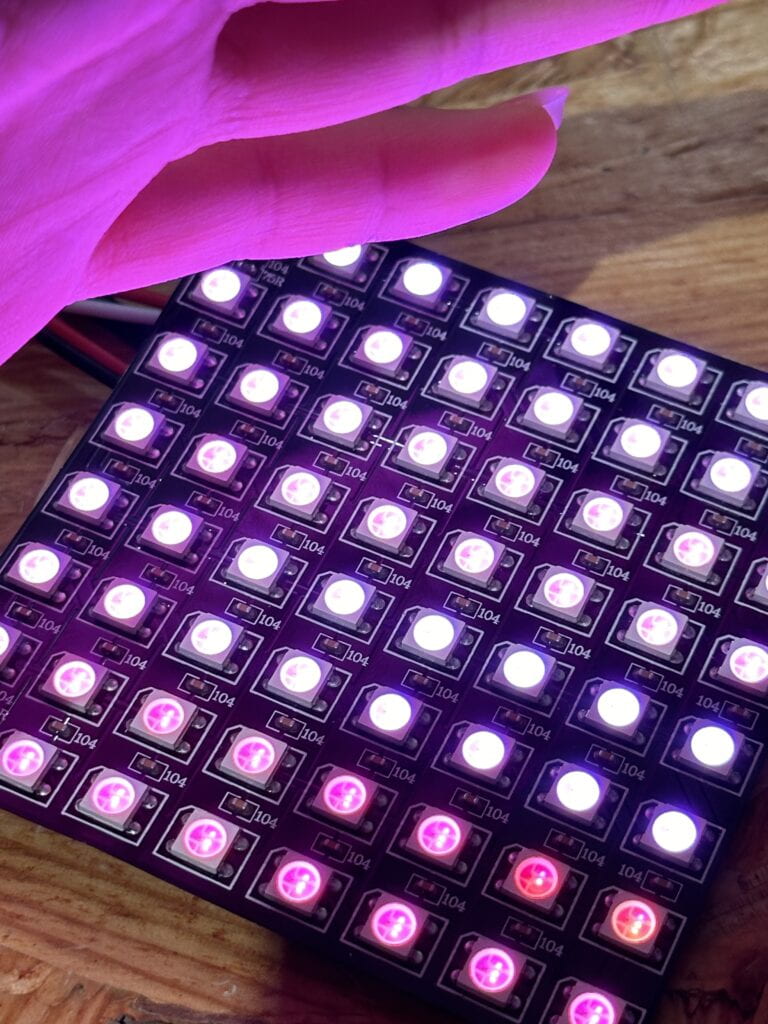
We started by referencing some example code. Below are some photos taken during this process. At this time we didn’t reach the exact effect that we wanted, but we learned a lot by keep making attempts to revise the code and compare them to each other.




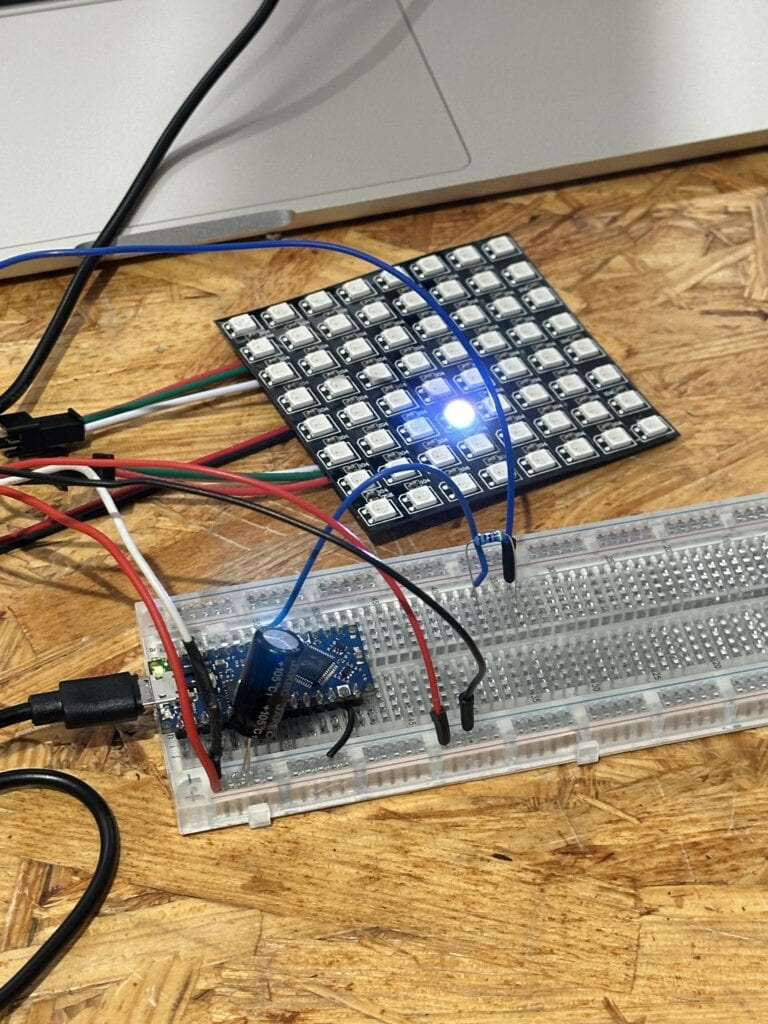
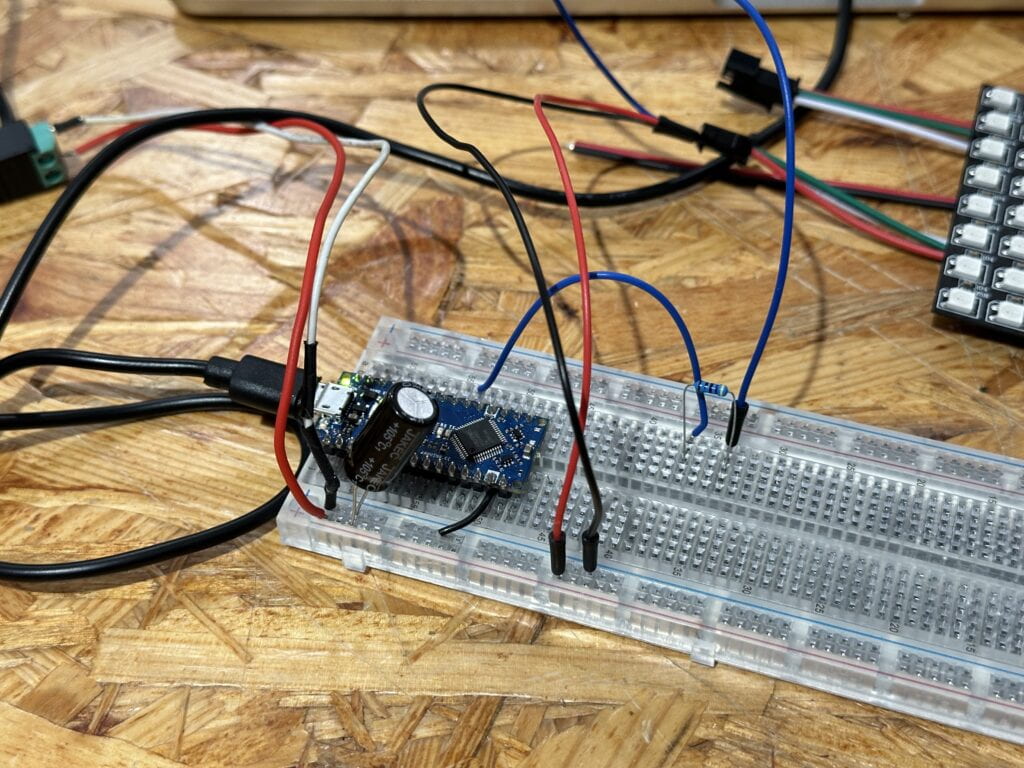
When it came to the wiring part, we referred to the Class 03 Slides and built our circuit according to the diagram provided. One thing I noticed here was that when connecting the LED Matrix to the whole circuit, we should connect them by the “DIN” pin rather than the “DOUT” pin on the LED Matrix because we were sending signals to the Matrix and expecting it to give us responds.

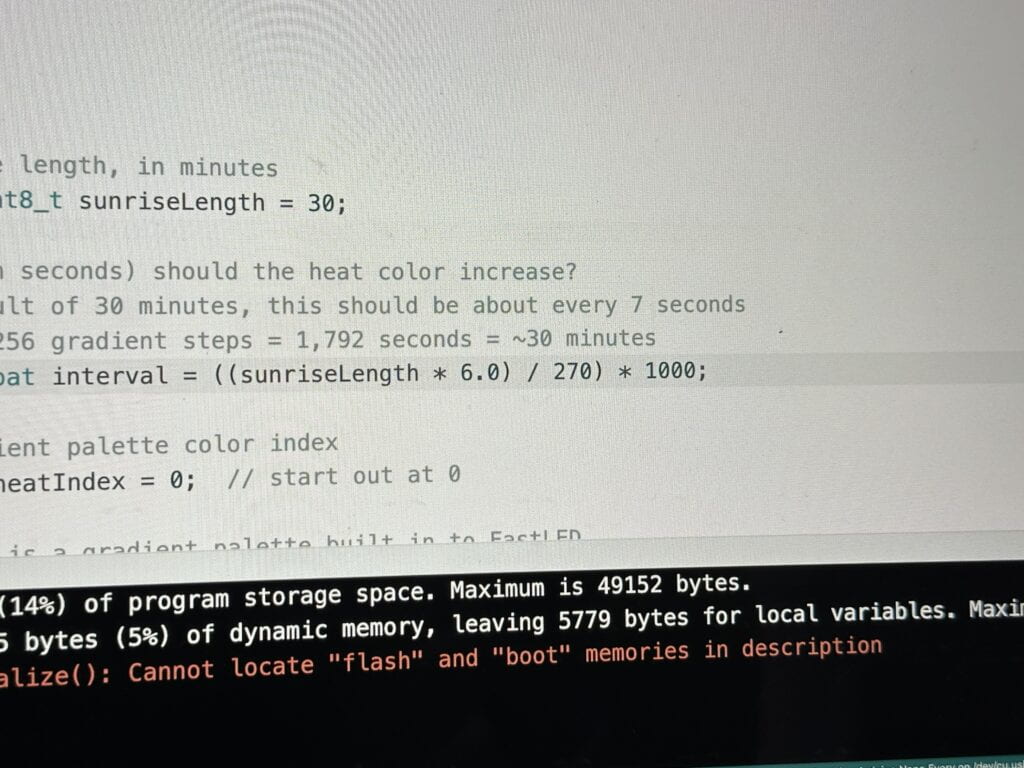
When it came to the final code, we referenced this code online (https://gist.github.com/jasoncoon/d54216fc8ce2eb0ecee87f8002d421c5). We spent a lot of time revising the code to make it align with our needs, and I consider this as the most challenging part in our project because both of us are unfamiliar with the code that runs the LED Matrix. Subsequently, we ran the code, and everything seemed to be OK except for the timing part. It took the matrix about 5 minutes to finish the whole transition process, which was way beyond the time limit. Hence we tried to revise different lines of the code, and ultimately we found that the effective way to achieve this was to change the number behind the “sunriseLength * “. Meanwhile, though we didn’t know the reason behind it, it appeared to us that the number should keep one decimal place, otherwise the whole transition process would finish in about 5 seconds.

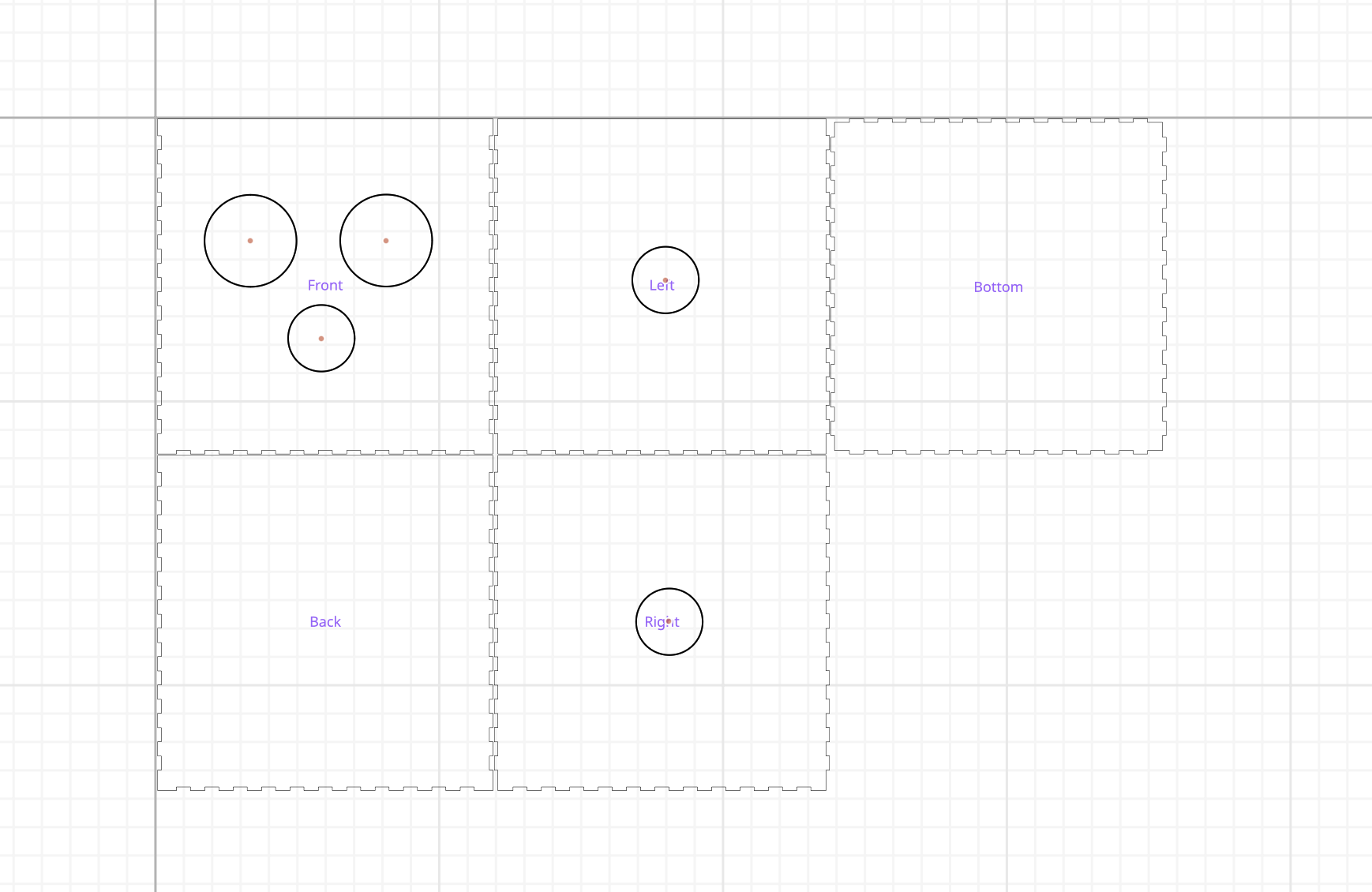
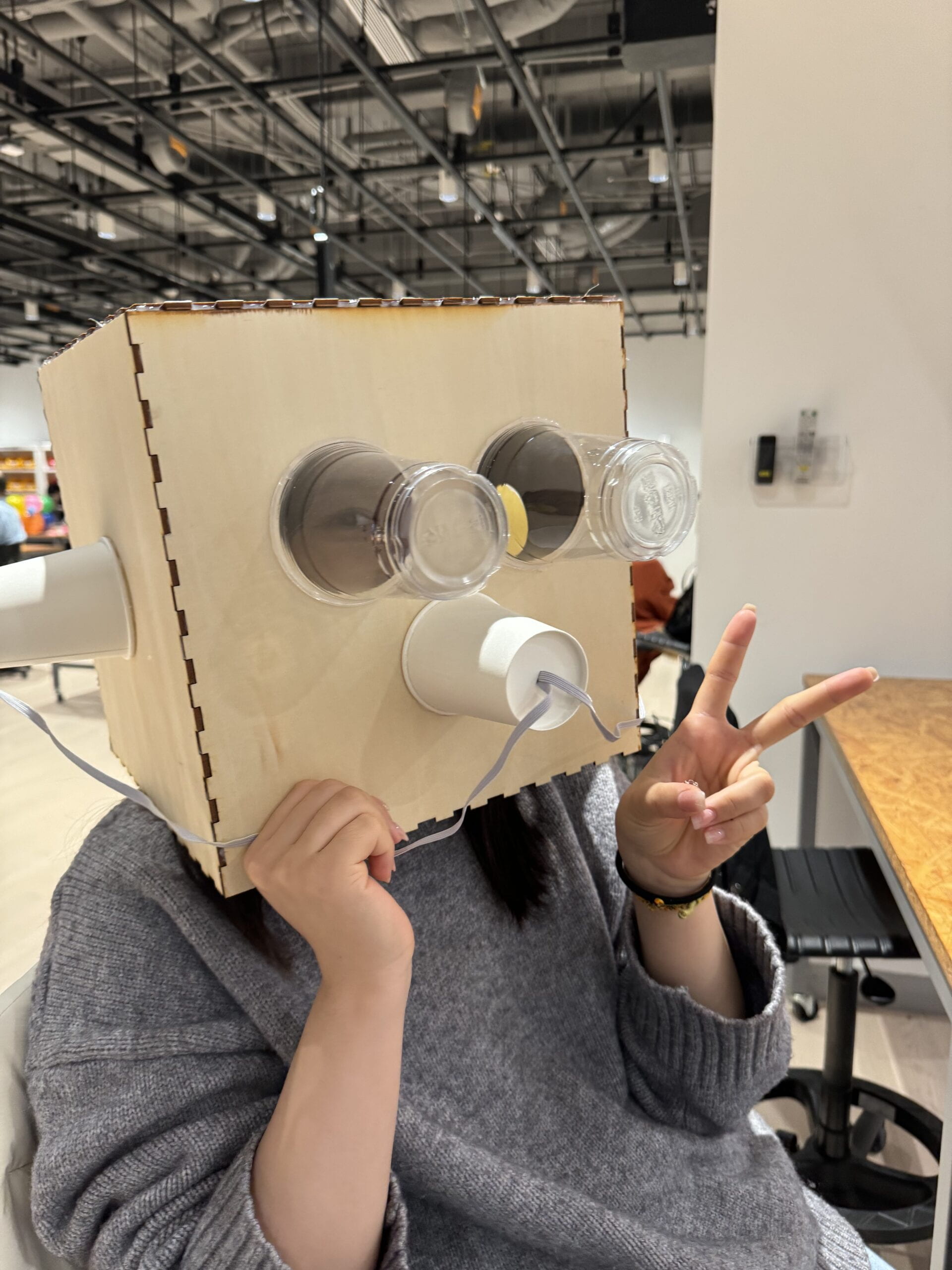
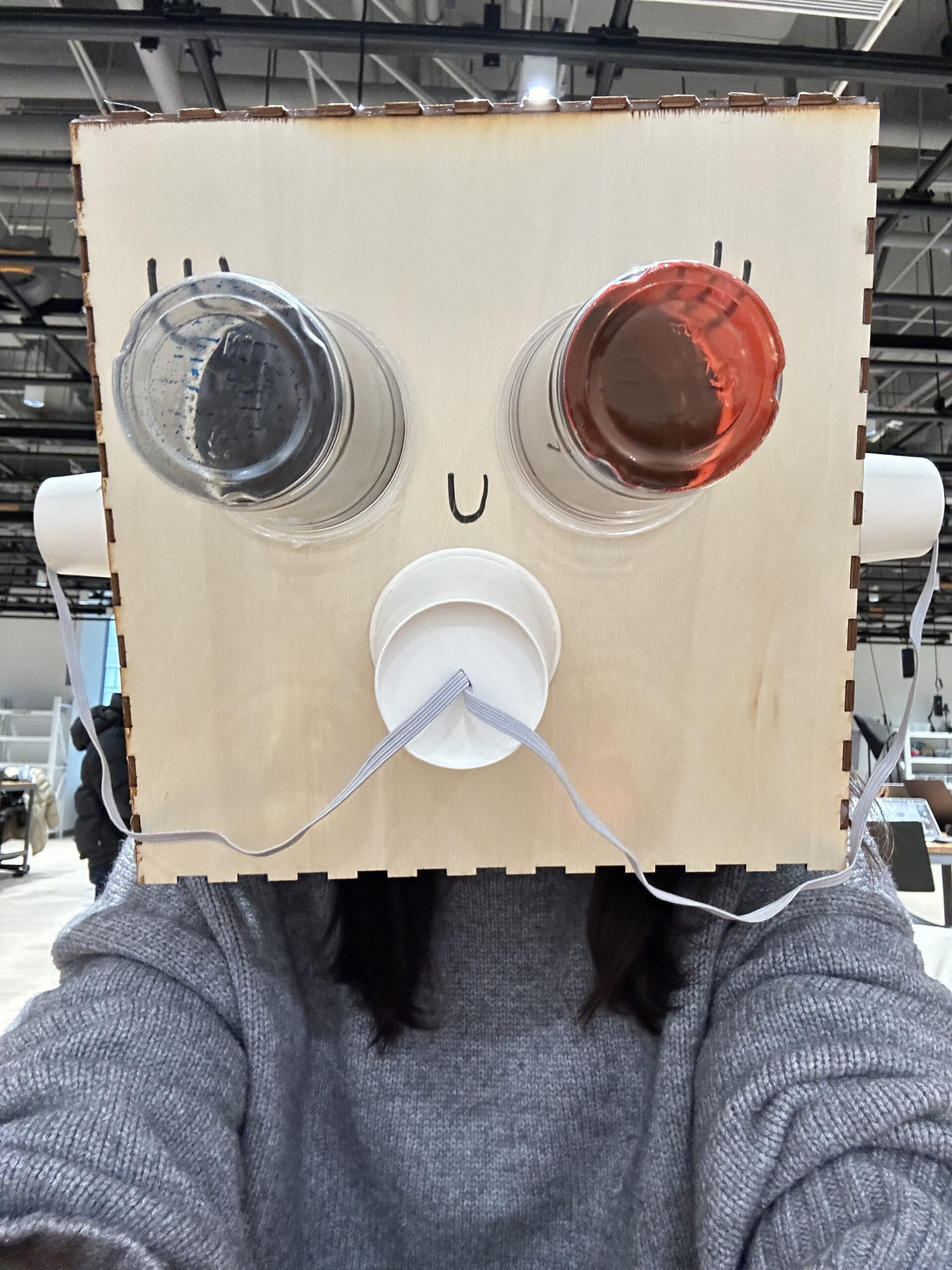
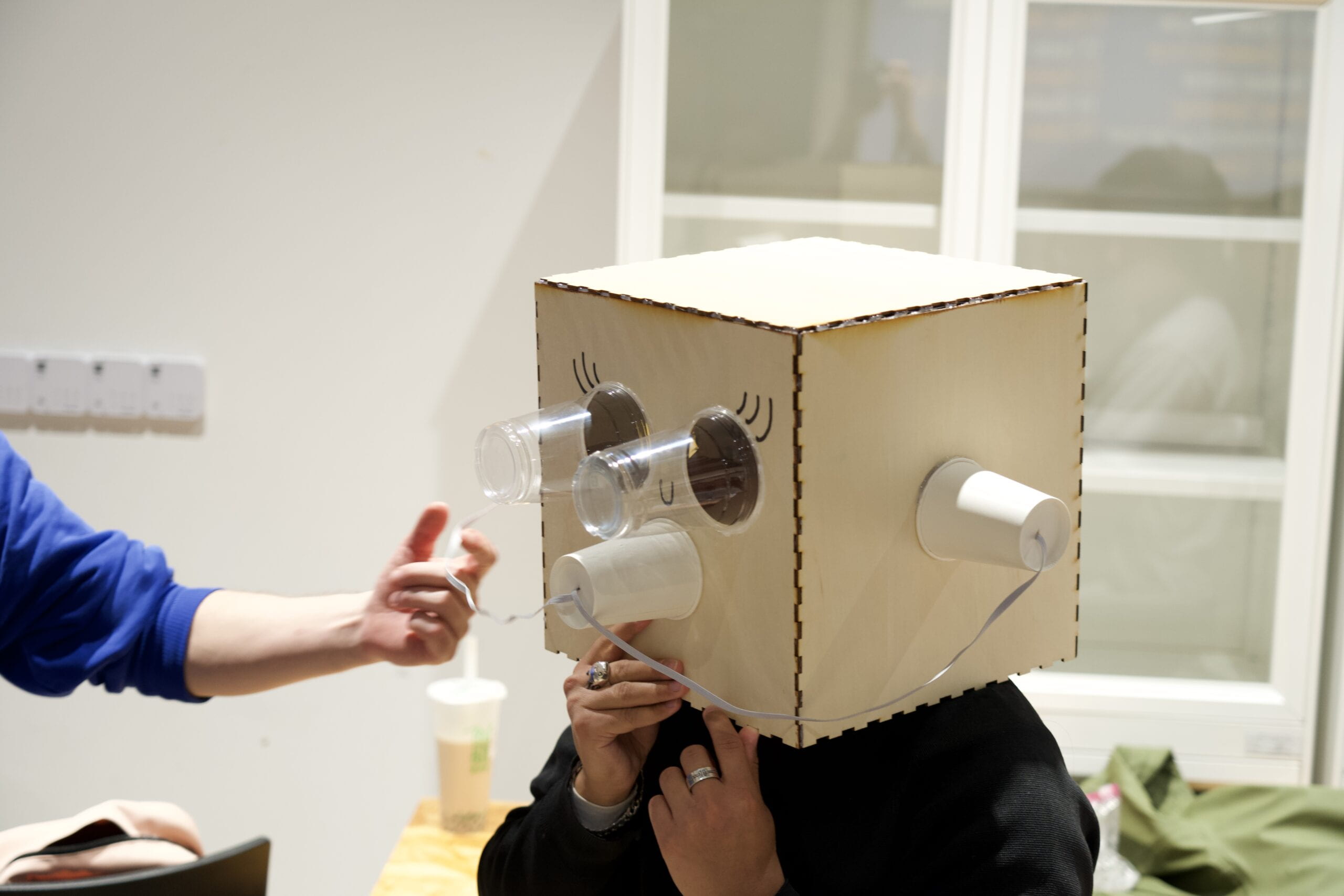
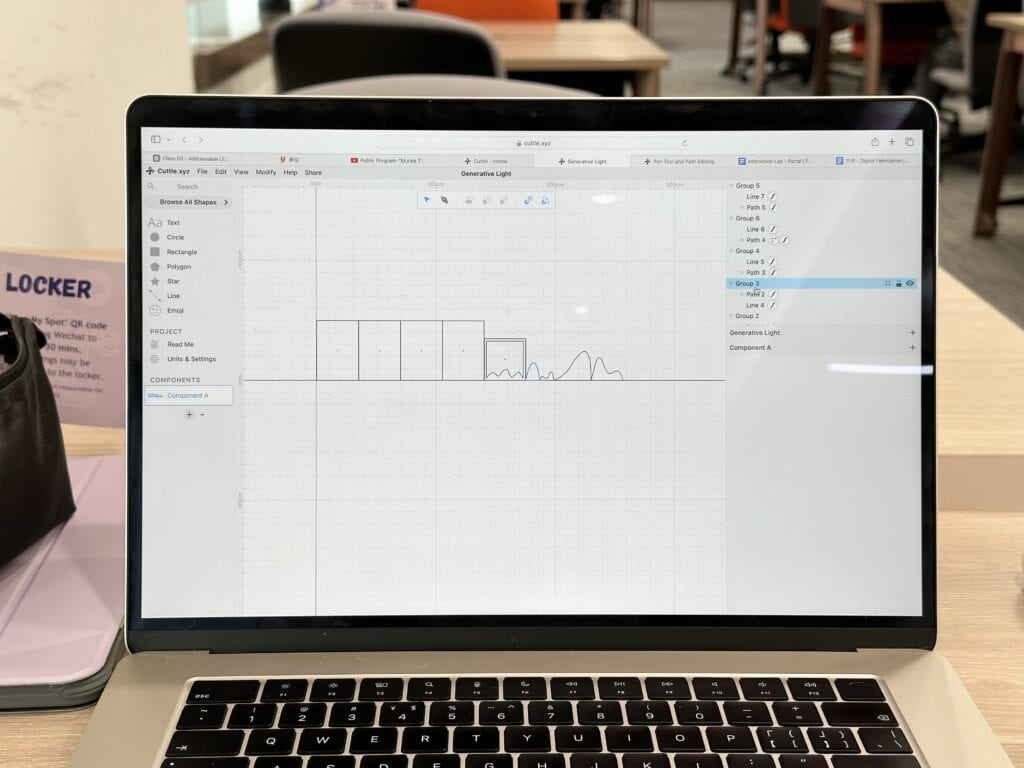
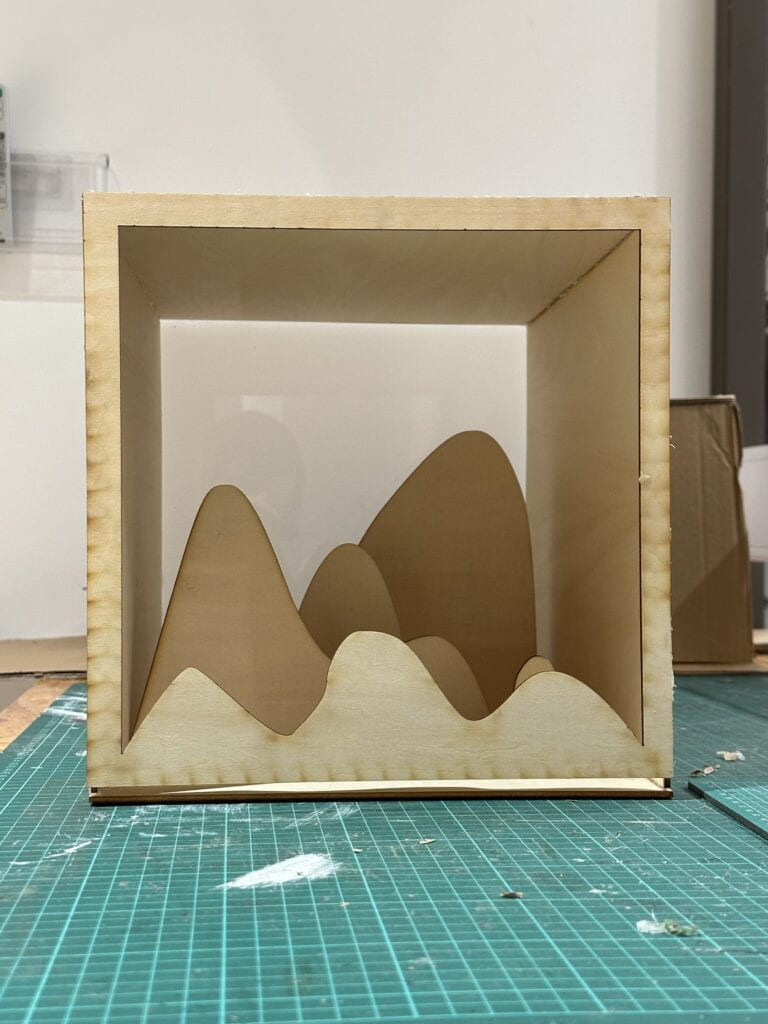
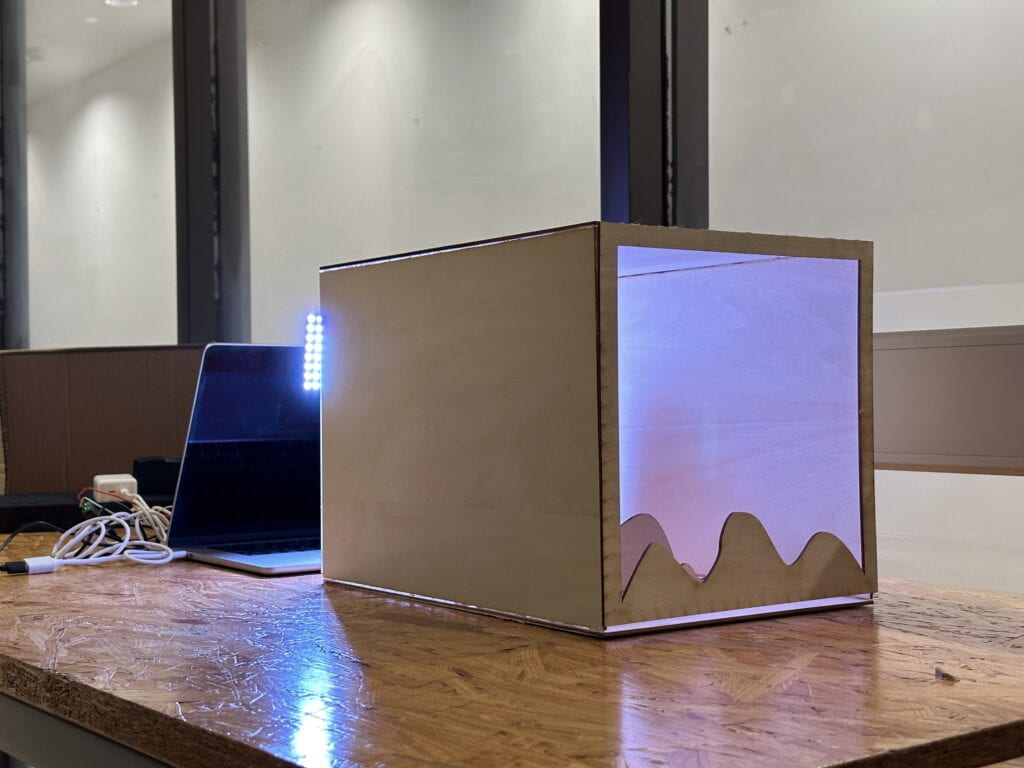
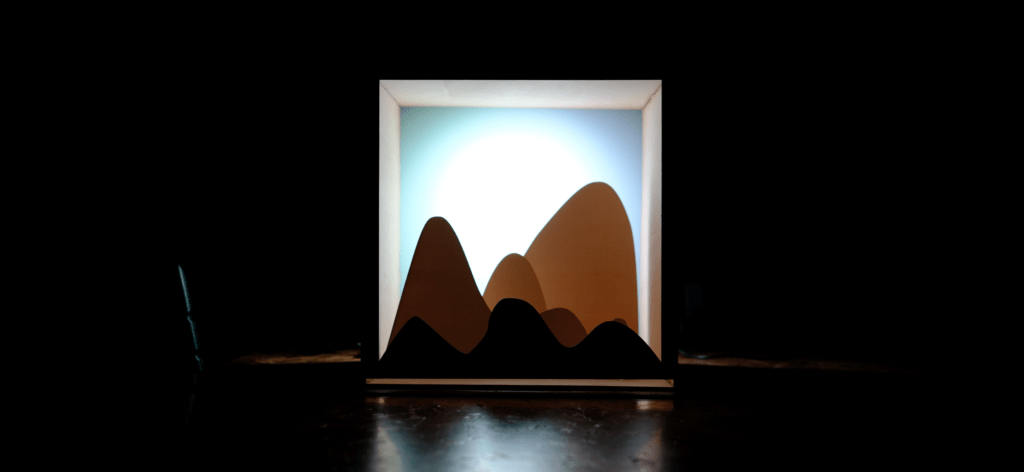
As we had finished the coding and wiring part, we began to generate ideas about the physical installation. I suggested that we could use laser cut to make a wooden box and add multiple layers of mountains into it. By doing this each wooden piece of mountain would be of different colors. Besides, the reason for us to choose wood instead of other materials was that wood is good at blocking the passage of light, limiting the color of the matrix in the wooden box instead of letting it extend outside the installation. My partner added a semi-transparent acrylic board in the rear of the box, making the light more gentle and the transition process more natural.




So far we have finished all the making processes of our Sunrise project. It was really fun to explore the potential of the LEDs, and we benefited a lot from this hands-on learning experience!
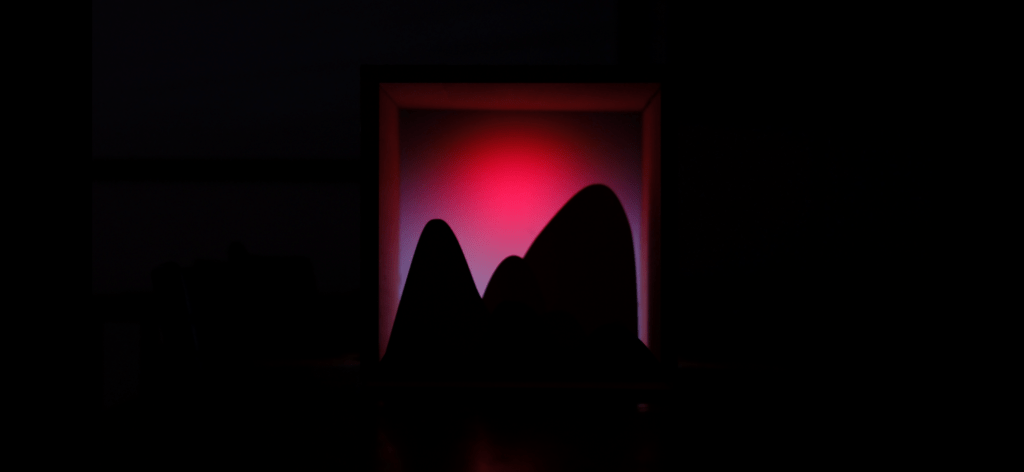
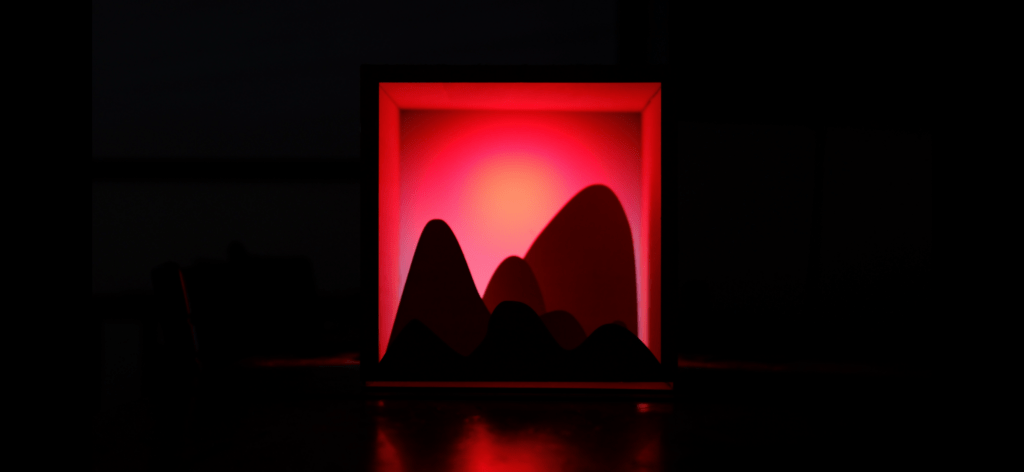
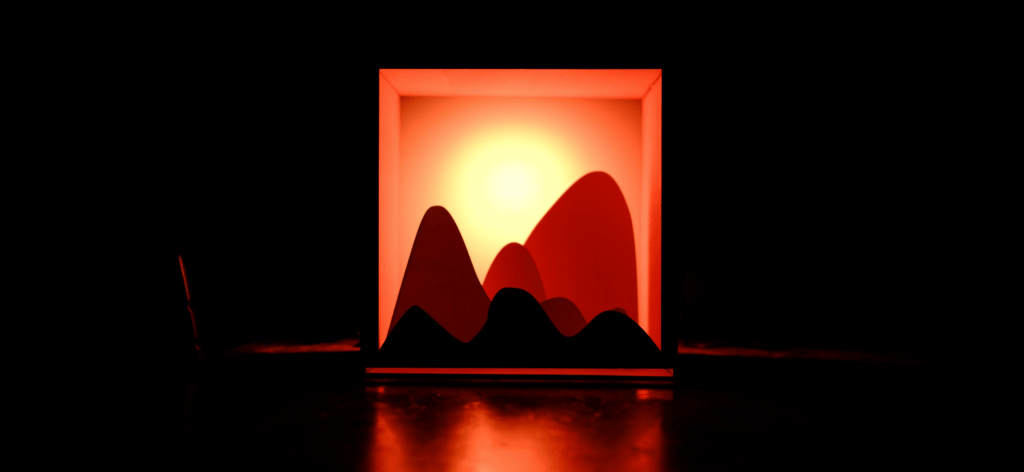
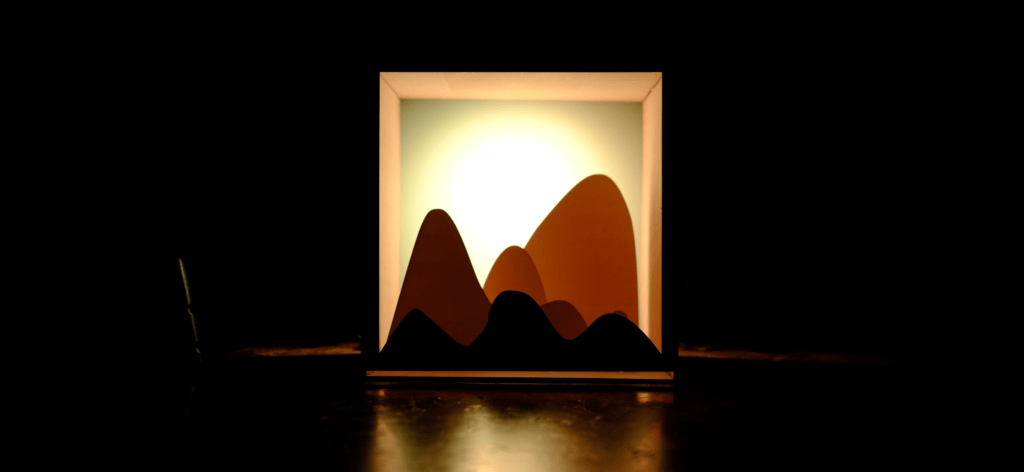
Below are some photos taken at different stages of the Sunrise:





Below is the code that we used for our final version:
#include "FastLED.h"
#define NUM_LEDS 64
#define DATA_PIN 3
#define CLOCK_PIN 13
CRGB leds[NUM_LEDS];
void setup() {
// Uncomment/edit one of the following lines for your leds arrangement.
//FastLED.addLeds<TM1803, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<TM1804, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<TM1809, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<WS2811, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<WS2812, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
FastLED.addLeds<NEOPIXEL, DATA_PIN>(leds, NUM_LEDS);
//FastLED.addLeds<APA104, DATA_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<UCS1903, DATA_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<UCS1903B, DATA_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<GW6205, DATA_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<GW6205_400, DATA_PIN, RGB>(leds, NUM_LEDS);
FastLED.addLeds<WS2801, RGB>(leds, NUM_LEDS);
FastLED.addLeds<SM16716, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<LPD8806, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<P9813, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<APA102, RGB>(leds, NUM_LEDS);
FastLED.addLeds<DOTSTAR, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<WS2801, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<SM16716, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<LPD8806, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<P9813, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
// FastLED.addLeds<APA102, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
//FastLED.addLeds<DOTSTAR, DATA_PIN, CLOCK_PIN, RGB>(leds, NUM_LEDS);
}
void loop() {
sunrise();
FastLED.show();
}
void sunrise() {
static const uint8_t sunriseLength = 30;
static const float interval = ((sunriseLength * 6.0) / 270) * 1000;
static uint8_t heatIndex = 0;
CRGB color = ColorFromPalette(HeatColors_p, heatIndex);
fill_solid(leds, NUM_LEDS, color);
EVERY_N_MILLISECONDS(interval) {
if (heatIndex < 255) {
heatIndex++;
}
}
}