Creators: Jiapeng (Jess) Tang & Ziyi (Wenwen) Zhu
Instructor: Eric Parren

I. Concept and design
Probably every student in NYUSH, regardless of their nationality, has at least one app 饿了么/美团 on their phone. Ordering food online has become a common choice, especially among young generations. While enjoying the delicious food that traveled a long distance, have we thought of its potential environmental impact? My partner and I were aware of the problem, and we tried to create a project that visualizes the environmental impact brought by food delivery, and at the same time provides our users a chance to fix the problem.
We were also inspired by our preparatory research. The project, Anima, allows participants to jam music melodies with the AI together. Anima can “bring in and overwrite sequences, variations, and transitions that [participants] can adapt and build on”. Similarly, we also hoped to make something that would invite participants to “co-create” with the installation or environment–with some autonomy and constraints.
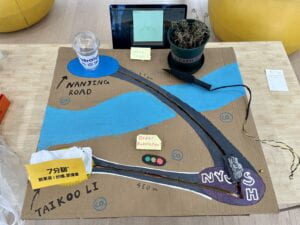
As a result, we create a system that uses carbon dioxide as the variable. The project “Bubble tea or tree?” simulates the carbon dioxide emissions during delivery and the process of planting a tree. In our project, the participants have a certain level of freedom to choose: They can choose whether to order bubble tea, plant a tree, or both. They can choose to place an order from the more distant bubble tea shop in Puxi, or a shop closer to our campus. When users move the motorbike as delivering the bubble tea, there will be small bubbles representing carbon dioxide will appear on the screen. Users can also use a shovel to plant a tree, and every time they shovel it, the tree will grow a bit. When users successfully grow a tree, it will absorb CO2, and there will be fewer bubbles. However, there is also something out of their ability to control: for instance, the tree can only absorb carbon dioxide at a certain speed, and the order will lead to accompanying carbon emission… Such a setting echoes reality, where many natural laws are beyond our ability to alter, but we do have the space for choosing our lifestyle to make a small difference.

Improvement from user-testing:

a. During the user test, our users reflected that growing trees and delivering bubble tea are separate from each other, and they suggested we make them more like a whole. We took their suggestion, combine the code of bubble tea and tree, and added an element “bubble” to represent CO2. We have redesigned the processing with the tree in the middle of the screen and bubbles surrounding the tree.
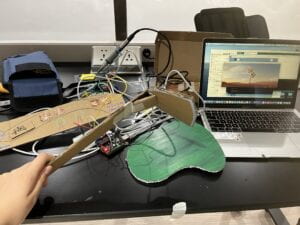
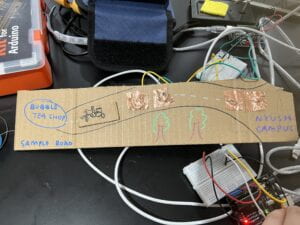
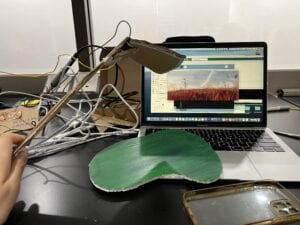
b. For the bubble-tea-order part, we made one route on a flat cardboard, and a small card drawn with a delivery person, hoping that participants would move the small card along the route and touch the copper tape buttons. For the planting-tree part, there was another separate grass field (green PV board) with a hand-made cardboard paddle hoe, which we expected the participants to tilt (like shaking movements). Some participants did not know exactly what to do with the small card (delivery person), and some participants moved the paddle hoe from left to right (like panning and using a rake rather than tilting up and down). Also, the tilt sensors will accelerate the video of playing the tree’s growth, but the causal relationship may not be obvious enough, and the video may be stuck halfway. Thus, later we changed the video into coded images on processing, and the paddle hoe was replaced with a 3D-printed shovel. We also made a wider map that incorporated planting trees and ordering drinks into one complete experience, and we made tracks for a 3D-printed delivery person. To our happiness, these adaptations did make it more intuitive for participants to know how to interact with our project.


👆Tree 1.0
👆Tree 2.0
II. FABRICATION AND PRODUCTION
We would like to create a relatively complete story about CO2–both conceptually (carbon emission) and physically (one map and processing interface). The following are the parts of the project that I consider important:
A. Grow Trees
a. 🌳 How to grow the tree?
We thought about making some physical components to represent the tree and let our users “grow” the tree by placing the components, but we found that it was not particularly realistic, and the experience of planting trees was not strong. As a result, we decided to focus on the actions of growing trees and present the image of the tree growing in processing. We chose the specific action “scarifying the soil”, and let it control the speed of tree growth. Every time the user scarify the soil, the tree will grow a little bit.
b. 🔧 How to make the shovel?

Before the user testing, we used cardboard to make the shovel. However, we found that it may be because the shovel made of cardboard was only a flat surface, our users did not recognize it and didn’t know how to use it. So we decided to use a 3D printer to print the shovel. For the sensor, we chose to use the tilt sensor on the shovel because it senses the planting movement well, and we only need the counts of 0 or 1 (digital inputs) rather than analog inputs.
B. 🗺 Map
a. 🛵 How to detect the distance?
At first, we were not sure how to check the delivery distance. An ultrasonic sensor would work best if the route was straight. Finally, we chose to use copper tape to make buttons on each location (two shops and the destination: NYUSH campus) and on halfway of the route, which was a manageable way to roughly detect how far the delivery person has traveled.
b. Something we wanted but did not have a chance to do:
Besides carbon emission, we originally hoped to also show another significant challenge brought by food delivery: packaging trash. However, due to time constraints, we could only integrate the trash as physical decorations. We used packaging trash we collected from ourselves’ or others’ delivery orders from two milk tea stores, Chabaidao (茶百道) and 7-sweet (七分甜), to represent the two milk tea stores on the map.
III. CONCLUSIONS
“Bubble Tea or Tree?” invites participants to reflect on the environmental impact of food deliveries and the efforts it takes to make up for those consequences. I was not able to attend the final presentation, so I quote my partner Ziyi’s reflection on the final user experience:
“In the end, the audience mainly interacted with the project as we expected: They ordered the bubble tea, found out about the increasing carbon emission, planted the trees, and noticed the decreasing carbon dioxide. They were a little confused when the tree stopped growing: “Did I kill the tree?” ”
From my perspective, our project result generally aligns with my understanding of interaction. There are multiple loops of “input-processing-output”, and information is transferred between the participant and the design. For example, when there are so many bubble tea deliveries that there are so many bubbles on the screen (the CO2 concentration is too high), the temperature will turn high, and the sky on Processing will turn from blue to red. After observing that situation, the users who come later may be awarded and realize that they need to plant more trees or order less food online to fix the problem.
What we can do if we have more time…
a. About Fabrication:
I would like to remake the map with the laser cutter to make it clearer, more beautiful, and less easy to be damaged. I will also remake the motorcycle track so our users can move the motorcycle more smoothly, and the connection of the copper switch will be more solid and stronger.
b. About growing the tree:
Currently, users are only allowed to grow one single tree. To develop, in the future we hope every user can plant a tree and they eventually become a forest. Then the CO2 counting system will be more realistic, and users be more aware that the speed tree takes to absorb CO2 is much slower than the speed motor vehicles produce CO2. Remediation is more difficult than destruction.
In addition, we may enrich the steps and experience to grow a tree. For example, the users need to water the tree (using the water sensor); the tree may wither if you stop watering it regularly.
c. About the concept:
We hope to make our users aware of the impact of food delivery on the environment, and we also want them to think about realistic solutions at the same time. We want to provide them with some more practical choices besides planting a tree, like choosing to walk to the store or choosing to bike rather than drive a car. In addition, we hope to emphasize the bad influence of plastic packaging on the environment.
Ziyi and I both care a lot about the environment, and we are really satisfied that we got the chance to express our concerns and arouse more people’s attention on the topic through this project. I found that when I tell others to consider the environmental impact of food delivery, I also think about it and change my choice.
Last words:
This is my first IMA course!
I appreciate everything I have experienced in it, including the people, the knowledge, the Arduino Kit, and the nights working on the projects with my partners.
I’d like to express my huge gratitude to everyone who has given us help, feedback, and support for this project (Eric, Kevin, Sylvia, XiaoWangTongXue小王同学, Carrot)!
And a special great thanks to my partner Ziyi! Thank you so much for being so supportive and encouraging to me! And also thank you for taking the responsibility to stay and give the presentation so I could come to the first soccer game! You are my best friend and partner! See you in senior year~
And IMA Studio, I will also see you in my senior year💫!
IV. APPENDIX
- Credit for resources
3D-print Shovel: https://www.thingiverse.com/thing:4778883
3D-print Motorcycle: (Sorry we have not found the original link yet)
Phone ringing tone: https://youtu.be/oui7g5frCL0
Bird singing tone: https://quicksounds.com/library/sounds/bird
- Code
🤖 Arduino:
int SENSOR_PIN = 4; //try not to use pin 1 and pin 0
int tiltVal; //remember The 22uF electrolytic capacitor is polarized. It has a white marking above one leg, which indicates the negative side.
int prevTiltVal;
int count = 0;
int CO2 = 0;
int s2;
int s3;
int s5;
void setup() {
Serial.begin(9600);
pinMode(SENSOR_PIN, INPUT);
pinMode(2, INPUT); // Set digital pin 2 as input
pinMode(3, INPUT); //closer station
pinMode(5, INPUT); //farther station
}
void loop() {
s2 = digitalRead(2); //light
s3 = digitalRead(3);
s5 = digitalRead(5);
if(s2 == 1){
digitalWrite(13, HIGH);
}else{
digitalWrite(13, LOW);
}
Serial.print(digitalRead(SENSOR_PIN));
Serial.print(",");
Serial.print(s2);
Serial.print(",");
Serial.print(s3);
Serial.print(",");
Serial.println(s5);
delay(20);
}
// too fast communication might cause some latency in Processing
// this delay resolves the issue
🖥 Processing:
import processing.serial.*;
import processing.sound.*;
// declare a SoundFile object
SoundFile sound1;
SoundFile sound2;
Serial serialPort;
int NUM_OF_VALUES_FROM_ARDUINO = 4; /* CHANGE THIS ACCORDING TO YOUR PROJECT */
/* This array stores values from Arduino */
int arduino_values[] = new int[NUM_OF_VALUES_FROM_ARDUINO];
//arduino_values[0] == tilt sensor, [1] == button1, [2] == button2, [3]==button 3
int count = 0;
int CO2 = 0;
int SENSOR_PIN = 4;
int tiltVal;
int prevTiltVal;
int StationNYU; //pin2
int prevStationNYU;
int StationA1;
int prevStationA1;
int StationB1;
int prevStationB1;
int treeCount;
int timeCount = 181;
float percentage;
//adapted from https://processing.org/examples/tree.html
/**
* Recursive Tree
* by Daniel Shiffman.
*
* Renders a simple tree-like structure via recursion.
* The branching angle is calculated as a function of
* the horizontal mouse location. Move the mouse left
* and right to change the angle.
*/
float theta;
void setup() {
size(640, 360);
printArray(Serial.list());
// put the name of the serial port your Arduino is connected
// to in the line below - this should be the same as you're
// using in the "Port" menu in the Arduino IDE
serialPort = new Serial(this, "/dev/cu.usbmodem14201", 9600);
size(600, 600);
// create the instance, load its data from a file
sound1 = new SoundFile(this, "BirdSing.mp3");//Soundfile downloaded from: https://quicksounds.com/library/sounds/bird
sound2 = new SoundFile(this, "Ringtone.mp3");//Soundfile downloaded from: https://youtu.be/oui7g5frCL0
}
//if the value changed, print the new value
void draw() {
//(152, 240, 255)
//(247,182,190)
percentage = map(CO2, 0, 500, 0, 1);
background(constrain(map(percentage, 0, 1, 152, 247), 152, 247),
constrain(map(percentage, 0, 1, 240, 182), 182, 240),
constrain(map(percentage, 0, 1, 255, 190), 190, 255));
//background(152, 240, 255);
frameRate(30);
stroke(255);
if (sound2.isPlaying()==false && timeCount <= 180) {
sound2.play();
println("water");
}
if (sound2.isPlaying()==true) {
timeCount = timeCount + 1;
println(timeCount);
}
if (timeCount >= 180) {
sound2.stop();
}
// receive the values from Arduino
getSerialData();
tiltVal = arduino_values[0];
StationNYU = arduino_values[2];
StationA1 = arduino_values[1];
StationB1 = arduino_values[3];
//Food delivery
if (StationNYU != prevStationNYU && prevStationNYU == 1) {
CO2 = constrain(CO2 + 25, 0, 500);
//sound1.play();
// sound1.playfor(10);
// sound1.stop();
}
if (StationA1 != prevStationA1 && prevStationA1 == 1) {
CO2 = constrain(CO2 + 25, 0, 500);
timeCount = 0;
}
if (StationB1 != prevStationB1 && prevStationB1 == 1) {
CO2 = constrain(CO2 + 50, 0, 500);
}
//planting tree
if (tiltVal != prevTiltVal && prevTiltVal == 1) {
// if (mousePressed){
count = count + 1;
// Serial.println(count);
}
// Let's pick an angle 0 to 90 degrees based on the mouse position
//float a = (mouseX / (float) width) * 90f;
float a = constrain((count / (float)15) * 45f, 0, 45);
//if count >= 15 then tree is grown, so reduce co2, then reset count to 0
if (count >= 15) {
// every four seconds
if (millis() % 500 < 50) {
CO2 = constrain(CO2 - 1, 0, 500);
if (sound1.isPlaying()==false) {
sound1.play();
println("water");
}
}
//sound2.play();
//if(sound2.isPlaying()==false){
//println("water");
//}
//sound2.stop();
}
// Convert it to radians
pushMatrix();
theta = radians(a);
// Start the tree from the bottom of the screen
translate(width / 2, height);
// Draw a line 120 pixels
stroke(134, 117, 32);
line(0, 0, 0, -120);
// Move to the end of that line
translate(0, -120);
// Start the recursive branching!
branch(120);
popMatrix();
//loat mapCO2 = map(CO2, 0, 5000, 0, 500);
//bubbles draw???
for (int i = 0; i < constrain(CO2, 0, 500); i = i + 1) {
fill(200, 200, 200, 150);
stroke(200);
circle(random(0, width), random(0, height), 10);
//xs[i] = xs[i] + random(-1, 1);
//ys[i] = ys[i] + random(-1, 1);
}
pushMatrix();
//strokeWeight(5);
stroke(0);
fill(0);
textSize(20);
text("CO2 level: " + str(CO2), 10, 30);
popMatrix();
prevTiltVal = tiltVal;
prevStationNYU = StationNYU;
prevStationA1 = StationA1;
prevStationB1 = StationB1;
}
//void mousePressed() {
// count++;
//}
void branch(float h) {
stroke(11, 214, 94);
// Each branch will be 2/3rds the size of the previous one
h *= 0.66;
// All recursive functions must have an exit condition!!!!
// Here, ours is when the length of the branch is 2 pixels or less
if (h > 2) {
pushMatrix(); // Save the current state of transformation (i.e. where are we now)
rotate(theta); // Rotate by theta
line(0, 0, 0, -h); // Draw the branch
translate(0, -h); // Move to the end of the branch
branch(h); // Ok, now call myself to draw two new branches!!
popMatrix(); // Whenever we get back here, we "pop" in order to restore the previous matrix state
// Repeat the same thing, only branch off to the "left" this time!
pushMatrix();
rotate(-theta);
line(0, 0, 0, -h);
translate(0, -h);
branch(h);
popMatrix();
}
}
// the helper function below receives the values from Arduino
// in the "arduino_values" array from a connected Arduino
// running the "serial_AtoP_arduino" sketch
// (You won't need to change this code.)
void getSerialData() {
while (serialPort.available() > 0) {
String in = serialPort.readStringUntil(10); // 10 = '\n' Linefeed in ASCII
if (in != null) {
// print("From Arduino: " + in);
String[] serialInArray = split(trim(in), ",");
if (serialInArray.length == NUM_OF_VALUES_FROM_ARDUINO) {
for (int i = 0; i < serialInArray.length; i++) {
arduino_values[i] = int(serialInArray[i]);
}
}
}
}
}
Leave a Reply