🥳 Take a look at how our project works!

B. CONTEXT AND SIGNIFICANCE
🤖 In the group project, we created a VR and gloves that allow people to vividly experience the things they are thinking about. This project inspired me that an interactive project is one that can create special experiences for the users in which they’re not just observers but are participants who can actually change or lead the experience.
🤩 The uniqueness of our project is that it’s not a simple music-playing game. Instead, element like “degree of tacit understanding” is added. Our project is intended to bring those music lovers a special music experience: they will have a chance to test how well their musical tastes match with their friends.
C. CONCEPTION AND DESIGN
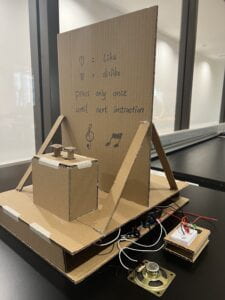
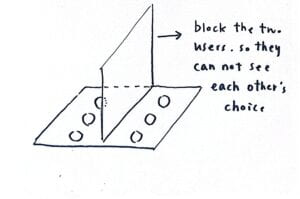
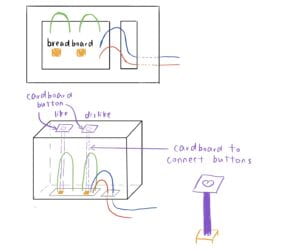
💡 In our design, we want the two users to interact separately with the project without their choice being known by each other to test their music taste. To achieve this, we used cardboard to separate the worktable to block their sights. Corresponding to this design, we made a separate worktable with two LEDs – green and red – so the two users could see whether their choices match.


💡We wanted the project to be more interesting and interactive to the users by emphasizing the motion of “clicking the button”. We thought about two options: use big buttons that can be pressed by hand or use cardboard to make buttons. Finally, we decided to use cardboard because ❤️ and 💔can be drawn on it to make it more intuitive for users to understand.

D. FABRICATION AND PRODUCTION
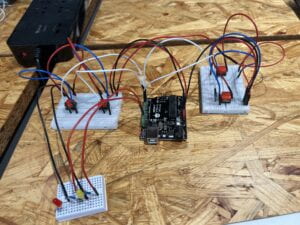
⭐ There are two significant steps in our production process: the coding which realizes the goal of our project and the physical device including the Arduino and cardboard.
For the coding part, there are mainly two steps for the final product. The first step is the coding of the button and music play module which I was responsible for. The second step is to combine the coding of buttons and music play.
I want to specifically point out two problems that I encountered and finally solved with the help of Sylvia.
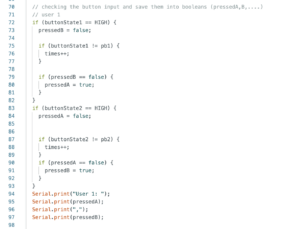
- How to realize the effect that when the user presses the button, the action is recorded, so that two users do not need to press the button at the same time.
-> To solve this problem, I used “bool”.
bool pressedA = false; // save which button is pressed
bool pressedB = false;
bool pressedC = false;
bool pressedD = false; // save the pressed to an array, compare with the previous pressed > only print when two are different
2. After one song is played, how to go to the second round of the game and play another song.
-> I used “time ++” to count the number of presses. For example, two users separately press the button once, and the time is 2. When either one of them presses any of the buttons again which is the third time, it goes to the next (second) round.

For the physical device, there are two steps: building the breadboard and building the cardboard.


🤝 For our teamwork, we first had a meeting to determine the goal of the project and then separated the work. I was mainly responsible for the separate coding of the button and music play module, and my partner was responsible for combing them, which I think was more challenging and was the key to our project. For the physical device, I built the breadboard, and we both took part in the design and building of the cardboard. After the user testing, I redesigned the device to make it easier to operate and reconnect the wires. Overall speaking, I think we cooperated well with each other. We set up times to work together in the studio and gave timely feedback on the progress to each other.
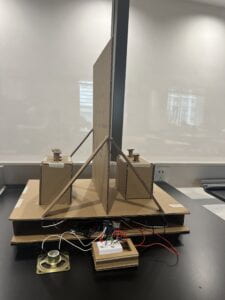
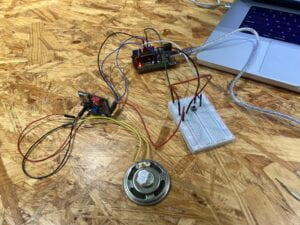
⚒️ During the User Testing session, one main feedback from professors and students was the wires. There were so many wires exposed that influence the users’ experience. So I made some adaptations to hide them (as follows).


The second feedback was about the setting of our game from Eric. Previously, we planned to provide the users with two descriptions of music, and only if they make the same choice will the music be played. Prof suggested that we could play the music first and let the users make the choice. We decided to take that suggestion for the reason that this makes the experience better and doesn’t make it a “punishment” to have a different taste in music.
E. CONCLUSIONS
📝 Our project is designed to be a two-users music game. Different pieces of music will be played, and the users are asked to choose whether they like or dislike the music by clicking on the corresponding button. If they all choose “like”, the green LED will turn on, which means that their music taste is matched once. If their choices are some other combination, for example, like and dislike, or two dislikes, the music will be stopped immediately and the red LED will turn on, which means they are not matched.
📝 This project’s results align with my definition of interaction which is the alternate exchange and sharing of information between two or more independent actors. In this project, interactions happen in a triangle way: two users directly interact with the device and with the help of the device, mediately interact with each other.
📝There are several things to do to improve the project.
First, in terms of the device, we can turn the console and indicator LEDs into one unit. To be more specific, we can put the LEDs on top of the cardboard which blocks the users’ sights, as Eric suggested, to make it more integrated and easier to check.
Second, about the music, we can have a larger music list, for example, 50 songs, and play them randomly.
Third, we can write a program to calculate the times that the two users both choose “like” to provide them a final number to indicate the similarity of their music taste.
Forth, we can record some oral instructions such as “press the button to go to the next round” to make it more clear for the users to operate.
📝From my experience in making this project, my first takeaway is don’t hesitate to ask for help. We used the MP3 player module which we had no experience with in class. The sample code provided had some errors and we struggled with it, but the professor quickly figured out that it was because of the sequence of two lines. Sometimes it’s just easier to ask. The second takeaway is that it’s normal not to do it all at once, which is also what user testing is about. Even though a project seems to be perfect for its designers, they should always ask for feedback from users to polish it.
🔗 Attachment:
final version code:
Leave a Reply