Project Title: Tilted Glasses
link:https://editor.p5js.org/jl14064/sketches/ZtAIqFvJt
Description:
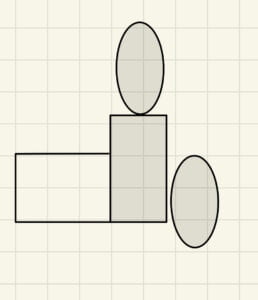
This is nine “tilted glasses”. When we perceive the colorful world, all of us have our own lens. Sometimes, we might treat squares as circles and circles as squares. They might be false to some extent, but they are also our interpretation of the world.
Originally, I wanted to create nine sketches depicting the nine lives of a cat. Later Professor Godoy suggested I make the project more focus on shapes. I also want to thank Learning Assistant Jason for illustrating the goal and convenience of using “translate()” in static pictures.
for (let x1 = i + s; x1 < i + 75; x1 += s) {
for (let y1 = j - 75 + s / 2; y1 <= j + 75; y1 += s) {
fill(random(255), random(255), random(255));
circle(x1, y1, s);
}
}
//left
for (let x2 = i - 75 + s / 2; x2 <= i; x2 += s) {
for (let y2 = j - 75 + s / 2; y2 <= j + 75; y2 += s) {
fill(random(255), random(255), random(255));
square(x2, y2, s);
}
}
//LINE
stroke("black");
strokeWeight(random(1, 8));
line(i - width / 12, j, i + width / 12, j);
//LEFT
stroke("black");
strokeWeight(random(1, 8));
fill(random(100), random(100), 100);
circle(i - width / 12, j, random(width / 12));
//RIGHT
fill(random(100), 100, 100);
square(i + width / 12, j, random(width / 12));
pop();
In this project, I tried out the use of loops to create the pattern in the background. In addition, the push() and pop() helped the iteration to continue.
Reflection:
- I think in this particular project, drawing in patterns when programming the computer, the artist can just make certain templates with various variants. If it is drawing by hand, the artist would have to do a tedious job to recreate similar features. But I do concede that when drawing by hand, the nuances in different appearances caused by the psyche could be enlightening.
- I manipulated the size, color and stroke weight in the repetition. I think the general set is well created and the changes are quite thriving.
- What makes a good generative pattern? My answer would be well-established strict rules with a loose end of interpretation. It is a combination of randomness and design.