link: https://jasonlee557.github.io/CCLab/project-b-draft/
Title: English in Shanghainese
Description:
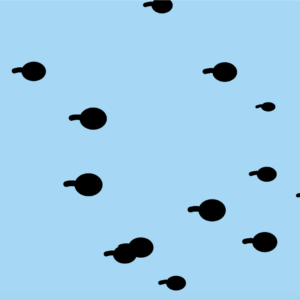
This is a draft of my project B. It will be an interactive storytelling that helps people to learn Shanghainese.
Reflection:
- How can orderly file name convention (html files, css files, images, etc.) prevent errors when building a website?
- By classifying different files into different folders and distinct names, I don’t think people will mix different files up. Different types of files have different purposes, so a taxonomy can help people to distinguish things.
- When would you want to use classes, when IDs?
- Classes are for HTML files and identifying different paragraphs, and different divs while IDs are not used regularly in HTML.
- Which limitations did you run into in the styling of your page?
- I can only style of the text styles, the margins and padding in one page and I am not sure about how to create more than one page and making them have the button to jump back and forth.
- How does editing and styling a text in (WYSIWYG) text editor, such as Microsoft Word, compare to writing HTML? What are advantages of each over the other?
- Microsoft Word gives users the freedom of choice and it is easier to vary the style, while HTML is more difficult to use with Google fonts.
- Explain how different web technologies come together in your webpage. How is writing HTML or CSS different from writing p5.js (JavaScript)?
- HTML sets the tone and the structure of the website while CSS is used for the styling of the web page, whereas p5.js can add more interactivity and get the immediate outcome to the web page.
- HTML sets the tone and the structure of the website while CSS is used for the styling of the web page, whereas p5.js can add more interactivity and get the immediate outcome to the web page.