Project Title: Candle Dancer
link:https://editor.p5js.org/jl14064/sketches/nsa8tytad
Description:
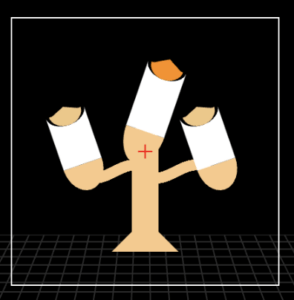
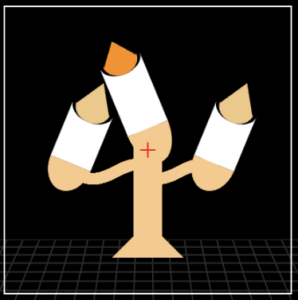
The candle dances with flames.

The flames get stronger if the mouse is pressed.

Candle Dancer is inspired by Lumiere from Beauty and the Beast (1991).
Coding:
In this mini project, IMA Fellow Carrot helped me with the rotation by pointing out how to use map() in the update function. It is my first time using a map() in my project. The following code also includes sin() display(), which fulfills one of the challenging options.
update() {
// update properties here to achieve
// your dancer's desired moves and behaviour
this.angle = map(sin(frameCount * 0.03), -1, 1, -PI / 8, PI / 8);
}
.....
//candle
display() {
......
push();
translate(0, -15);
rotate(this.angle);
//tray
noStroke();
fill(251, 200, 135);
arc(0, 0, 30, 50, 0, PI);
//white candle
noStroke();
fill("white");
rect(-15, -50, 30, 50);
//melt
noStroke();
fill("black");
arc(0, -51, 30, 20, 0, PI);
//fire
fill(255, 141, 0);
noStroke();
arc(0, -51, 25, 20, 0, this.range);
triangle(-12.5, -50, 12.5, -50, 0, this.flame);
pop();
......
}
The randomness was included to create the flame effect. To make it interactive, I used the if condition to make the flames stronger by pressing the mouse.
this.flame = random(-60, -55);
this.flameside = random(-45, -35);
//make it stronger
if (mouseIsPressed) {
this.flame = random(-70, -60);
this.flameside = random(-55, -45);
}
Speaking of the arms, Professor Godoy suggested I should make the lines into “little circles” and utilize sin() to make the movement smooth. Later, I figured out that the “circles” are actually Points.
//arms
push();
translate(0, 15);
stroke(251, 200, 135);
strokeWeight(8);
//double
for (let i = 0; i < 2; i++) {
rotate(i * PI);
//rolling arms
for (let x = 10; x < 45; x += 0.1) {
this.arm = sin(x * 0.1 + frameCount * 0.1) * this.amp;
point(x, this.arm);
}
}
pop();
Reflections:
- What is the benefit of your class not relying on any code outside of its own definition?
- In my opinion, the benefit of my class not relying on any code outside of its own definition is the certainty of the module and the flexibility to be reused as a template. Since there is no code outside of its own definition, the variables change values without tedious manual adjustment.
- What makes it challenging to write code that has to harmonize with the code other people have written?
- To harmonize with the code other people have written, there are a lot of constraints such as the size and where to write the code. For this project particularly, I had to make my dancer smaller than 200×200 pixels and put all my code in the class.
- Describe the terms modularity and reusability using the example of your dancer class.
- Modularity means it could be called as a whole to perform certain tasks. For instance, my dancer class could be called to display and update.
-
function setup() { // no adjustments in the setup function needed... createCanvas(windowWidth, windowHeight); // ...except to adjust the dancer's name on the next line: dancer = new Candle(width / 2, height / 2); } function draw() { // you don't need to make any adjustments inside the draw loop background(0); drawFloor(); // for reference only dancer.update(); dancer.display(); }Reusability means the convenience of being called and duplicated. In my dancer class Candle, this.x and this.y in the constructor could be changed by the parameters given to move the appearance of the candle.
-
function setup() { // no adjustments in the setup function needed... createCanvas(windowWidth, windowHeight); // ...except to adjust the dancer's name on the next line: dancer = new Candle(width / 2, height / 2); ...... class Candle { constructor(startX, startY) { this.x = startX; this.y = startY; ......