Project Title: Holy Water Jug
link: https://editor.p5js.org/jl14064/sketches/PqnDkIHJD
Description:
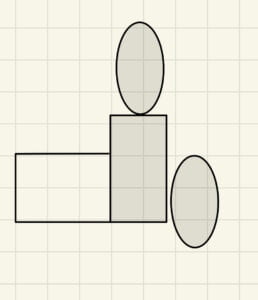
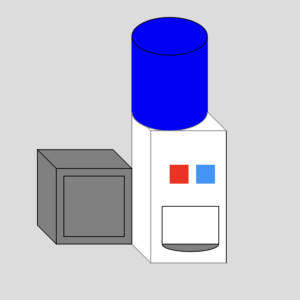
This is a water jug that I made digitally. Following the instructions, I took a photo of my dorm, a corner in the common space, and drew a sketch of it with ellipses and rectangles.


I chose this particularly because of the color and shape. The water jug and the machine contain blue and red, the foundational colors. The whole theme was mainly composed of rectangles and ellipses. They are useful when it comes to drawing with code.

There are two major differences between the sketch and my digital drawing, perspective and objects. I really appreciate the constructive suggestions from the IMA community.
During the recitation, I finished my work quickly due to the simplicity of my drawing. Professor Godoy suggested I make it “more complex”, prompting me to notice the polygons and translate them with the help of beginShape(). Then, I decided to make the digital version visually 3D with 2D primitives.
After I finished the white base of the water jug, I turned to IMA Fellow Carrot Liu for affirmation of complexity. Surprisingly, she advised that I should put only one water jug since “less is more”. In the later version, I deleted the water jug on the ground.
Reflection:
In this mini project, I prefer using the reference. The constraints unlock my creativity as guidance, supporting me to reconstruct the water jug in shapes rather than making me lost in the middle of nowhere. At the same time, I have to concede the thrills of curiosity I felt when I was testing the color for the “cold” button. Therefore, I believe using the reference benefits the conception of the structure while exploratory programming facilitates nuances in details.
Drawing on a piece of paper is easier because it mainly focuses on strokes with the freedom to end anytime. When drawing on a piece of paper, the painter can end the line easily and make curves arbitrarily. When drawing with codes, it would be mainly shapes. Shapes made by lines would be complicated to color.
On the other hand, writing the program makes it easier to adjust the size of the shapes and the fill of the color. The changes are made with code without any damage to the canvas. Drawing on a piece of paper is not mutable. It could also damage the canvas as a side effect of erasion.
Hi Jason, great documentation!
In the future, make sure your links are clickable. It’s great that you embedded the p5 sketch. Consider also to embed the code or part of it to explain your learning process.
Also maybe images of the sketch at different stages of your coding.
please check this documentation.
https://wp.nyu.edu/cassie/2023/09/01/mini-project-1-drawing-with-code-cabinet-sketch/
This is a pretty complete post and you can see there also how the code is embedded. If you don’t know how to do that I can show you before of after next class.
also, great job organizing and commenting your code!