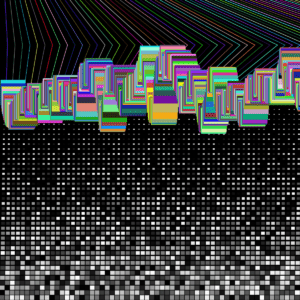
The title of this piece is ‘Static’
https://editor.p5js.org/jperry/sketches/xJ392Y_f_

Link to all alterations to the pattern: https://drive.google.com/drive/folders/1nxEaiLGYVyVNkIIYHbunBH7BaV5hFuqD?usp=sharing
This piece is supposed to show a transition from color to black and white with the color feeding into the square path that then leads to black and white smaller squares.
for (var i = 10; i < 600; i += 10) {
//stroke(random(255));
stroke(random(255), random(255), random(255));
line(i, 0, i + i / 2, 90);
line(i + i / 2, 90, i * 1.2, 180);
}
This is a selection of code that I learned how to do through the Getting Started with p5.js textbook within the repetitions section of chapter 4. This piece of code is interesting to me because using the second group of lines with ‘180’ we are able to make a 3D look where the two groups meet in the middle.
Reflections:
Drawing by hand by observation is different because you have to place each shape individually. A similarity with the computer however is that when using both the computer and drawing by hand, you have to decide what shapes are in the image you want to create.
In the repetition I have changed the fill colors of each set of shapes, changed their size and shape, as well as changed the stroke colors and weight.
I think what makes a good generative pattern is flow. If the design does not flow and mixes together without some sort of design it becomes muddy and not visually appealing.