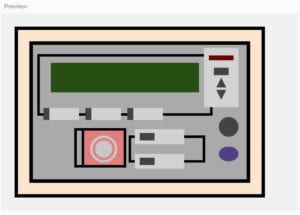
Sketch of controller
Here’s my project (plz do not edit it):
p5.js Web Editor | 22/9/16 (p5js.org)
This is a controller from my dormitory. The dark green part is a screen and the light grey parts mark operating areas including some small triangles and rectangles which mean buttons. There’s also a logo on it so I use the pattern at the left bottom.

Here’s my code:
function setup() {
createCanvas(600, 400);
}
function draw() {
background(240);
fill(252, 229, 205)
stroke(0)
strokeWeight(7)
rect(30,30,600-100,400-60)
fill(170)
stroke(0)
strokeWeight(7)
rect(60,60,600-160,400-120)
stroke(0)
strokeWeight(5)
rect(75,85,350,120)
//screen
noStroke()
fill(39, 78, 19)
rect(100,100,300,60)
//右上角
noStroke()
fill(210)
rect(410,70,70,120)
fill(107, 5, 5)
rect(420,85,50,10)
fill(67)
rect(430,110,30,15)
triangle(445,130,435,150,455,150)
triangle(445,175,435,155,455,155)
//下面三个
rect(85,192,12,24)
rect(170,192,12,24)
rect(170+170-85,192,12,24)
fill(210)
rect(85+12,192,60,24)
rect(170+12,192,60,24)
rect(170+170-85+12,192,60,24)
//左下
noFill()
stroke(0)
rect(150,235,100,75)
fill(224,126,126)
rect(150+15,235,100-15,75)
stroke(200)
fill(224, 126, 126)
circle(207,275,50)
fill(200)
noStroke()
circle(207,275,35)
//下中
noFill()
stroke(0)
rect(260,250,150,50)
noStroke()
fill(210)
rect(270,235,100,30)
rect(270,285,100,30)
fill(67)
rect(280,242.5,30,15)
rect(280,292.5,30,15)
//右下角
circle(460,230,40)
fill(83, 64, 132)
ellipse(460,285,40,30)
}
I think the most annoying part is to find the position and the coordinates. I didn’t use rectMode(CIRCLE) at first because it might be easier to draw the frame not using it. Then it made me confused when I drew other parts since it was not so direct to take the top left corner of the rectangle as the reference point comparing with center. Certainly I could use rectMode() since then but that means I had to change all rectangles’ coordinates that I had drawn before. That also would take me a long time. So I decided to keep going in this way, using unfamiliar functions and coordinates, adjusting little by little.
I prefer exploratory programming. To be honest I think it is quite boring to chack the reference frequently. Finding out the functions and my own way to draw is more impressive. But sometimes it would take me more time. So if I tried a lot and still hadn’t found the way, I would like to use reference.
As I said, I’m not that familiar with p5.js, it’s quite hard for me to set the pattern in proper posion and parameters. I think it might be better to use pen to draw on paper when draw a complex pattern with so many details in different places. (I’m definately more familiar with my hand)
However, we know computer is always more precise than human. P5.js can draw a perfect circle easily but I can’t. So writing a program is better than drawing on paper when high precision is required.