Final Project Documentation
Introduction
Here is the link to my final project.
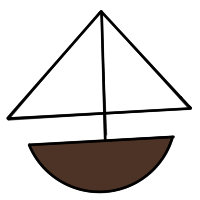
In this project, a boat is sailing in a chill music piece. These waves represent the visual presentation of the audio tracks. As the music going, changing in waves are also obvious. There could also be some birds. Another set of music which is composed by the user, is decided by birds’ positions. As in real situation, it is not always sunny the weather when sailing. When the storm comes, the pitches of melody machine will be lower and more powerful. Flashes might go down. The boat will survive in this storm and wait for sunny days again.
My final project basically combines a music player and a melody machine. The user can control volume of two sound tracks of the background music seperately, which means one of them can be muted and user can then use the melody machine to compose a new piece of music with the existing sound track by themselves.
Instructions
- Click mouse: add notes in melody machine
- “Play/stop” button: start/stop playing the melody machine
- Mouse position: volume of two sound tracks;
- Drag Mouse: make flashes during storm;
- Press S: Start background music;
- Press A & D: move the lower cloud which controls bpm of melody machine;
- Press L: trigger the drum and dolphin;
- Press O & P: change weather and make the melody machines octaves higher or lower.
Design
In this semester I learnt a lot of ways to combine music and p5.js but the most attractive one is the drum machine and melody machine. They are really like a useful complete tool when composing. So I firstly decided to make a project that has a core of them.
The waveforms gave me a great impression in the first class, so the idea came to me that bringing the AV instrument and melody machine together. I decided to make a similar visual with my first study —— A sailing boat. For an element might be used, I drew a dolphin that fits my sketch very well.


I do not want to make this journey a serious and tough one. In order to do that, I choose a very chill music called a piacere. I think this really fits the journey of boat, not too scared and not too fearless.
I devided it into two different sound tracks.
After I had my major part, I started to add some little additions to it. Would it be too simple that we only have the sunny time? Yes. So I made the stormy weather and flashes. When it is stormy the pitches of melody machine would also become octaves lower than those in sunny time. Besides, I also thought it would be boring to using only keyboard and mouse to interact with it. Then I added an interaction with the mic of computer. User can make any sounds they like, such as clapping hands following the music.
Coding Process
I seperate this project into two parts: melody machine and AV instrument, as I mentioned above. It would be more clear for me to work on two parts independently and combine them together at the end. In the AV instrument sketch, I designed several features, including applying waveforms, mic input, and weather changing.
Analyzers are what I learned in the first chapter this semester, with the simple player. I used analyzers to get the waveforms of two sound tracks.

For the rainbow, I drew five lines that using the same waveform of mic input. I went to Spencer’s office hour and we chose to use a dumb but safe method —— repeat it for several times. Every time I used push() and pop() to ensure the translate() instruction only applied in the certain “line”

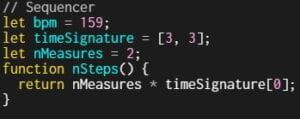
Because my background music has a three-beat rhythm per measure, I set the time signature to the value below. It is hard to make melody machine strictly follow the speed of background because the speed is always changing with freestyle playing of the original music. I tested many values and finally found that bpm=159 could fit most parts of the music.

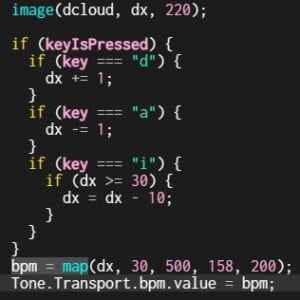
Bpm=159 is not always perfect so I made it adjustable by pressing A and D. Here I chose to use the expression I had in my previous melody machine sketch, which is using map() to build the correlation between x-position of the cloud and bpm. In case that user might want to go back to bpm=159, I added a shortcut key “I” to do so easily.

I still used the simple player in the first class to play the background music. I was kind of confused that the functions would work in one sketch but even I directly copied and pasted the code into another, error was reported and I could not run the code. So I went to Luisa’s in class one on one workshop for this problem. I ignored the difference between index files of two sketches. It was actually pretty easy to solve this problem. I compared the index files in two sketches and combined them.