Interactive Composition
-
Idea 1
My first idea is about wave and beach. This is the first time to live in New York and I feel the climate so different from my hometown which is much warmer. These days I pretty miss summer time so I choose Wave from Ateez, one of my favourate summer song.
Other
Piano
Vocal
Bass
Drum
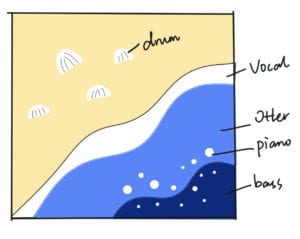
I draw a sketch of ocean and beach with bubbles and shells. This could represent summer for me. I choose the darkest part of ocean for bass because both of the are kind of “deep” in some aspect. Bubbles for piano is because bubbles can manifest one kind of nimble and resourceful caper rhythm of piano. The reason why vocal for the white part is vocal is the most arresting part of the song and the white part of ocean is also what we would touch first when walking into the water. The last part of light blue is what we can see the most in ocean and the relevant music includes all the rest of this song.
User would click on beach and ocean to add shells and bubbles. They can also press keys to see animations of ocean wave and adjust the volume of vocal, other and piano.

-
Idea 2
My second idea came out after finishing the first one. Wave is so lilting. Then I started to think about choose a reletively different song —— Wonderland, a fiery song which is from the same band with Wave.
Drum
Other
Piano
Vocal
This song is about adventure and revolution. So light of fire or torch fits this theme very well and it is suitable for drum. It stands for responsibility and hope. Lighting is for piano which stands out from all sounds but doesn’t always appear. Rain would represent vocal which runs through the song and at the top of all sounds. Finally is about the ocean, which is related to other parts of this music.
User could click to add fire, or press keys to adjust how heavy the rain is to change the volume of vocal. User can also interact with animations of lightnings and ocean wave to adjust relevant volume.

Note
- splitter.ai, which use machine learning to separate out your favorite song into 5 stems for free