Project B: Catch the Note!
PROJECT DESCRIPTION
Jae Yang
Catch the Note! : Play with misic
-
Elevator Pitch
This is a music game designed with 2 modes: Random Mode and Play Mode, in which you can play your own music or follow the designed steps of Jasmine Flower.
-
Abstract
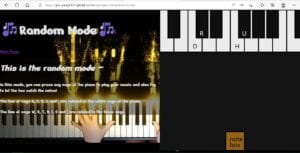
The game has four pages in total. The first page is the game’s home page, which contains the game’s title “Catch the Note!” And two links to each of the two modes. In addition, in this page, clicking the mouse can play the background music, which is a beautiful and soft piano music.

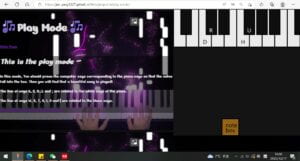
There are two game paes for two game modes. Inside both of the two pages are instructions on the left and a piano keyboard and a note box on the right. In random mode, the main task is to play the piano to drop notes into the constantly moving note box. In playing mode, the player also has to follow the note box to play the piano. But the player can play a beautiful song called Jasmine Flower, even if the player is not proficient in music. Of course, players can also ignore the note box and play their own music.


When player finish playing Jasmine Flower in play mode, they can click a new link on the left of the page. This is a brief intrudution of this Chinese folk song. Player can listen to the piano cover of this song by clicking this page.

-
Reflection
-
-
Process: Design and Composition
-
At first, my plan is just making a simple piano game without the note box. I found many videos like the picture with link below. I refer to the light effect and the concept here.

While talking to Leon, he suggested that I add elements from other games to make my project more interesting. I added a similar gameplay to apple catcher, which is the note box in my game.

-
-
Process: Technical
-
I use OOPs and arrays to build my keys, light effects and notes. I used a lot of for() loops and if() conditions to realize the connection of the sounds, notes, lights and pressed keys.
It is really hard to make so many objects all running correctly. I made many appoints with Carrot and also discussed on Slack with her. Sometimes the notes are not working, sometimes they can not have interaction with the note box. Finally, we used so many arrays and for() loops while coding and successfully made everything running in a correct way.
Besides, it is hard for me to work on the sounds of keys. I haven’t ever use sound function in P5.js so while making this project I spent a long time on adding the sounds. I used envelope to make the sound more realistic.
-
-
Reflection and Future Development
-
-
-
- Myself
-
I’m mostly satisfied with this project. I put a lot of work in it and I realized what I wanted. But definitely there are still a few things that I still want to change, like there could only one single sound and one ray of light can be triggered at one time, which means if pressing two keys at the same time there would only be one ray of light and sound.
-
-
- Peer students, instructor and guest critics
-
From the audiance, I got many meaningful suggestions. My instructions can be adjusted, maybe add some pictures to make it more clear and let them dissappear after users understand the game. Besides, a scoring system would be good for users who really care about drop the nots right into the box.
-
-
- Future development
-
Firstly, I will add the scoring system and adjust my coding of light and sound to fix this problem that I mentioned above. I will also change my game pages, especially the instructions. I will also change my background of game pages to make the background more appropriate.
Lastly, thank you so much to Prof.Leon, LA Carrot, and my friend Amber for helping me with this project. It would be immposible for me to make this project without your help!