Sketch Gallery
To prevent making errors while building pages, I would work in a fixed order. First, I would make a HTML file named “index.html”. The next step is making “style.css” which is a css file. P5.js and other things would be all after these two steps. So if everytime I work like this, I think I won’t make errors here.
I would use <id> or <class> in different situations that fit their features. While <id> is typically used once on a page, <class> can be referenced multiple times. <id> serves as the element’s label to distinguish between structures and content, while <class> serves as a style that can be applied to any structure and content.
When I was styling my page, I could still only do it from top to bottom. It’s hard fpr me if I want these contents to be more unordered.
Editing and styling a text in WYSIWYG text editor will be more clear and let me focus on the content. But while writing HTML I pay more attention to the essential elements and how this page would be like. Besides, I usually need to check my HTML on browser to adjust my work.
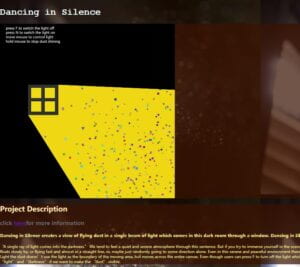
In my page, I put a canvas of p5.js in and also use HTML, css and other languages to build this page. What I think is the most important in p5.js is the functions, including setup and draw. But in HTML, there are not so many “functions” like p5.js. Instead, there are many “styles” in HTML, like centered, p, h1, h2…