This recitation made sense because it was during the time period of lockdown. It was challenging and time-consuming for me to figure out the coding. Fortunately, I eventually got it to work properly!
The Circuit

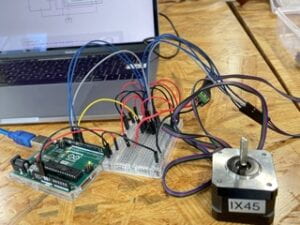
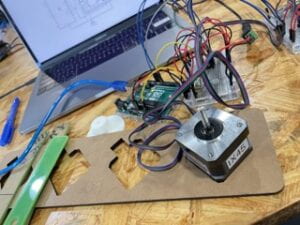
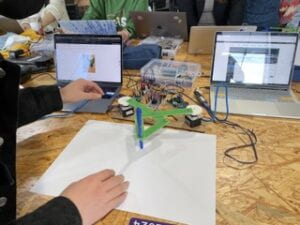
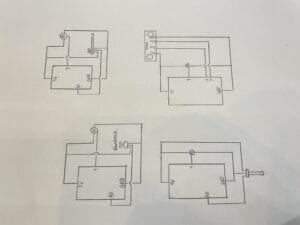
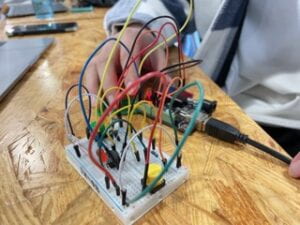
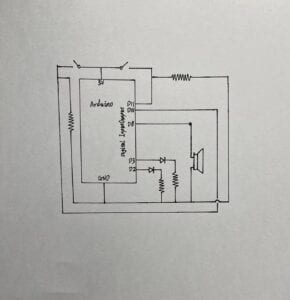
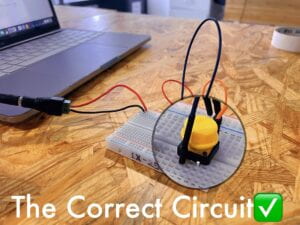
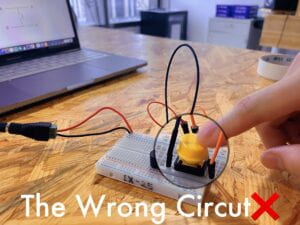
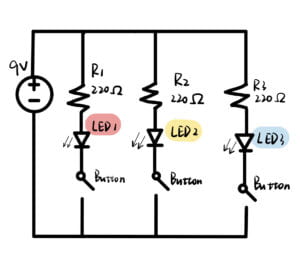
As instructed, I built a tilt switch by combining a tilt sensor and wires and then built the circuit as shown in the diagram.
I uploaded the sketch in order to have the serial monitor show 1 when the tilt sensor is upside down and 0 when it is upside down. it sometimes gives extra variation, reflecting that the process is unstable.
For the next step, I switched to the Serial plotter to look at the graph of the transition.
I then modified the code as given to detect the upside-down transition. In this case, the serial monitor only changes from 0 to 1 instead of floating continuously.
Questions:
At approximately what angle of tilt does it transition between HIGH and LOW?
When the tilt sensor is horizontal.
What else do you notice about its behavior?
The chart fluctuates as the angle approaches the horizontal plane.
What if you tilt the forearm?
The movement will be a little more stable because the change is harder.
What if you hold the wires several centimeters away and tilt them?
I think this is because weight-based changes are rapid. The movement would be a bit more stable.
What if you shake it?
The graphic will fluctuate rapidly.
To depot the tilt switch, I used the millisecond function as instructed to make the graph stable.
WORKOUT 1: BICEPS CURLS
Video of me testing the tilt sensor:
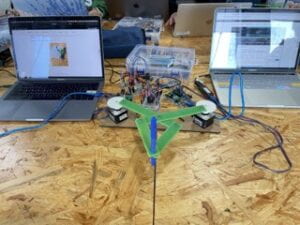
WORKOUT2: JUMPING JACK
For this workout, I did some more obvious movements with my wearable cable. I couldn’t record the movements and the screen at the same time, so I did record them separately. The system recorded the times relatively correctly, but it would incorrectly record some additional times.
Questions:
Can you make changes to the speed of your “jumping jack” to detect it?
Faster speeds will cause more disruption to the system.
What happens if you change the debounce lockout time? What do you need to change to detect one “jumping” exercise?
Changing the lock time to 10 or 90 does not improve stability.
How reliable is the counting? How many extra, or missed, counts happen as a fraction of the number of real exercises done? What do you think would happen to these fractions if you adjust the debouncing time).
This isn’t reliable enough. When I lift my arm, it is easy for extra counts to occur.
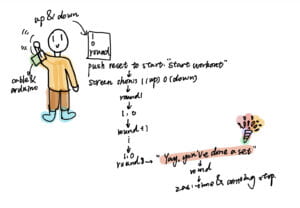
WORKOUT 3: START AND STOP TIMING
// constants won't change. They're used here to set pin numbers: const int buttonPin = 6; // the number of the pushbutton pin int buttonState; // the current reading from the input pin int lastButtonState; // the previous reading from the input pin // the following variables are unsigned longs because the time, measured in // milliseconds, will quickly become a bigger number than can be stored in an int. unsigned long lastDebounceTime = 0; // the last time the output pin was toggled unsigned long debounceDelay = 50; // the debounce time; increase if the output flickers void setup() { pinMode(buttonPin, INPUT); //Set sensor pin as an INPUT pin Serial.begin(9600); } void loop() { // read the state of the sensor: int tiltVal = digitalRead(buttonPin); // If the switch changed, due to noise or pressing: if (reading != lastButtonState) { // reset the debouncing timer lastDebounceTime = millis(); Serial.println(buttonState); } if ( (reading != buttonState) && (millis() - lastDebounceTime) > debounceDelay) { // whatever the reading is at, it's been there for longer than the debounce // delay, so take it as the actual current state: buttonState = reading; } // save the reading. Next time through the loop, it'll be the lastButtonState: lastButtonState = reading; //if you want to use Serial Plotter, add these two lines: //Serial.println(buttonState); //delay(1); } if(tiltVal== HIGH){ counter += 1: if(counter != 8){ Serial.println(counter); delay (1000) ; } else if(counter=8){ Serial.println("Yay, you've done a set of curis!!"); counter = 0;
const int SENSOR_PIN = 6; int tiltVal; int prevTiltVal; int buttonState; int lastButtonState; int button; int prevButton; int counter = 0; int pressGoal = 8; int period = 20000; long time_now = 0; unsigned long lastDebounceTime = 0; unsigned long debounceDelay = 90; void setup() { pinMode(SENSOR_PIN, INPUT_PULLUP); // Set sensor pin as an INPUT pin Serial.begin(9600); Serial.println("Start your Workout"); } void loop() { // read the state of the sensor tiltVal = digitalRead(SENSOR_PIN); int reading = digitalRead(SENSOR_PIN); // If the switch changed, due to noise or pressing: if (reading != lastButtonState) { // reset the debouncing timer lastDebounceTime = millis(); } if ( (reading != buttonState) && (millis() - lastDebounceTime) > debounceDelay) { // whatever the reading is at, it's been there for longer than the debounce // delay, so take it as the actual current state: buttonState = reading; } // save the reading. Next time through the loop, it'll be the lastButtonState: lastButtonState = reading; // if the tilt sensor value changed, print the new value if (tiltVal != prevTiltVal) { Serial.println(tiltVal); } prevTiltVal = tiltVal; // for Serial Plotter use //Serial.println(tiltVal); button = digitalRead(SENSOR_PIN); if (button == true && prevButton == false) { counter = counter +1; Serial.println("time:"); Serial.println(counter); } prevButton = button; if (counter == pressGoal) { Serial.println("Yay, you’ve done a set of curls"); } if(millis() >= time_now + period) { time_now += period; Serial.println("Stop! Your time is up!"); exit(0); } delay(10); }