Midterm Project Documentation: Charlie and Frank Go To White Mountain
Charlie and Frank Go To White Mountain – Frank Lai – Andy Garcia
- CONTEXT AND SIGNIFICANCE
Charlie and I were inspired by the 3rd recitation related to sensors. At first we wanted to use one of the sensors that were introduced to us in that recitation since there were more resources that we could draw from. However, after discussing with Charlie about the creative direction we wanted to take our project, we agreed that it would be a rewarding experience to try out a sensor that we haven’t interacted with. We also wanted to create a midterm project that was interactive and not just reactive. In this vein, I thought about my definition of interaction from the Reading & Analysis 1 project, “the exchange of information or action between two different entities, often with reciprocal or mutual response, characterized by differing degrees of complexity”. Initially I wanted to create a project that centered around mental health since this is an issue that is near and dear to me. In this vein, Charlie and I’s original project would be a heart rate sensor interaction, that would involve taking a user’s heart rate and then playing music and showing different colors from a lamp in order to increase or decrease their current heart rate.
However, after speaking with the professor, we agreed that this original idea was far more reactive than interactive, since there was very little the user could do. As a result, we decided to create a game involving heart rate monitors instead. We thought a game would lead to greater variability and interaction from the user. In our new iteration of our project, we created a heart rate sensor monitoring game, whereby users use whatever means possible to increase their heart rate in order to light up a trail of 5 blue/red LED lights in order to reach a cell tower.
Our target audience were individuals who enjoy competition and getting physically active, since testers were prompted to start running in place or doing pushups in order to elevate their heart rate.
We chose a heart rate monitor since we believed it would be a rewarding experience and be a perfect challenge for a midterm project. Additionally, it related to the initial theme of mental health due to the inclusion of heart rates and its link to mental health.
Our project was created with the intention of appealing to students who enjoyed some friendly competition such as a race and physical activity due to the need to increase one’s heart rate. However, once we tested our product we discovered that our game had broader appeal as testers remarked about how they liked the visuals of the board and the overall story behind the game.
2. CONCEPTION AND DESIGN
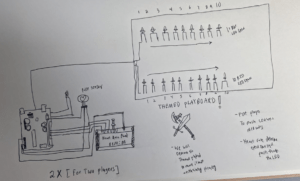
We knew users wanted a highly visual game since it would contribute to the world-building aspect, allowing testers’ imaginations to roam freely. Our game board consisted of 10 trees, a pig cutout, a cell tower, mountain cutouts, and a painted background. I painted the board using white for snow, green for the trees, and black for the pig. I also created 2 runner cutouts to represent the 2 different players in the game. Charlie and I encountered some trouble with the code, so we understood the necessity of designing a highly intuitive game board to enhance users’ experience.
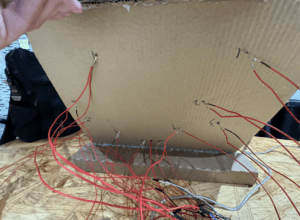
We attached 10 LED lights to the game board, split halfway by two different colors to represent the two different players. Lastly, I added an LED light to the top of the cell tower that would illuminate whenever a player won the race.
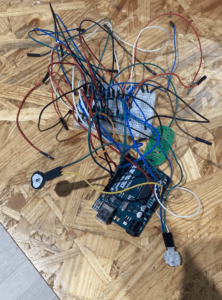
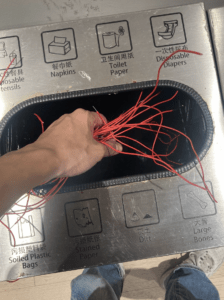
We soldered wires to the M/F cables to extend the connection length for the LED lights to the Arduino, making our game functional. We did the same for the 2 heart rate monitors so that users could freely engage in physical activities that might increase their heart rate without worrying about unplugging the monitor by walking too far away from the game board.
In our original brainstorming session, Charlie and I intended to create small clips connected to the heart rate monitor that could attach to a user’s finger, making it easier to use since heart rate readings change rapidly depending on movement. This clip would essentially secure the monitor in place, enabling smoother readings and more physical freedom for testers without the constant concern of altering the pressure on the heart rate monitor. However, these clips proved too difficult to make, so we decided not to use them. Later on, the professor recommended that we create cloth patches that could attach to the heart rate monitor and be secured to a user’s finger, but we didn’t have enough time to execute this recommendation.
When soldering the extension cables to the M/F cables and LED lights, we chose to solder the M/F cables as well as the LED lights first. Afterwards, we soldered the extension cables individually. Lastly, we used solder to fuse the extension cables, M/F cables, and LED lights together.

3. FABRICATION AND PRODUCTION
My task was to create the game board and solder the M/F cables to the heart rate monitor cables to extend the players’ range from the game board. Creating the game board involved crafting a cutout pig, 10 cardboard trees, 2 cardboard runners, a cardboard mountain range, and a metal cell tower. After hot gluing these game pieces to the board, I painted them to enhance their visual appeal. Charlie handled the majority of the coding for the LED lights, but we collaborated to attach them to the game board.
During the user testing period, we quickly identified several fixes that needed to be implemented:
- Increase the BPM threshold for the LED lights to prolong the game duration.
- Extend the range of the heart rate monitor to allow users to be further from the board while engaging in physical exercise to elevate their heart rate.
- Add an LED light to the cell tower to indicate when the game is over.
- Incorporate a cutout pig into the game board to provide players with an idea of what they are running from.
- Introduce audio cues to enhance the user experience and reduce the need for explanations from Charlie and me.
Due to time constraints, we couldn’t address all these adjustments, but we managed to implement many of them. We successfully extended the reach of the heart rate monitor, added an LED light to the cell tower, and incorporated a cutout pig. However, we couldn’t increase the BPM threshold without encountering code errors, so we decided to allocate our time elsewhere. Attempting to add a speaker to the breadboard proved challenging due to power routing issues. As an alternative, we generated our own audio for the game by overlaying running sounds, blizzard ambient sounds, and wild pig sounds. During the final game testing, we played these sounds from Charlie’s computer.



4. CONCLUSIONS
Our original goal was to create a highly interactive game where users could engage in physical activity to influence the game’s outcome. We opted for a game format because people enjoy friendly competition, especially when it involves physical activity. We also believed this format would foster greater interaction compared to our initial idea for the midterm project during the brainstorming phase.
Based on my original definition of interaction, “the exchange of information or action between two different entities, often with reciprocal or mutual response, characterized by differing degrees of complexity,” I believe our project meets this definition. However, our project struggles with the varying degrees of complexity aspect due to the challenges posed by using heart rate monitors with their highly sensitive readings. Charlie and I faced limitations on the technical front of our project and spent considerable time debugging our code due to frequent breaks.
Given more time, I would integrate a speaker into the breadboard to create a more immersive user experience and eliminate the need for verbal instructions. Additionally, I would seek assistance from Kevin and Professor Garcia to debug the code and allow for the increase of BPM thresholds for the LED lights, thereby extending the duration of the game. Users complained that the game ended too quickly.
Overall, Charlie and I chose a particularly challenging sensor for our midterm project. The sensor presented our biggest obstacle, but once we got it working, we felt a sense of accomplishment. This midterm project proved to be a rewarding experience. In the future, we would likely opt for a simpler sensor to increase the technical complexity of our project. Despite grappling with an unfamiliar sensor, we put forth a commendable effort. For my first IMA project ever, I can confidently deem it a success.
5. DISASSEMBLY:


6. APPENDIX
Materials
- 25 extension chords
- 11 LED Lights
- 5 Red
- 5 Green
- Cardboard for cutouts
- 2 heart rate monitors
- 1 breadboard
- 30 M/F cables
Code
We utilized the code for reading the sensor from the IMA tutorial page that Kevin wrote.
Comments seen on the program’s code were added with GPT and part of the code was structured by it as well.
#define USE_ARDUINO_INTERRUPTS true
#include <PulseSensorPlayground.h>
PulseSensorPlayground pulseSensor(2);const int totalGoal = 1000000; // The total BPM goal for both players
const int interval1 = totalGoal / 5; // Divide the goal into 5 intervals for player 1
const int interval2 = totalGoal / 5; // Divide the goal into 5 intervals for player 2// LED pins for both players, now switched and commented with colors
const int ledPins1[] = {8, 9, 10, 11, 12}; // Player 1's lights are now red
const int ledPins2[] = {3, 4, 5, 6, 7}; // Player 2's lights are now greenconst int numLeds1 = sizeof(ledPins1) / sizeof(ledPins1[0]);
const int numLeds2 = sizeof(ledPins2) / sizeof(ledPins2[0]);// Define win LED pin
const int winLed = 2; // Win LED for both players on pin 2long totalBPMs1 = 0; // Total BPM count for player 1
long totalBPMs2 = 0; // Total BPM count for player 2void setup() {
Serial.begin(9600);
pulseSensor.analogInput(A0, 0);
pulseSensor.setThreshold(550, 0);
pulseSensor.analogInput(A1, 1);
pulseSensor.setThreshold(550, 1);
pulseSensor.begin(); // Initialize LED pins as output for both players
for (int i = 0; i < numLeds1; i++) {
pinMode(ledPins1[i], OUTPUT);
}
for (int i = 0; i < numLeds2; i++) {
pinMode(ledPins2[i], OUTPUT);
} // Initialize win LED as output
pinMode(winLed, OUTPUT); // Start screen countdown
Serial.println("Game starts in:");
for (int countdown = 15; countdown > 0; countdown--) {
Serial.println(countdown);
delay(1000); // Wait for a second
}
Serial.println("Begin!");
}void loop() {
int BPM1 = pulseSensor.getBeatsPerMinute(0); // BPM from sensor 0 (A0)
if (BPM1 > 0) { // Only add valid BPM readings.
totalBPMs1 += BPM1;
updateLEDs1(totalBPMs1);
}
int BPM2 = pulseSensor.getBeatsPerMinute(1); // BPM from sensor 1 (A1)
if (BPM2 > 0) { // Only add valid BPM readings.
totalBPMs2 += BPM2;
updateLEDs2(totalBPMs2);
} // Check win conditions
if (totalBPMs1 >= totalGoal || totalBPMs2 >= totalGoal) {
blinkWinLed(); // Blink the win LED
return; // End the game
} // Debugging output to Serial
Serial.print("Total BPMs Player 1: ");
Serial.print(totalBPMs1);
Serial.print(", Total BPMs Player 2: ");
Serial.println(totalBPMs2);
delay(10); // Adjust as needed for your sensor reading frequency.
}void updateLEDs1(long totalBPMs) {
int ledsToLight = totalBPMs / interval1; // Calculate how many LEDs should be on for player 1
for (int i = 0; i < numLeds1; i++) {
digitalWrite(ledPins1[i], i < ledsToLight ? HIGH : LOW);
}
}void updateLEDs2(long totalBPMs) {
int ledsToLight = totalBPMs / interval2; // Calculate how many LEDs should be on for player 2
for (int i = 0; i < numLeds2; i++) {
digitalWrite(ledPins2[i], i < ledsToLight ? HIGH : LOW);
}
}void blinkWinLed() {
for (int i = 0; i < 10; i++) { // Blink for a certain number of times
digitalWrite(winLed, HIGH); // Turn on the win LED
delay(500); // Wait for half a second
digitalWrite(winLed, LOW); // Turn off the win LED
delay(500); // Wait for half a second
}
}
