Project Link:
https://editor.p5js.org/dis7588/sketches/L9Xekm-Ud
Brief Description:
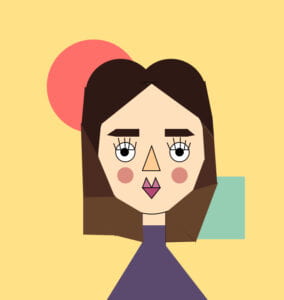
This mini-project was my first time coding, so I was nervous about how to construct the self-portrait. I began by sketching what I thought looked like a face, basing it on geometric shapes by hand. As I started to draw it on p5, I decided to add some additional details, such as lashes and some color, to simulate my cheeks.
 Hand Sketch
Hand Sketch
 P5.js drawing
P5.js drawing
Coding:
This is the code for my drawing
function setup() {
createCanvas(400, 400);
background(255,226,136);
stroke(255,111,105)
fill(255,111,105)
circle(125,120,120)
stroke(150,206,180)
fill(150,206,180)
rect(200,237,120,80)
stroke(46,25,21)
fill(46,25,21)
circle(160,130,90)
circle(225,130,90)
triangle(112,265,112,311,152,312)
//face
fill(91,74,110)
stroke(91,74,110)
rect(188,280,30,90)
fill(255,224,189)
rect(188,280,30,20)
stroke(0)
fill(255,224,189)
ellipse(200,200,140,170)
noStroke()
fill(46,25,21)
rect(154,175,30,10)
rect(217,175,30,10)
triangle(154,185,154,175,142,183)
triangle(246,185,246,175,256,183)
stroke(91,74,110)
fill(91,74,110)
triangle(200,303,140,400,275,400)
stroke(0)
fill(255,205,148)
triangle(200,197,188,229,211,229)
fill(199,118,152)
triangle(193,238,188,251,200,251)
triangle(200,251,211,251,205,238)
fill(180,72,117)
triangle(200,265,188,251,211,251)
stroke(218,140,127)
fill(218,140,127)
circle(166,235,20)
circle(236,235,20)
//eyes
stroke(0)
fill(255)
circle(166,205,25)
circle(236,205,25)
fill(0)
circle(165,205,10)
circle(236,205,10)
line(154,202,177,202)
line(224,202,248,202)
//lashes
line(154,202,151,194)
line(160,202,157,187)
line(166,202,165,187)
line(170,202,172,187)
line(178,202,180,192)
line(224,202,220,193)
line(247,202,250,193)
line(231,202,228,187)
line(237,202,237,186)
line(242,202,244,190)
//hair left
stroke(46,25,21)
fill(46,25,21)
triangle(200,116,134,169,114,122)
triangle(114,122,110,168,134,169)
triangle(130,211,109,168,134,169)
stroke(76,43,33)
fill(76,43,33)
triangle(109,170,112,261,130,210)
triangle(112,264,152,263,130,210)
stroke(102,68,44)
fill(102,68,44)
triangle(112,264,153,312,152,263)
triangle(152,263,186,283,153,313)
triangle(153,312,189,321,187,283)
triangle(112,265,112,311,152,312)
//hair right
stroke(46,25,21)
fill(46,25,21)
triangle(200,116,269,114,262,161)
triangle(262,162,278,160,269,115)
triangle(278,159,280,185,262,162)
stroke(76,43,33)
fill(102,68,44)
triangle(218,321,218,284,256,320)
fill(102,68,44)
stroke(102,68,44)
triangle(218,284,254,254,257,320)
triangle(254,254,285,245,257,320)
fill(76,43,33)
stroke(76,43,33)
triangle(269,215,280,187,266,169)
triangle(280,187,284,244,269,216)
triangle(254,254,284,245,268,216)
Reflection:
For me, initially sketching it by hand served as a guideline for my drawing. Having a reference was helpful, especially when tackling the hair. I began by using lines in an exploratory programming approach, only to realize that I couldn’t use the fill() function for the desired effect. Consequently, I opted for a different technique, creating the hair with triangles. While this path proved to be more time-consuming, it allowed me to achieve a more detailed portrait with an ombre effect in my hair. In the end, the extra time invested in the process resulted in a better final product.
When doing the traditional drawing, the process felt more instinctive, with less emphasis on precise placement within the canvas without delving into complex mathematical considerations (x-axis and y-axis).
Conversely, during coding, I observed that achieving desired adjustments was often more straightforward, it was about changing the placement and dimensions for it to look somewhat similar to the sketch, the hand-drawing was less detailed. I found the website COLOR HEX really useful to use different pallets (which I didn’t do for my initial sketch) .
Conclusion:
It was an interesting journey, as my first time-coding I found it complex at first but once I got a sense of how the program works and the variables I could use I let my creative side take control play with more shapes and colors that I have planned in my initial drawing.