Part 1 (“for a public readers”):Project description
Cicci
The Cell of Dream
(how the cells of how dreams work and the features they have)
Cicci’s cell of dream is discovered in 2005 as she was born. Shocking features are discovered too: this cell has its own mood and it will show different reactions to your interactions with it.
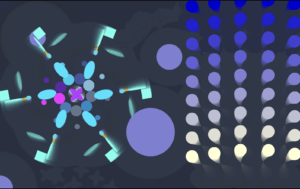
This cell is living in Cicci’s mind and is the basic component of its host’s dream. By transfering you attention into the star, you are able to enter the dream and interact with the cell of dream through moving and pressing.When you see a creature consists of seveal ellipses, that’s the cell of dream. It is breathing through the rotating circle and can express its mood through the bouncing circle. If you press on the background, it will feel pain and will shiver. But it will feel excited if you touch its heart and will be activate when you first youch its heart. And also, it can feel joyful when you interact with the palette. When you try to capture its mind, it becomes nervous and tries to escape.

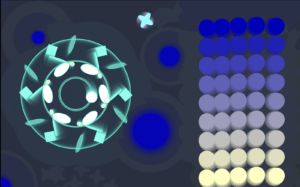
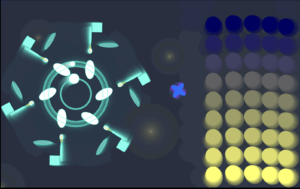
(Now you enter Cicci’s mind and meet with her cell of dream)

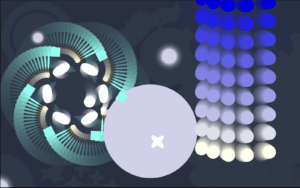
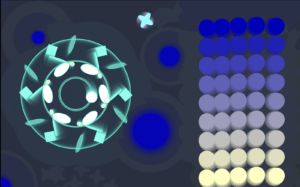
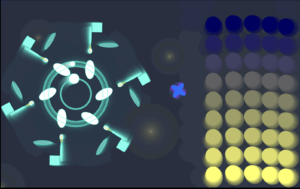
(When you are trying to capture its mind, it will become nervous and trying to escape)

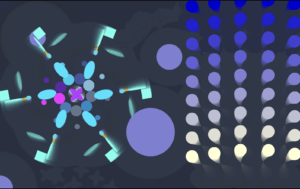
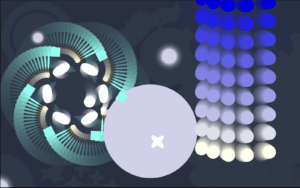
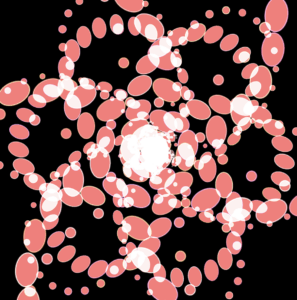
(When you try to touch its heart, it will become flashy and excited.)
Part 2 (“for yourself (and your instructor)”):
1) Process: Design and Composition
Describe the design process of your project. Explain your decisions that lead to the visual appearance of your work, as well as the user interaction. Make sure you include iterations, things you tried but didn’t work, and conclusions you drew. Discuss what you have found of value to build upon in your project, and in what ways your project is different or better.
Supplement this description with a set of 3-4 screenshots that show the main design (visual and interaction) of the project.
1)brainstorming
At the beginning I have trouble generating my concept, and Moon helped me a lot in the office hour. I oringinally came up with the idea of limbo and dream. I also looked for reference.

(My original inspiration)
2)first draft
However, when I began my first drafting, I found out that my oringally concept is too big. And maybe I shouldn’t hesitate too much before I start. Before the office hour, I always feel like I cannot come up with an “ideal” concept, so I didn’t start. But when I feel like I have an “ideal” concept, it turned out that it is almost impossible to accomplish.
3)interatcive day
So I began to look for inspiration from my previous work on class and decided to use this one as the basic structure of my work.

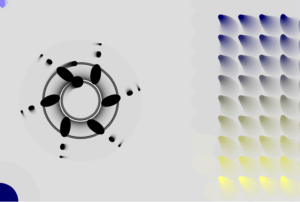
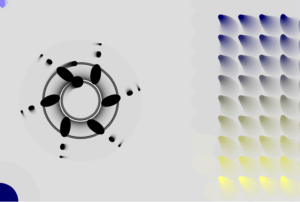
So my first version is this.

The feedback I received most is that the two parts are too separated and I personally can feel that too. So I began to figure out how can I make the two parts on the canvas interact with each other more.
But I felt that to realize interaction is hard as I used many “for” and “if”, which made it hard to insert mare things into my code, and also, the name of the variables were messed up and I couldn’t figure out which variable is controlling which part.
So I decided to add some more elements iinstead of changing the ones I already have. I added some bouncing balls and create more interactions with the main character.

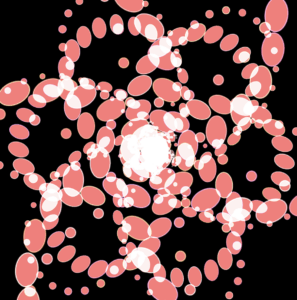
In my last meeting with Moon, he suggested me to make the main character more interesting and make thebackground look more designed. So my last version is like this:

The color is more eye-catchy and can express the concept better.
2) Process: Technical
rotate: Rotate is used several times in the project, including the main character, the star and the palette. And also, rotate is used along with push and pop, which are vital for determining the route of the rotation
for loop: This method is used to develop the shape of the spinning shape and the palette. In the spinning shape.
sin,cosValue: This method is widely used in the project, including the bouncing effect, the way the palette is moving. “amp”,”frep” is used algong with sin and cos value.
frameCount: This method is used in controling the color of the palette.
improvements: I think the main shape of the main character can be improved. Maybe it has different stages when we are interacting with it. Now the main character is a little bit predictive. It’s movement can be more random to express the theme well.
3) Reflection and Future Development
Reflection: I spent much time in this work and I’m kind of satisfied with my project. I think I utilized many skills taught in class and expressed my concept well. But if I have a chance to do it again, I will keep the name of variales clear and in control, which will enable me to make improvements as I want easier. I will also make my main character more intersting and misterious. Also, I think I can make the background more interesting. But most importantly, I think I will take action first and shouldn’t wait until I feel like I have a “perfect idea”.
4) Credits & References
rotate: https://editor.p5js.org/MOQN/sketches/15oyDf77P
the star:https://editor.p5js.org/MOQN/sketches/mYPqFTGEL
the spinning shape:https://editor.p5js.org/MOQN/sketches/LYdZUlEzm
the palette:https://editor.p5js.org/MOQN/sketches/cjG7cXNvI