link to my work:https://editor.p5js.org/Cicci_Shao/sketches/bdnhn83j0
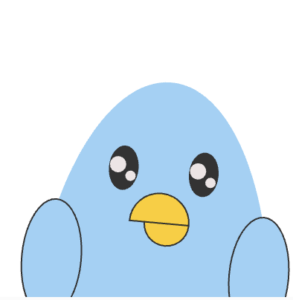
mywork:

This is a documentation of my first work in creative coding lab, where I created a self-portrait via JavaScript.
This is the sketch of my work, which I painted them before I started coding.As for reasons why I want my self-portrait to be a bird is that many of my high school friends thought that my characteristic is just like a bird, extroverted and lively.


This is the selfie that inspired my choice.
As for the coding part, I worked really hard with the part ‘rotate’, although it is not taught in class, I still feel like it can make my work more lively. The rotation of the whole portrait works, but the rotation of the wing, which I intend to make it feel like it’s waving, doen not work. I tried ‘rotate(PI/1.2)’, but however hard I alter the x and y, the shape doesn’t show up in the frame, so I give up.
For my portrait, I use ellipse,ciecle and arc. I worked on the bird’s beak for really long and finally figure out that use the combination of two arcs works well and looks lovely.
Reflection: In this project, I gradually got familiar with JavaScript and started learning how to code. More importantly, I found drawing with code interesting. Through coding, different shapes appear as I want. I hope to gain a deeper understanding of JavaScript through the oncoming projects.