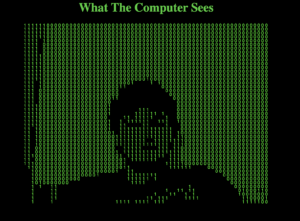
This mini-project I found to be one of the most difficult ones, it took me quite a while for me to figure out how to manipulate the pixels in the way I wanted to. I had many ideas of what I wanted to do to change the picture but I couldn’t quite figure out how to make them work. One of my first ideas was trying to randomize the position of the pixels so that the image would be scrambled like a puzzle, but I couldn’t quite figure out how to get the my randomizer to work. Once I moved on from that I thought about making something that would change the size of the pixels based on the sound taken from your microphone. However I couldn’t figure out to fix the lag and was more of a slideshow than an actual video filter. The final idea that I decided on was turning the video to portray 1’s and 0’s kind of like binary code. My inspiration was the thought of how our computers interpret data at a very basic level which is in 1’s and 0’s. I am sure that we have all seen people hacking in movies where theres just an bunch of 1’s and 0’s on the screen in a neon green color, so I thought if this is how we portray the computer understanding data then I could make that visual and show how the computer would see each individual pixel.