Christian Franke
Internet Accessibility
Interactive display of internet accessibility
My website informs the people about the challenges that people with disabilities face when using the internet. It accomplishes this by simulating the way someone with a certain disability would experience the website.
I chose to make this website because most people don’t think about web accessibility, unless it directly effects them. I decided to force people to think about how difficult it can be to use the internet with a couple of different disabilities. The reason that I chose blindness, dyslexia, and parkinson’s because I felt that these would be the easiest for me to portray, as well as these being some of the most widespread disabilities that effect peoples use of the internet. I hope to continue working on this project in the future to add more disabilities and more resources. As well as making sure the entire website is accessible. I hope that this project inspires people to think more about how to create an accessible website.

This is the first page that you see when you open the link and you can scroll down to read a little bit about the website and why I made it. You can also learn a little bit about each of the disabilities I simulate in my website.

This is the page for blindness, as you can see or can’t see there is no visible text on this page. To navigate this page move your mouse around and listen for the audio clues to learn more about blindness and internet accessibility.

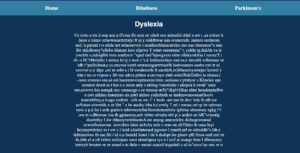
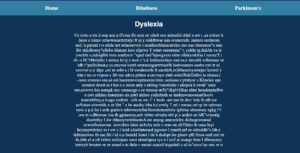
This is the page for dyslexia and to simulate the effects of dyslexia when using the internet, when you move your mouse over the text it scrambles the text making it difficult to read.
Reflection
- Design and Composition
The reason I decided to design the homepage how I did was because I wanted to make it so that you could scroll down and get some information for why I made this website and how to explore this website to get the most out of it. I wanted the homepage to have all the most important information on it so that you don’t have to open another page to learn about the website and a little bit about the disabilities I chose without having to go an explore the entire website. I felt that by making the basic information available on the homepage it would make it easier for people to understand what this website is for in just a quick look of the homepage, especially if they don’t have a lot of time to explore the entire website. Also by making it so that you just have to scroll to explore the homepage it made it more continuous and cohesive. After having completed this project I would still like to continue perfecting the website and making so that it is truly just as accessible as the other websites it talks about. I also want to expand the website to cover even more disabilities, I feel that it could become a really informative website.


The homepage and the dyslexia page after someone has interacted with the div
2.Technical
There were a couple of technical difficulties that I encountered while making my website. The part of my website that I found most difficult to create was the randomizer for the dyslexia page. What I decided to do was create a function that would take the text from within the div element split that string up and turn it into an array of the characters in that div, and then I made a for loop and that creates a variable that takes a random character from the original array of the individual characters it would then push them into a new array, this would scramble the characters making a random array of the characters, after it made the random array of characters the function would replace the text content of the div with the randomized array of characters. The one part that I kept over looking was that when I replaced the text content with an array it would be include the commas, so I had to join the array with “” to get rid of the commas. One part that I wish I could’ve figured out was how to make the text go back to the original text, this would not only make the page easier to read but it would also show that the text is being randomized every time your mouse goes over the div. Throughout the process I was able to learn about a lot of different JavaScript elements that could manipulate different HTML and CSS elements, while they were a little confusing to get the hang of they ended up being very useful in trying to accomplish my goal with this website.
3. Reflection and Future Development
Overall I am happy with the way that the project turned out. However, there is definitely parts that I feel I could’ve Improved. I think that the design of the individual pages could’ve been better done and they could be more interesting overall, but the part that I would’ve liked to build out more is the parkinson’s page, I would’ve liked to make the entire navbar move a way from your mouse when you try to click one of the buttons. I think that overall the parkinson’s page was a little lacking, that would be the page that I update first if I were to continue working on this website. Most of the feedback that I got was to make the text more interesting and to make the layout of the page more appealing. Right now on most of the pages it is just a giant wall of text, if I am able to give it a more appealing or eye catching layout it would make the website and the information on each page more memorable. In the future I would like to implement the ideas that I learned with JavaScript functions that can modify HTML and CSS elements to create exciting and engaging websites. I will also implement the design tips that I was given during my critiques to create better looking websites.