
Motivation
Continue with Project 2 “Ocean”, I designed a small drawing game with JS D3 library. It just for fun. But people may remember my topic deeply due to this game.
Deployed Link: https://glitch.com/~quiet-mousy-hare
Glitch/Github Repo Link: https://github.com/cw94/Helen-Final-Project
Context
This “Ocean” Webpage design may share with students for them to learn about oceans and seas on the earth. So let students enjoy an interesting game in the end, it will be more impressive to them.
Meanwhile, the different size of the circle looks like bubbles in the ocean, closely related to my subject.
Key Challenges
Since I try to attract people who visit my website, at the beginning I want to design a 3D demo by using THREE JS like moving a 3D module in one client and show the same behavior in another several clients side. I thought just need to pass some key control data to the server. But for the 3D module, I realized that I probably need to pass a DATA which is changing, OR maybe not a DATA but a group of DATA which is from the whole movement of the 3D module. Unfortunately, I did not make it. But I changed my design direction back to the 2D module by using D3.
Next Steps
In the future, I probably will search for some examples for 3D module movement in real-time between clients and servers through socket io. Try to find what I need to pass between clients and servers to get movement in real-time. Will keep studying what is the block issue here.
Continue with Project 2, I load a new container on my web page. This container includes a canvas that can share effects made by the JS D3 library. And I also pass data by using socket io between server and client in order to share a real-time effect among several clients.
Effect
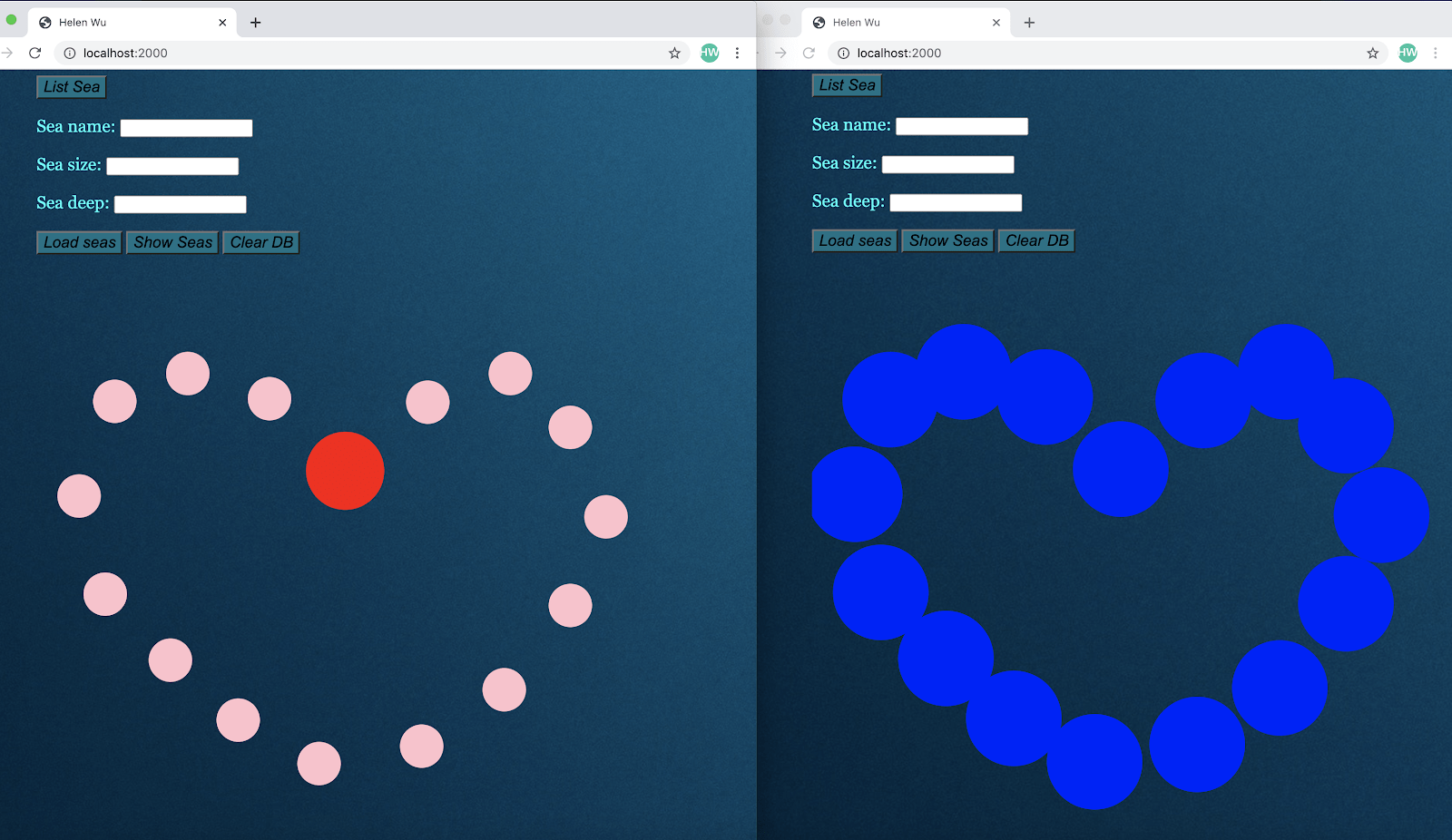
When one of the clients clicks his/her mouse on the canvas, all clients will get a circle in Blue on their screens. Only when the client clicks the mouse, the canvas will show a circle. And then the created circle will turn to PINK and become smaller in 4s after the mouse moves out of this circle. While the mouse moves over the circle, it will turn from PINK to RED and getting bigger.
But on the other clients’ screens, they only can see a circle in Blue which was created, will NOT see any color and size changes based on the mouse move out or move over, because the mouse is NOT on their screens.
Coding
On the server-side, I continue with the opened socket io connection that serves for Project 2 – P5 program. So no need to make another socket io connection, just write code after the P5 program.

Firstly, load a container in div in HTML to carry D3 canvas. And also add D3 JS connection as a source in HTML script.

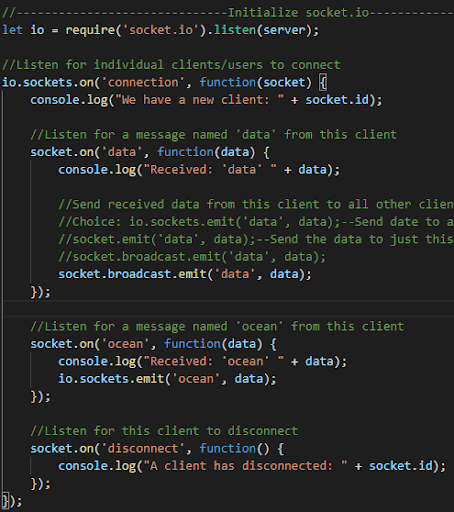
Then, back to the server page to make another group of listening and sending.
Last time – Project 2 P5 project, I used “socket on (‘data’…)” to listen and use “socket broadcast. emit(‘data’…)” to send the message.
But this time, I change the listen function to the keyword ‘ocean’ and the same keyword for sending messages. This can make both the P5 and D3 library work on the same web page.

Finally, let’s go to client-side.
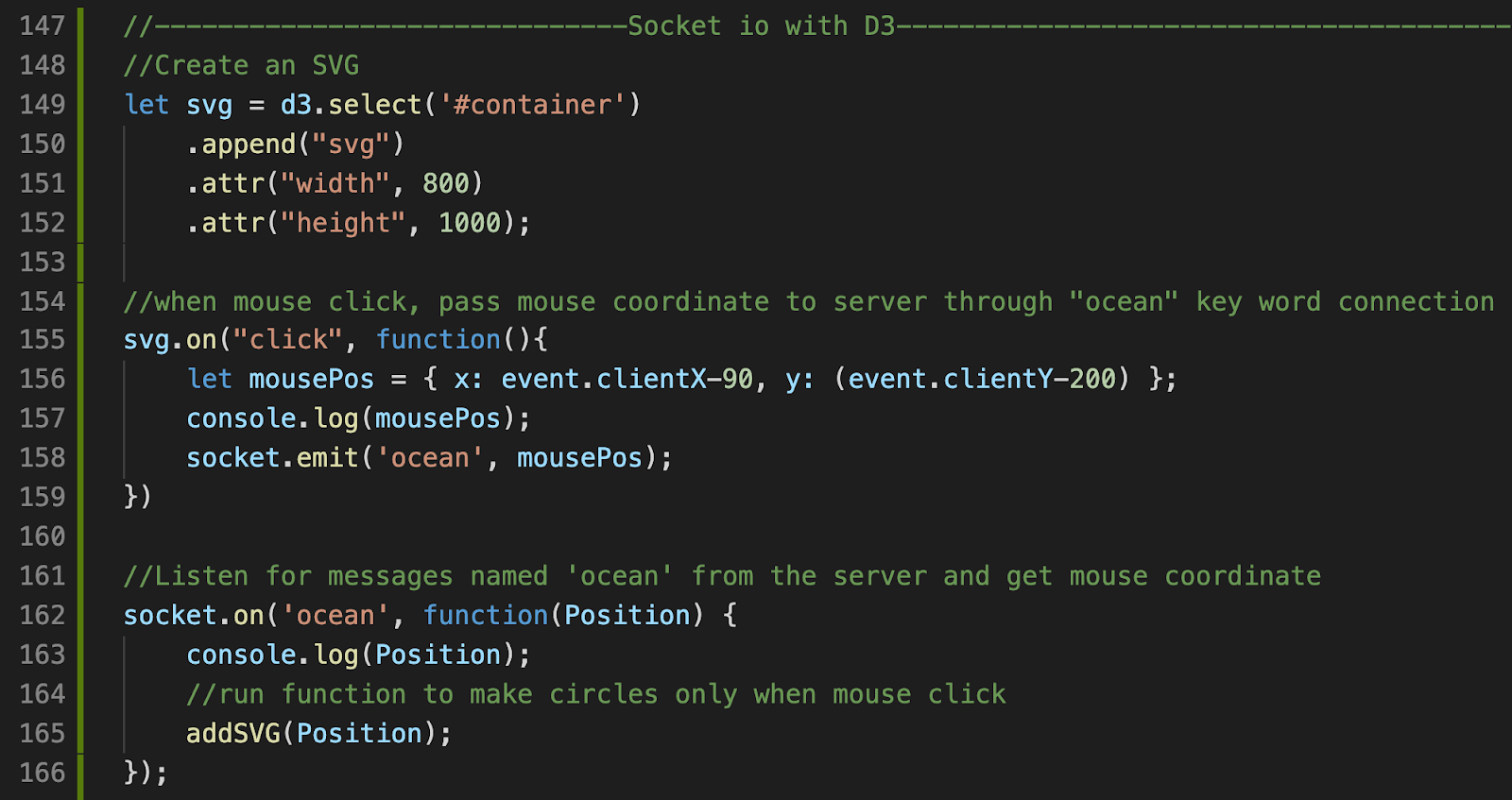
Create a SVG and connect to the created container and set the width as 800 and height as 1000.
We will need to send Mouse Position changing data (X, Y) to all other clients through SERVER, which is mouse coordinate. Because only click the mouse (mouse position changing) is real-time, other actions (like mouse over, mouse out) are NOT. I get mouse coordinate by D3 code event.clientX & event.clientY. Then send it to the server through ‘ocean’.
The Client-side will also receive mouse coordinate from server broadcast through ‘ocean’.

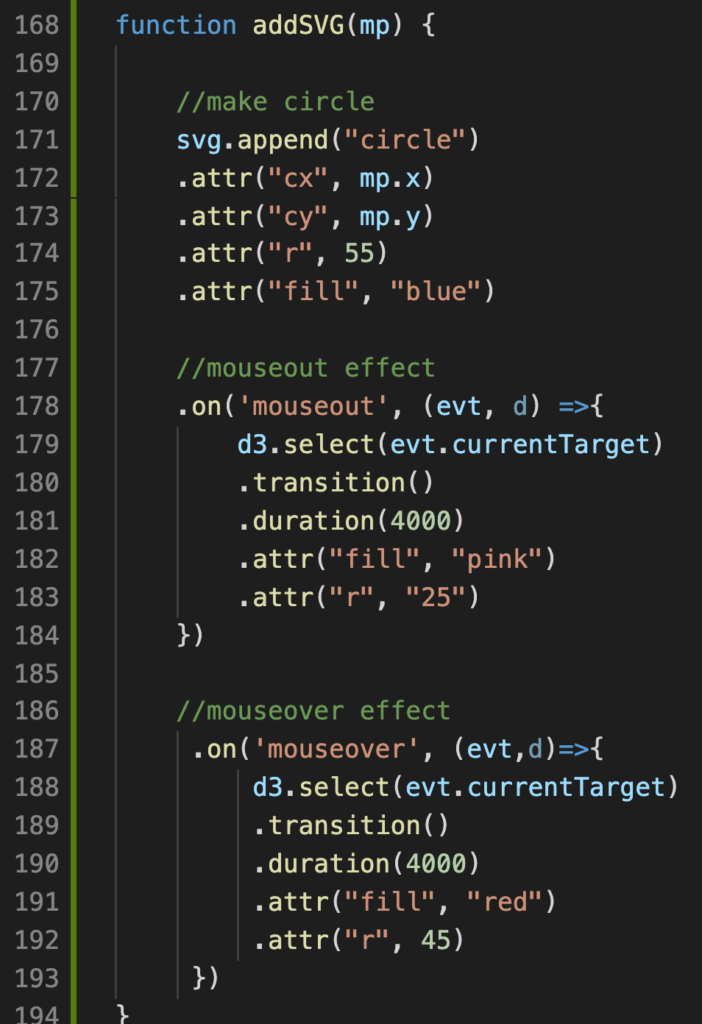
Then we run the function “addSVG” to draw a circle which center is the mouse coordinate send from the server.
After the circle is drawn and the mouse moves out of the circle, I make a MOUSEOUT function to make this circle change the color from Blue to PINK and become smaller in 4s. Also, a MOUSEOVER function to make the color turn back from PINK to RED and change the circle size back to bigger while MOUSE moves over the circle.
But those two effects only happen on the client where the mouse is there because there is only one mouse which only shows on one client side.

That’s my final project of CL which I would wish can bring people to the very deep ocean. Hope you would like it 🙂