Mini Project 4: Patterns
Link:
https://editor.p5js.org/Hanjing2002/sketches/O4v9dYiDR
Brief Description
I created 9 graphs in setup() function in p5.js. For the first 8 patterns, I used rotate() function to mutated the original shape. As for last one, I assigned it random y value while x stayed the same.
Visual Demonstration

Coding
#image 4




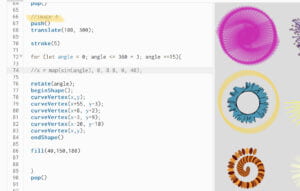
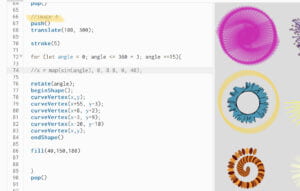
In this image I tried to experiment the asymmetry and irregular shapes. However, I find there are 3 versions of it when I run many times but I’m not quite sure what is the reason. Below is the code of image 4.
//image 4
push()
translate(100, 300);
stroke(5)
for (let angle = 0; angle <= 360 * 3; angle +=15){
//x = map(sin(angle), 0, 0.8, 0, 40);
rotate(angle);
beginShape();
curveVertex(x,y);
curveVertex(x+55, y-3);
curveVertex(x+8, y+2);
curveVertex(x-3, y+9);
curveVertex(x-20, y-10)
curveVertex(x,y);
endShape()
fill(40,150,180)
}
pop()
#image 7

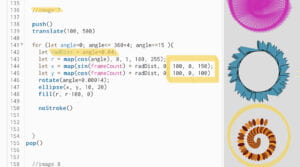
Image 7 is the one I like the most among the 9. I experiment map()function to the coordinates of the ellipse. It was not a pleasant helix before but after I changed the radDist and start and stop number of the map() function, it became more satisfying. I hope to figure out what exactly controlled it and apply it to my project A. Below is the code of image 7.
//image 7
push()
translate(100, 500)
for (let angle=0; angle<= 360*4; angle+=15 ){
let radDist = angle*0.04;
let r = map(cos(angle), 0, 1, 180, 255);
let x = map(sin(frameCount) * radDist, 0, 100, 0, 150);
let y = map(cos(frameCount) * radDist, 0, 100, 0, 100)
rotate(angle*0.00014);
ellipse(x, y, 10, 20)
fill(r, r-100, 0)
noStroke()
}
pop()
Reflection
– Differences and similarities of drawing by hand and programming with computer
When drawing by hand, I just need to locate the pen on the paper that I would like to draw; but when programming, there are times to use some calculations and coordinates. But it is much easier to program when I need repetitive patterns (with some variations). And it is always easier to program to make adjustments. Picking colors process is similar, as for me. When drawing by hand, we need color palette to pick our desired color; when doing programming, I sometimes use color picker to find the right color.
– Repetition
Rotation and randomness are very useful when making repetitions. However, I find rotation is more controllable when creating patterns(image 1-8). When apply randomness to the coordinates/shapes, they often create orderless image. I had to manually keep one value the same and manipulate the other (image 9) so it is not too bored to look at.
– What makes a good generative pattern?
From my experience, there are multiple factors that makes a generative pattern interesting. The unpredictability could make the pattern surprise the viewer all the time. This often needs the help of random() function. The generation pattern better have a focus which drags viewers’ attention. The colors in the patterns could be of same hue, saturation, or just adjacent color to creat harmony. If there are opposite color, there might also have some transition colors presence. Generally speaking, I would say the best generative pattern perform order in orderlessness.