Drawing with Code – Bag Beside the table
Link:
https://editor.p5js.org/Hanjing2002/sketches/WFo9JU6y9
Description and Concept:
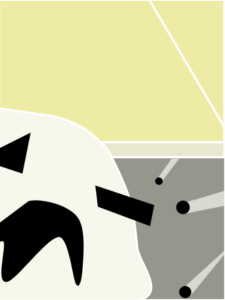
This drawing is originated from a picture I took of my bag placing against the table. I chose this picture because I notice there are different geometry shapes involved and I thought it would be interesting to draw them. The drawing basically apply similar colors of the original picture.
Pictures:


Coding:
the irregular close-to-white area:
beginShape();
curveVertex(0, 300);
curveVertex(40, 270);
curveVertex(90, 280);
curveVertex(110, 310);
curveVertex(105, 380);
curveVertex(80, 315);
curveVertex(10, 375);
curveVertex(8, 325);
curveVertex(0, 320);
endShape(CLOSE);
Process:
At first I draw it with part of a rotated ellipse. It was faster when I coded it than the code I did now. But then I realized that the shapes I drew after that code (those black shapes in front of it) could not been show properly and I need them to be on top of the ellipse. Then I make an inquiry about this problem to Professor Moon. He told me that rotate is complicated for me now since it might change the whole canvas. He suggested me that I could use curveVertex instead. It is better that simply draw a curve because I can filled the area with color. So I tried this method. It worked out fine but I change the Vertex so many times to make the curve look smoother.
Reflection:
I prefer to use reference first and try exploratory programming with unsolved problems. Because I find it easier to use the references, they saves a lot of time. The limitation is they might not be able to draw everything I want so I will experiment with exploratory programming and it can give me some surprising results(irregular black shape at bottom left corner).
I find it is easy to draw on the paper for the location of each shape. I don’t need the coordinates of each vertex. On the other hand, coding performs better on filling colors and drawing regular shapes.