video: https://drive.google.com/drive/folders/1ZmgR74TXTxvQcV1mvEF0yIzDt1kc-ox8d8EjtlX9DvsVZtM_AWxw8VgxurlrPWxTw2XXR45n
- CONTEXT AND SIGNIFICANCE
Our group project is a mirror describing the reality and the facade under the world view of Omelas that can be turned around when the actors’ attitude and emotion towards the reality changes. It triggers my new understanding of interaction which is revealing social issues behind the artifact. Our midterm project’s intended audience is whoever interested in love stories and its meaning lies on the insights on the reality that a certain form of love is hampered by the social norms.
C. CONCEPTION AND DESIGN

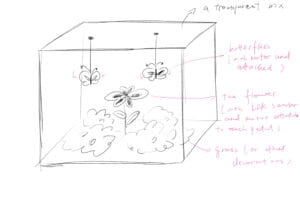
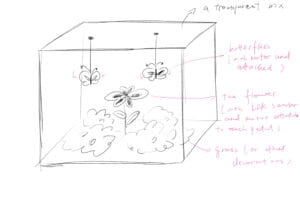
My understanding of how my users of how the users can interact with my artifact lies on the designs of the interaction. In order to achieve this goal, we came up with several elements, including the butterflies going together, hands coming close to the flower and flower blooming.
To make the interaction easy to be triggered, we chose the magne ‘ tic sensor and the distance sensor to determine whether two butterflies are close enough and the hands are close enough to the flower. At first, we considered an LDR sensor to detect the hands, but considering its inaccuracy as the petals of the flower may be blocking the light, we switched to the distance sensor despite its error in value when the hand is moving too close. The magnetic sensor, as an analog sensor, aligns with the different status of the butterflies before and after they come close.
D. FABRICATION AND PRODUCTION
The first significant step in my production process is successfully making all the petals and leaves in one afternoon’s time. Then we did the first version of the coding in the evening. However, we encountered many failures during the whole making process. For example, the magnetic sensor keeps failing again and again; some servos broke down during the testing stage; The buzzer sounded strange, so we changed the code and looked for another one… Finally, we even changed several breadboards and arduinos to check where the problem is. The last significant break down is when my partner sensed that there was an instability in the current and changed the arduino and the breadboard, and all parts stopped working. Luckily we solved the problem right in time. During the User Testing Session, our magnetic sensor accidentally broke down, so we can only let the testers try on the distance sensor, which makes the artifact too simple and not interactive enough. We received feedback on making the instructions clearer, improving the movement of the flower and adding decorations to make the artifact more attractive. To address the first problem, I made an instruction board to hint to the audience that the two butterflies should be put together and the hand should be approaching the flower. To address the second problem, we refined the code and achieved the goal. Due to the time limitation, we simply painted the cardboard to add decoration. All of our production choices are effective but can be done better if time permits.
E. CONCLUSIONS
The goal of my project is reminding the audience the preciousness of true love. My understanding of interaction lies in the dialogue between the artifact and the audience, which is exhibited in our project when the information on the board is presented to the audience and triggers their next steps. According to this, my audience is expected to interact with my artifact basically through hand movement and visual contact like the drawing behind the board indicating that the two butterflies should be together( but it turned out that this indicator is a bit implicit and confusing). Given more time, more improvements would be made in terms of the variety of interactions. For instance, we can have the flowers bloom in a different way by doing extra coding and give the audience more chances to explore. Moreover, more refined decorations can be added to make the artifact more engaging.
F. APPENDIX code:
const int trigPin = 9;
const int echoPin = 10;
float duration, distance;
long startTime = 0;
#include Servo servo1;
Servo servo2;
Servo servo3;
Servo servo4;
Servo servo5;
Servo servo6;
int magnetState = 0;
void setup() { pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
// servo1.attach(5);
servo2.attach(6);
servo3.attach(7);
servo4.attach(8);
servo5.attach(12);
servo6.attach(11);
// pinMode(3, OUTPUT);
//led // Serial.begin(9600);
// pinMode(4, INPUT);
//magnet // Serial.println(“Hello!”);
} void loop() { digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
magnetState = digitalRead(4);
duration = pulseIn(echoPin, HIGH);
distance = (duration * .0343) / 2; Serial.print(“Distance: “); Serial.println(distance);
Serial.println(magnetState);
if (startTime != -1) { if (millis() – startTime < 900) { tone(13, 329);
} else if (millis() – startTime < 1800) { tone(13, 391);
} else if (millis() – startTime < 2100) { tone(13, 440);
} else if (millis() – startTime < 2700) { tone(13, 523);
} else if (millis() – startTime < 2900) { tone(13, 587);
} else if (millis() – startTime < 3300) { tone(13, 440);
} else if (millis() – startTime < 3600) { tone(13, 523);
} else if (millis() – startTime < 4200) { tone(13, 391);
} else if (millis() – startTime < 5100) { tone(13, 783);
} else if (millis() – startTime < 5400) { tone(13, 1030);
} else if (millis() – startTime < 5700) { tone(13, 880);
} else if (millis() – startTime < 6000) { tone(13, 783);
} else if (millis() – startTime < 6300) { tone(13, 659);
} else if (millis() – startTime < 6600) { tone(13, 783);
} else if (millis() – startTime < 6900) { tone(13, 587);
} else { noTone(13);
for (int i = 60; i >= 0; i = i – 1) { servo1.write(i); servo2.write(i); servo3.write(i); servo4.write(i);
delay(50);
} startTime = -1;
Serial.println(“Turning off the sound”);
} } if (magnetState == 0) { digitalWrite(3, LOW); servo5.write(random(60)); servo6.write(random(60));
}
if (distance < 20 && distance > 0 && magnetState == 1) { Serial.println(“Detected hand”); digitalWrite(3, HIGH);
if (startTime == -1) { for (int i = 0; i < 60; i = i + 1) { servo1.write(i);
servo2.write(i);
servo3.write(i); servo4.write(i);
delay(50); } startTime = millis();
} } }
const int trigPin = 9;
const int echoPin = 10;
float duration, distance;
long startTime = 0;
#include Servo servo1;
Servo servo2;
Servo servo3;
Servo servo4;
Servo servo5;
Servo servo6;
int magnetState = 0;
void setup() { pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
// servo1.attach(5);
servo2.attach(6);
servo3.attach(7); servo4.attach(8);
servo5.attach(12);
servo6.attach(11);
// pinMode(3, OUTPUT);
//led // Serial.begin(9600);
// pinMode(4, INPUT);
//magnet // Serial.println(“Hello!”);
} void loop() { digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
magnetState = digitalRead(4);
duration = pulseIn(echoPin, HIGH);
distance = (duration * .0343) / 2; Serial.print(“Distance: “); Serial.println(distance);
Serial.println(magnetState);
if (startTime != -1) { if (millis() – startTime < 900) { tone(13, 329);
} else if (millis() – startTime < 1800) { tone(13, 391);
} else if (millis() – startTime < 2100) { tone(13, 440);
} else if (millis() – startTime < 2700) { tone(13, 523);
} else if (millis() – startTime < 2900) { tone(13, 587);
} else if (millis() – startTime < 3300) { tone(13, 440);
} else if (millis() – startTime < 3600) { tone(13, 523);
} else if (millis() – startTime < 4200) { tone(13, 391);
} else if (millis() – startTime < 5100) { tone(13, 783);
} else if (millis() – startTime < 5400) { tone(13, 1030);
} else if (millis() – startTime < 5700) { tone(13, 880);
} else if (millis() – startTime < 6000) { tone(13, 783);
} else if (millis() – startTime < 6300) { tone(13, 659);
} else if (millis() – startTime < 6600) { tone(13, 783);
} else if (millis() – startTime < 6900) { tone(13, 587);
} else { noTone(13);
for (int i = 60; i >= 0; i = i – 1) { servo1.write(i); servo2.write(i);
servo3.write(i); servo4.write(i); delay(50);
} startTime = -1; Serial.println(“Turning off the sound”);
} } if (magnetState == 0) { digitalWrite(3, LOW);
servo5.write(random(60));
servo6.write(random(60));
} if (distance < 20 && distance > 0 && magnetState == 1) { Serial.println(“Detected hand”);
digitalWrite(3, HIGH);
if (startTime == -1) { for (int i = 0; i < 60; i = i + 1) { servo1.write(i); servo2.write(i); servo3.write(i);
servo4.write(i);
delay(50);
} startTime = millis(); } } }
material list:
1 magnetic sensor and 1 magnet; 6 servos; 1 LED light; cables;