The Little World Web Page Sketch
Arial’s Project B (ruijiahu.github.io)
Description
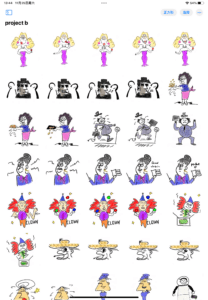
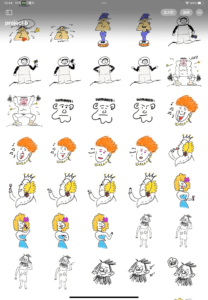
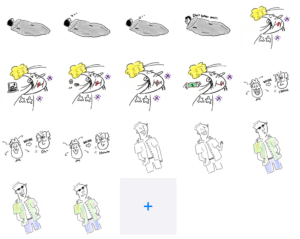
In the vedio you can see two web pages. The first one is the cover which contains my title and some background designs. The second one is my main web page which contains loads of boxes inside.



The main idea of my project would be revealing hierarchies in cute grafitti. As you can see there are totally 16 boxes on the second page, which means there will be 16 symbolic characters been presented. The boxes are also divided into four categoties, the first three are in the top-class, the second four are in the upper-class, the third nine are in the middle-class and the fourth two are in the lower-class. Aligned with the sketch, I would add more background and interactive motions. So far, I have only figured out how to make a short clip of the cartoon by clicking the buttons (a prototype would be showing below). The next step is to fit the characters inside the boxes and attach sounds and dialogues when clicking the buttons.
Coding
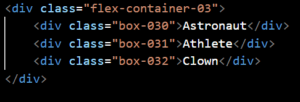
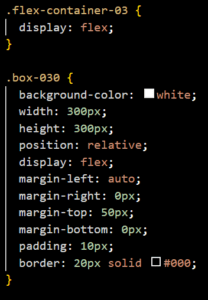
In this part, I asked for Lin’s help. I was confused by cannot add any css into my html and I turned to her to see how she made it. At first, I copied her short example she provided me, however, it still couldn’t work. Just as I checked the console, I figured out that I input the incomplete path of my files. After correcting it, I finally made it.


However, when I was adjusting the position of each box, I found it inefficient and time-consuming to change the margin one by one but I couldn’t come up with a better idea and using class and id may mot be helpful because each of them have subtle differences. I should pursue a better solution……
Refelction
The coding made me be much more familiar with the boxes and css. There are much to explore and it’s a little bit complex to make it into words. I’ll try to make the visulization better and attach more css into my project. Just wait and see!!!
Leave a Reply