Cute Chimes
p5.js Web Editor | chime (p5js.org)
INTRODUCTION
These are two cute chimes floating in the air. You can see the cloud chime is blinking her eyes, and the tag below is also rotating from clockwise to counterclockwise. To go into details, you can discover the tiny hearts and tiny plus sign on the tags and chimes, these make the chimes glitter and charming!!!
CODING PROCESS
During the process, I found the logic of rotations and the movements are difficult to illustrate.
· Rotations


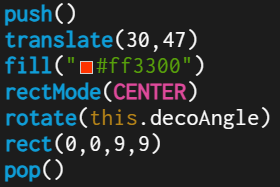
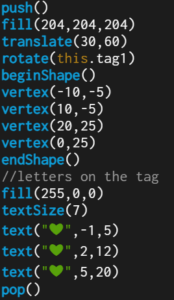
The first picture is the code that presents the mini decoration on the string and the second one presents the tag. They both have similarities while rotating. When we look into the entire code, we can see they are covered in a set of push() and pop(), however, if they want to rotate in separate and unique ways, they have to use push() and pop() and translate() and rotate() again inside. The first time I encountered with these rotations, I coudn’t figure out how to make them move correctly, but according to Lin and Scarlett’s advice, I made it.

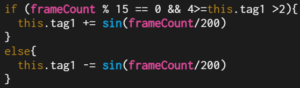
This is another chunk of code that leads to rotation. I saw it in the gallery and I put it into use, however, the outcome was not what I had expected but coincidently it turned out much funnier than it supposed to be(it was supposed to be swinging gently though)!
·Movements
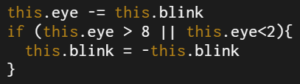
As you can see, this is the movement of the eyes. I was thinking about how to make it blink so that it could be more vivid, then it led to the changing of the ellipse. Bouncing was what had inspired me because it’s similar to shrinking. In that case, I related to the bouncing balls and design the speed to be the opposite when the height of the ellipse reaches certain amount.
REFLECTION
The coding process for Project 5 remind me of the mistakes I had made before, which was not switching from radiant mode into degree mode when coding with anglemode function. This time, I get deeper understanding on how to make separate motions under a huge loop with same structure, it’s about command and be command. Once I get over that, I gain clearer logic when coding and it helps me to go further!

Leave a Reply