Presentation
Project title: Without going green
Amber Zhu
Subtitle: Experience the change of environment with carbon dioxide emission
The Elevator Pitch: This project designs a little game for users to engage with different ways of transportation and experience how the environment will change according to the way they choose.
Link to my project:
Abstract: Since the global warming issue is affecting our daily life and the entire climate more and more these days, and the carbon dioxide emission from cars is considered to be one of the main reasons that lead to this global climate issue. Therefore, I designed this project. My project is aimed to call for people’s attention to the global warming problem by showing how the environment will change according to the carbon dioxide emission. This project will give the users an opportunity to choose the means of transportation by themselves and provide the intuitive experience of environment changes. The environment is presented as a minimal poster to help simplify the visualization of this project and also make the layout as beautiful as possible. After opening the website, users will know the current situation of the global warming issue by reading the introduction and what are the reasons that lead to this issue. It will also introduce how carbon dioxide emission influences the environment which is the inspiration of this project. Then a link will appear at the bottom of the paragraph and users can go to the experience part by clicking on the link. After entering the game page, a scenery of mountains and roads will appear in front of users. Users can choose to add cars, bikes or walking by clicking on the buttons listed below. The environment will change its background color from shallow orange to deep red according to the carbon dioxide emission of the elements users create.
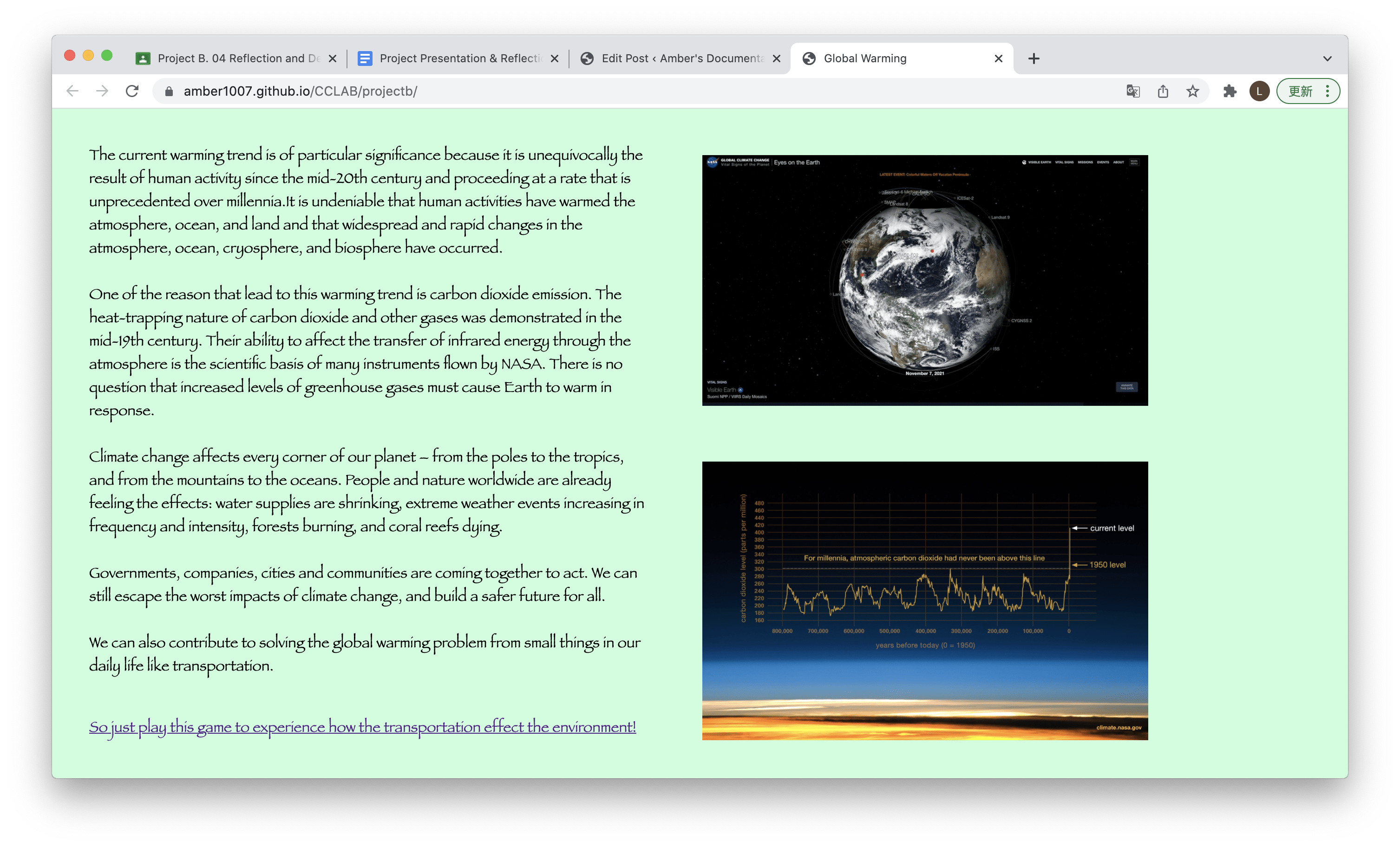
Here are the images of my project. This is the start page to introduce the website.

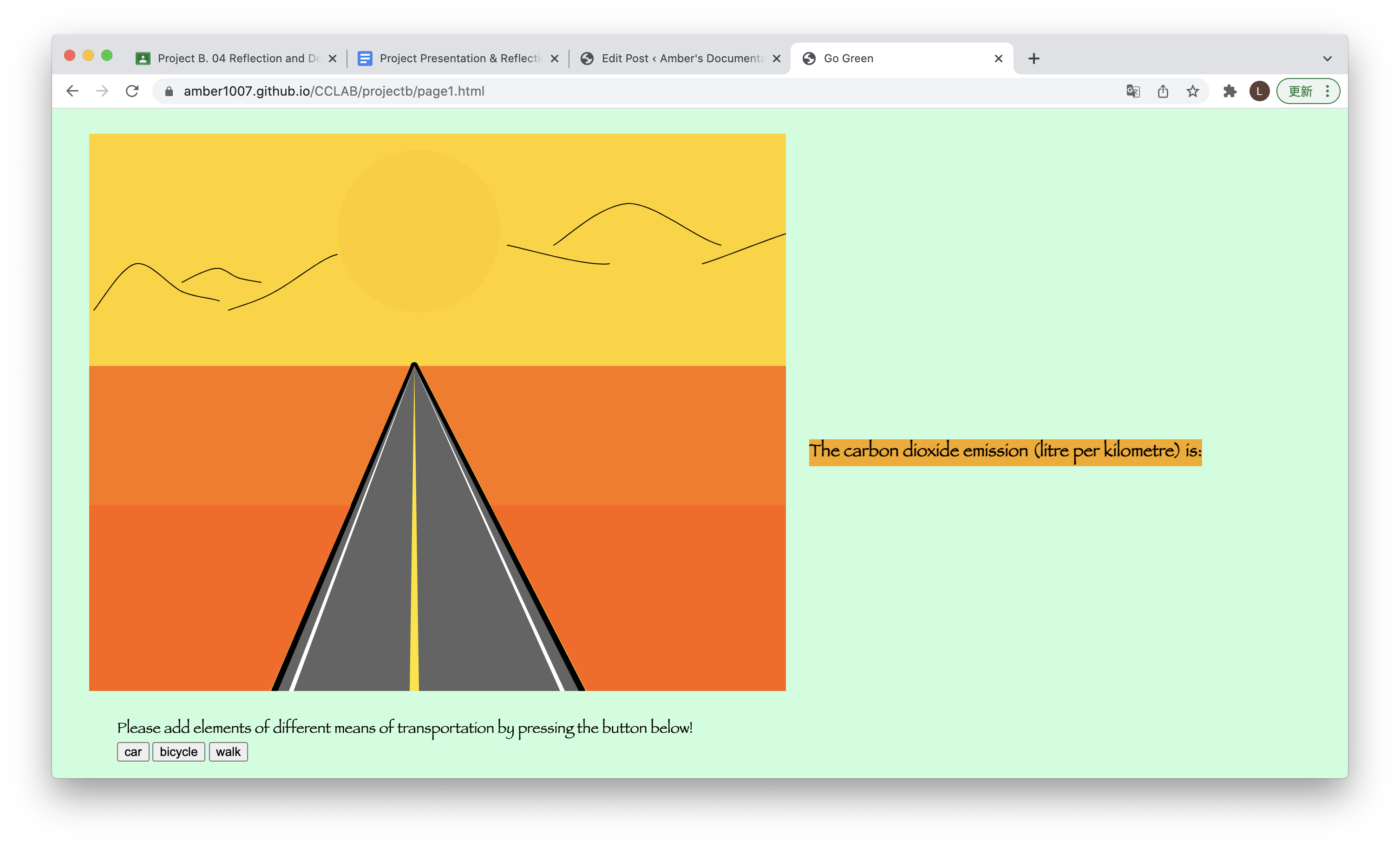
Here is the first state of the game page.

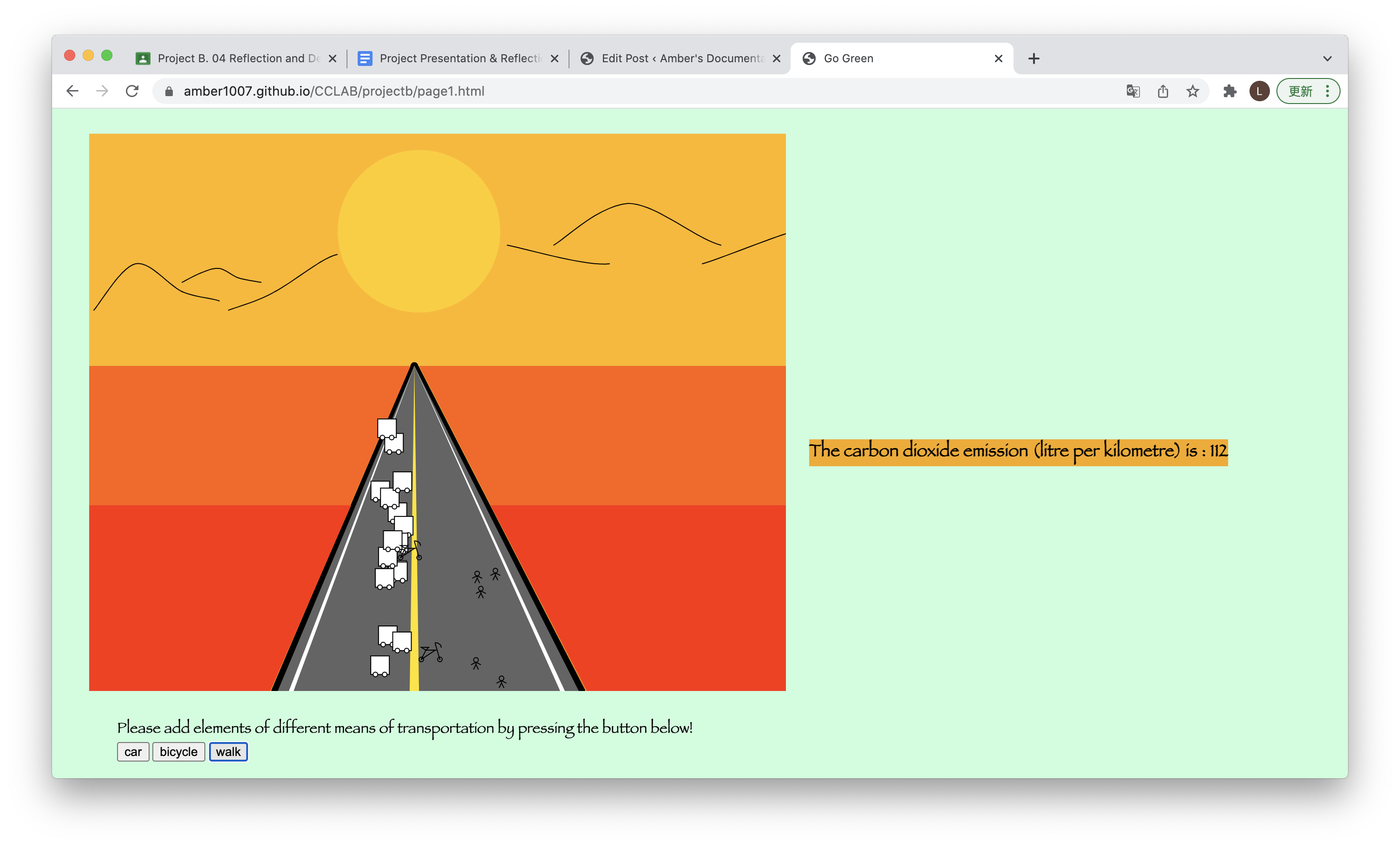
Here is the second state of the game page when you add too many cars.

Reflection
1) Process: Design and Composition
I want to combine code with the theme environment in the beginning so I chose the form of game. I want to design the game of the changes of environment according to the carbon dioxide emission because of the fact I found from the official website of WWF and NASA.

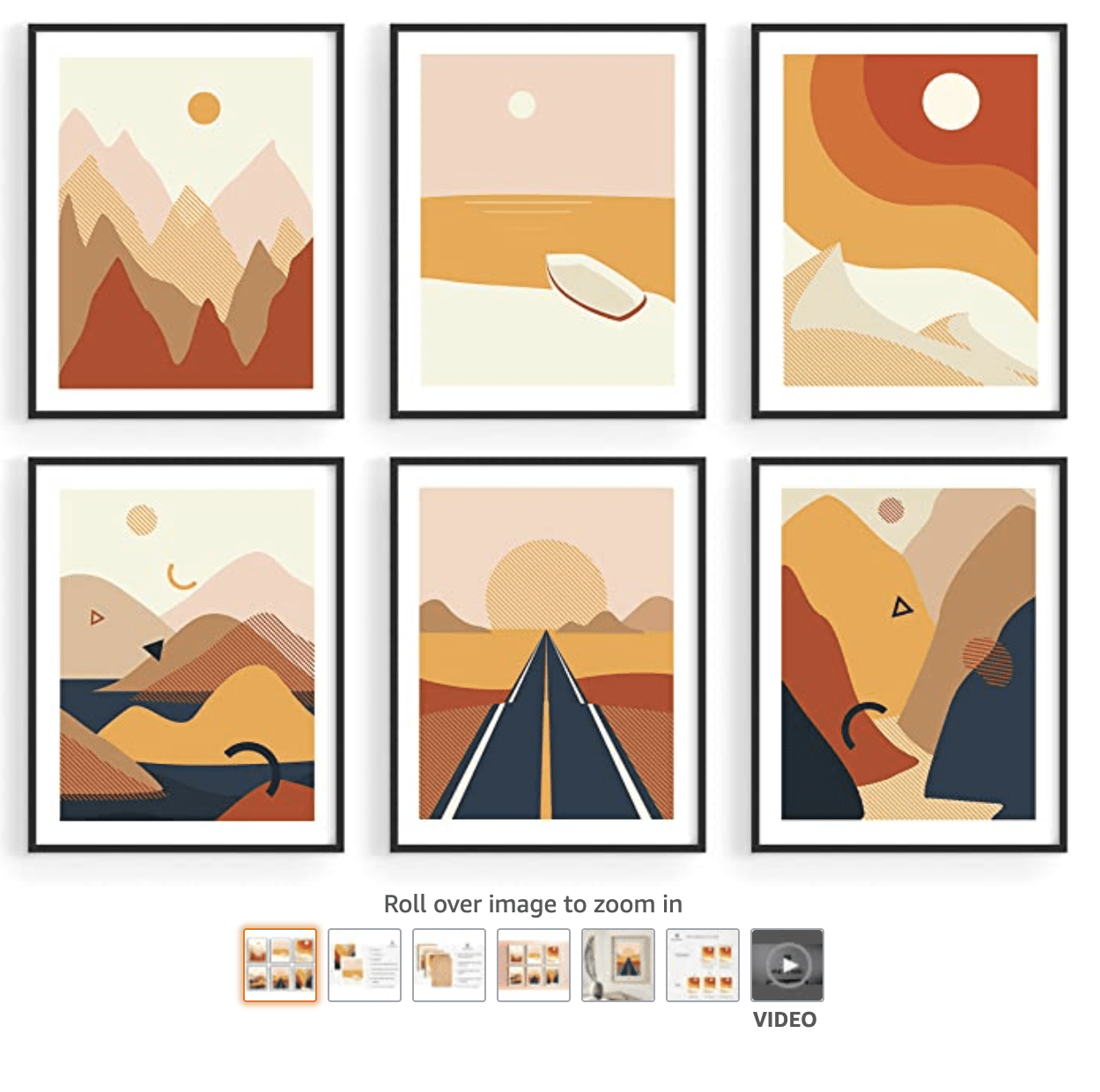
I also referred to this website for the background of the game because I want it to look like a minimal poster. Thanks for professor Moon’s helpful suggestions on the visualization.

I developed my idea of the interaction part to help users gain better understanding of the importance of their choices. Therefore, I used the button function for users to make their choices. I also tried to add birds drawn by p5js but it is difficult to make the birds in accordance with the background. During the process of the designing my project, I found that it is not necessary to make the background as complicated as possible and making it look like the minimal poster is also suitable.
2) Process: Technical
During the process of coding, I found it difficult to delete the cars when they get out of the road and take them into account at the same time and I finally found that counter can do this. I once wanted to add buttons in the game page to delete the cars, however, I also need to delete them when they go out of the road. Therefore, it is difficult for me to apply the function splice twice and account the carbon dioxide emission accurately at the same time. Thus I have to give up this interaction finally. I will consider more about the layout of my start page if I have a chance to do it again. Maybe I will add more shapes for users to click on and diverse types of introduction instead of just listing words and pictures. I also found different methods of connecting the elements in the canvas from p5js with the elements in html. I also explored using vertex and curve function to design the background as a minimal poster.
3) Reflection and Future Development
Mine: For my project, I am satisfied with the visualization of the background as minimal posters. However, it still has disadvantages. I think I will add more elements like animals and plants in the background but without making the visualization ugly. I will also add more interaction by adding buttons for users to delete cars which will decrease the carbon dioxide emission. I want to explore more about the theme environment in the future by combining it with other things. I also want to add different types of music in the background to reflect the emotion of the environment.
Others: Changing the scale of the elements from large ones to small ones can make it look more realistic. Adding smoke from the cars can be more relevant to the theme and thus reflects the severe problem. Making representation of cars on the buttons like the shape of cars can make the website more lively. Making the change of the color of the background obvious can give users better understanding of how severe the issue is. I will also manage the layout of the start page again and add start button in the home page and a “Go back” button on game page to help users return to the home page.