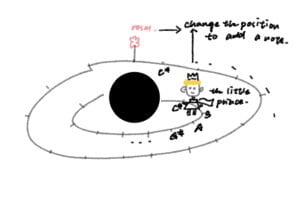
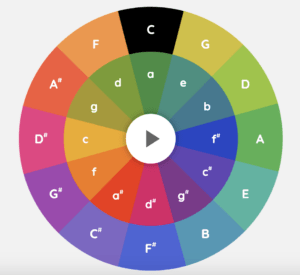
My original sketch designed as below. Users can change the position of the little prince to decide the pitch of a series of notes and the rose works as the same philosophy of the little prince. The idea of using the two circles to visualize was based on the idea of the interactive interface Circle of fifths we discussed in class.


Then I developed the idea into the little prince represents the basic melody and users can decide to add what kind of notes on it by controlling the position of the rose. The basic melody will be changed by pressing the key “1”,”2″,”3″,”4″, which arpeggiates between the given notes in ways like upDown and randomWalk. Users can add notes by pressing “a”, “s”, “d”, “f”. The sketch finally works like below and the link to my sketch is attached.
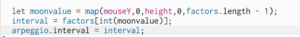
I tried to change the interval of notes of the main melody by the position of the moon which is controlled by the mouseY with the code below but the outcome of the sketch is weird.

The outcome is like this:
In the future, I want to change the way of the movement of prince and rose to make it look like that it moves along the circle instead of suddenly appearing on the certain position of the circle.