Here is the link to my project.

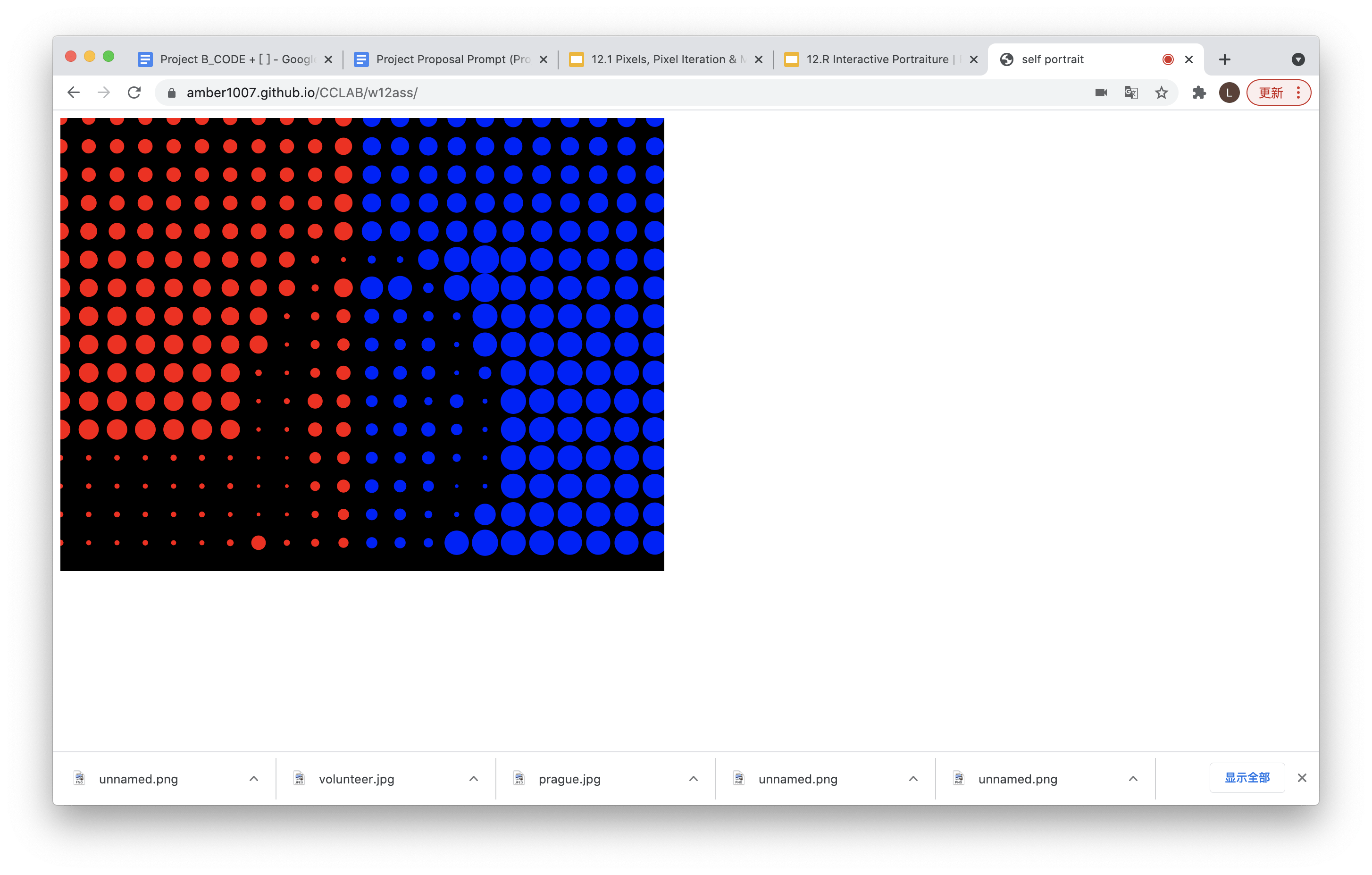
My project uses pixel iteration to create an interactive portraiture in which users can interact with the website and make a portrait of themselves.
Coding
I found it difficult to understand the part of using index to manipulate the size of ellipses. Thanks to professor Moon for his clear explanantion.
Reflections
I learned how to manipulate pixels by using pixels[] array and the loadPixels() and updatePixels() functions. I also develop my ideas of what are the things that p5js can create.