These are links to my sketches:
1 https://editor.p5js.org/Amber1007/sketches/uvhIsiV-t
2 https://editor.p5js.org/Amber1007/sketches/BgrQOaJCQ
3 https://editor.p5js.org/Amber1007/sketches/YLwHIFmWa
4 https://editor.p5js.org/Amber1007/sketches/oFfYylKq9
5 https://editor.p5js.org/Amber1007/sketches/B5Lltst6Z
6 https://editor.p5js.org/Amber1007/sketches/WUpJDxh4S
7 https://editor.p5js.org/Amber1007/sketches/et8B4EfEf
8 https://editor.p5js.org/Amber1007/sketches/_dDdFwHY0
9 https://editor.p5js.org/Amber1007/sketches/itocWOwSr
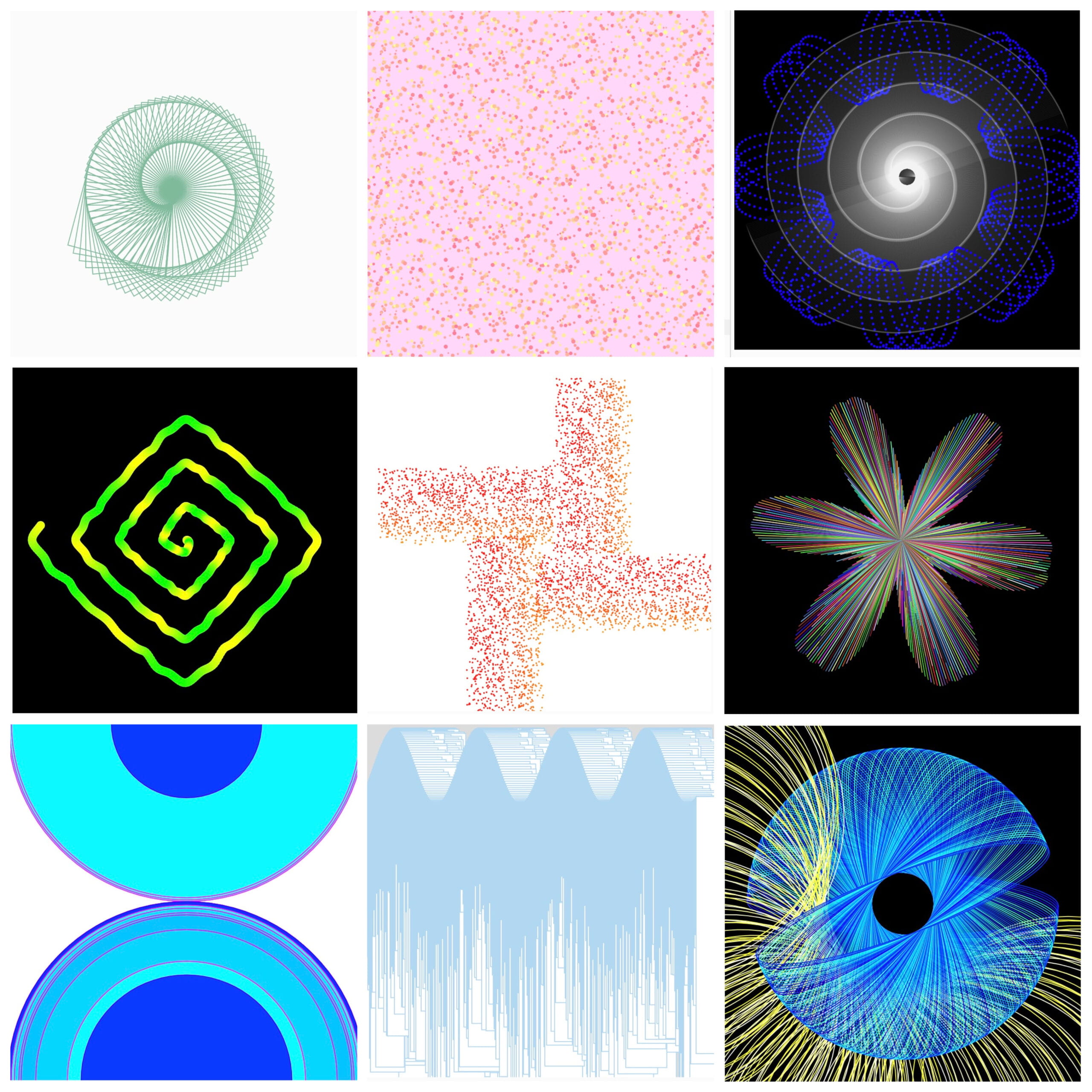
This is a picture which includes several screenshots of my patterns.

- Descriptions
Through making these patterns, I tried to use variables including map(), random(), and sin() to control the diverse shapes. I realized that these variables can be used to manipulate both the color and the position. And noise() can add more chances to the pattern since its track is changed randomly.
- Reflections
For me, what makes drawing by hand different from programming the computer to draw is that programming can produce more possibilities. When drawing by programming, I don’t need to worry about making mistakes or wasting time if I come up with a new idea. There also exist commonalities between these two methods of drawing. They are both composed of diverse shapes which can be random or normal ones. Also they both require creative ideas and well-organized mind to produce an attractive picture.
To make a good generative pattern, I think that fundamental variables combined with creative organization of them are necessary. The source of a good generative pattern can also be a detail in daily life. The picture 8 listed above is inspired by the scenery of countless skyscrapers from a floor-to-ceiling window.
I tried to manipulate variables in these sketches and if they are combined together, the pattern can be more dynamic.