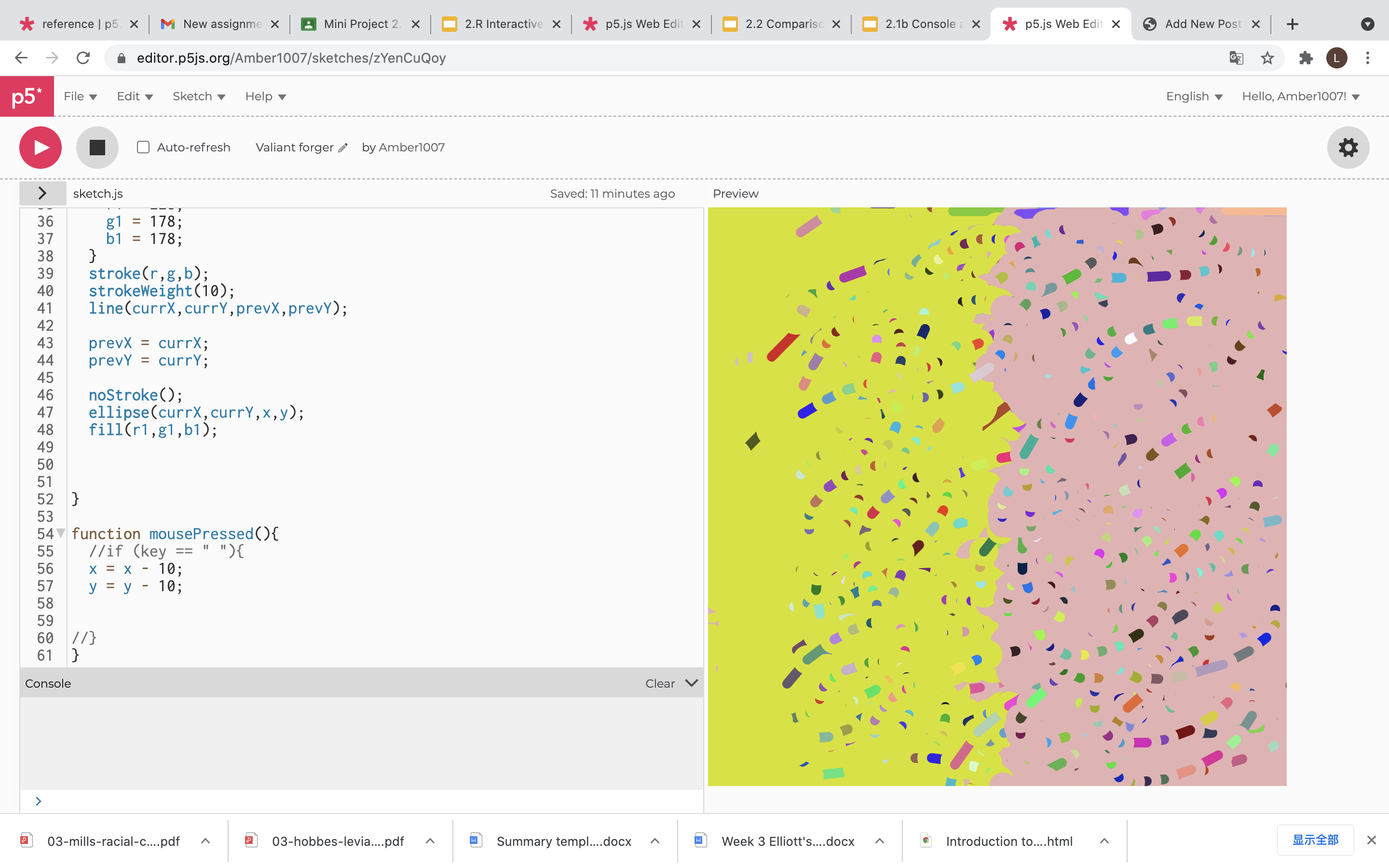
This is my mini project named “Fragments of glass”. Here is the link to my sketch:
https://editor.p5js.org/Amber1007/sketches/zYenCuQoy

- Process
My project uses variables in javascript to create more unique shapes. I first declare several variables to diversify the position and color of ellipse.And then I uses if statement to change the radius of ellipse and that can make the stroke more easy to be seen.Thus when the radius of ellipse decrease, the colorful stroke appears brokenly which is the symbols of the fragments. Meanwhile, I also uses if statement to change the color of ellipse depending on the mouse position. Therefore, ellipses make up for the background and make it more complicated and random.
- Differences between mousePressed and mouseIsPressed
I tried to use mouseIsPressed as a condition, the I found no reaction after I pressed the mouse. But for mousePressed, it worked. I think this attempt told me that when programming, every logic needs to be precise.
Thanks to Learning Assistants for their helpful advices.