Unbreak My Heart
Aislynn Li & Raymon Hill
Gottfried Haider


CONTEXT AND SIGNIFICANCE
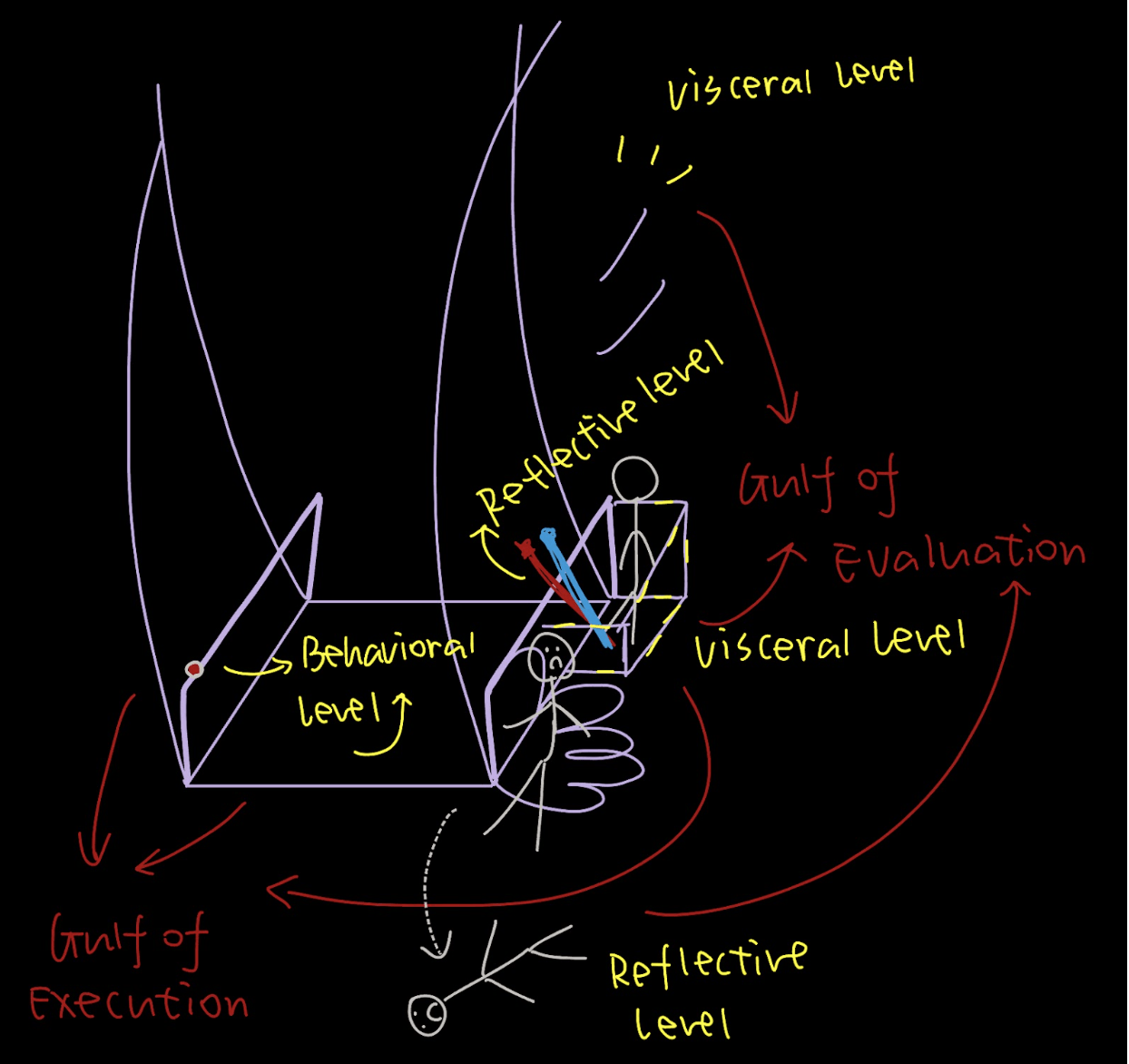
In comparison to my previous understanding of interaction, which involved mutual feedback between projects and users, our group project and researched project have added two crucial elements to my definition – intuitiveness and impact. Through multiple rounds of discussion, we realized that an ideal interaction should possess intuitiveness, meaning that when users encounter the project, they should feel compelled to take a certain action, which in turn triggers feedback from the project. Just like , when a user sees a conch shell, without prompting, they might instinctively recognize it as a microphone. We believe that good interaction should provide enough cues to prompt users to use it correctly. Additionally, we aim for the project’s feedback to be impactful, even formalistic and imperfect. For instance, our wearable project reacts dramatically when someone approaches, with sudden exaggerated feedback and intense shaking in response to changes in distance. This imperfect feedback adds randomness, making the project more dynamic, and the expanded activity range provides greater impact, making it easier to surprise users. Lastly, there’s a shared interaction philosophy among us, which I didn’t explicitly mention in my definition, that we don’t want to provide users with any direct verbal instructions; instead, we view the project as an independent entity communicating with users. Interestingly, our project also adds another layer of interaction, that is, users interact with users through the project.
Therefore, our project emphasizes intuitiveness and impact. After multiple design adjustments, we retained only two inputs – a key for unlocking and buttons – as they offer sufficient cues, making it easy for users to associate their appearance with the intended interaction. Regarding impact, we chose to launch a ball to increase visual impact. By introducing randomness with the ball, and allowing users to keep it, maximizing their sense of surprise.
Our project’s audience is everyone. The design concept revolves around the project serving as a transfer station for goodwill, where people can express their sentiments to strangers and receive others’ sentiments through interaction. We haven’t restricted the content or direction of messages, but perhaps due to the heart shape and fluffy appearance, the project was imbued with warmth, fostering numerous exchanges of kindness and warmth among participants.
CONCEPTION AND DESIGN
Our design process comprised three steps. In the initial two steps, our project was based on the Sedona Method, aiming for users to experience the entire emotion releasing process. Initially, our design involved launching dolls using a swing to symbolize “emotional release.” However, Professor Gottfried pointed out that the swing itself had strong interactivity and implications, overshadowing our interactive design. Simultaneously, we realized that the interactions we wanted users to engage in, such as drawing on the dolls or placing them in appropriate positions, were challenging for users to conceive, lacking sufficient intuitiveness.

The second step’s design closely resembled our actual project, a heart-shaped launcher, but with emoji ping-pong balls as the material, also symbolizing “emotional release.” Our initial design had overly complex interactions: users had to approach the heart gate to open it, select an emoji ball, blow it into the corresponding area, and then launch it using a button. We rejected this design for two reasons. Firstly, the interaction was too indirect, especially the second step where users would struggle to conceive of blowing the ball into the designated area. Secondly, the predictability of the interaction was too high, lacking in amusement and randomness. Moreover, when I shared this design with many friends, I found it challenging for them to grasp the concept of “emotional release” through this process. Instead, interpretations like “being upset and venting” emerged, indicating our design failed to clearly express the intended idea. 
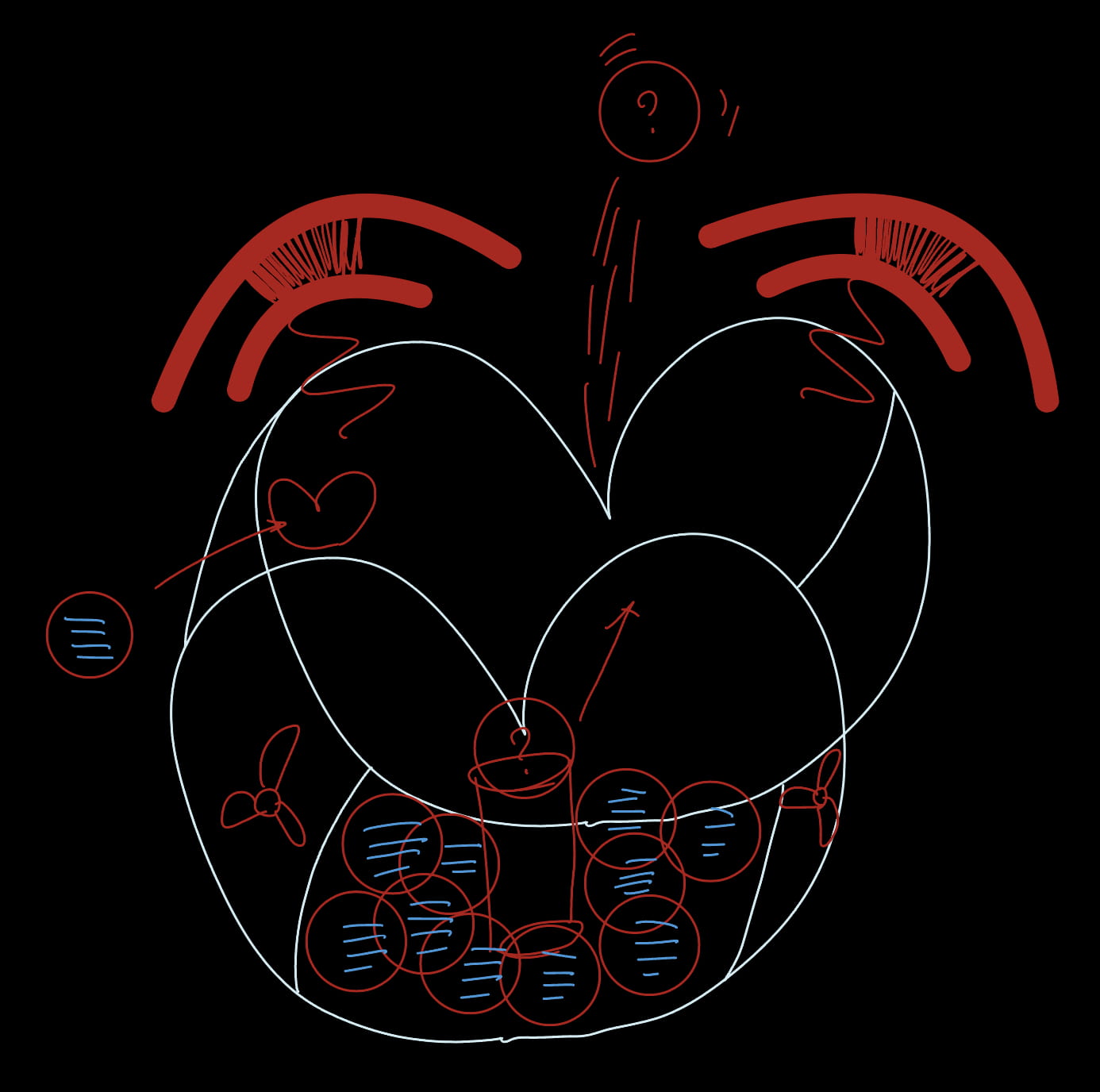
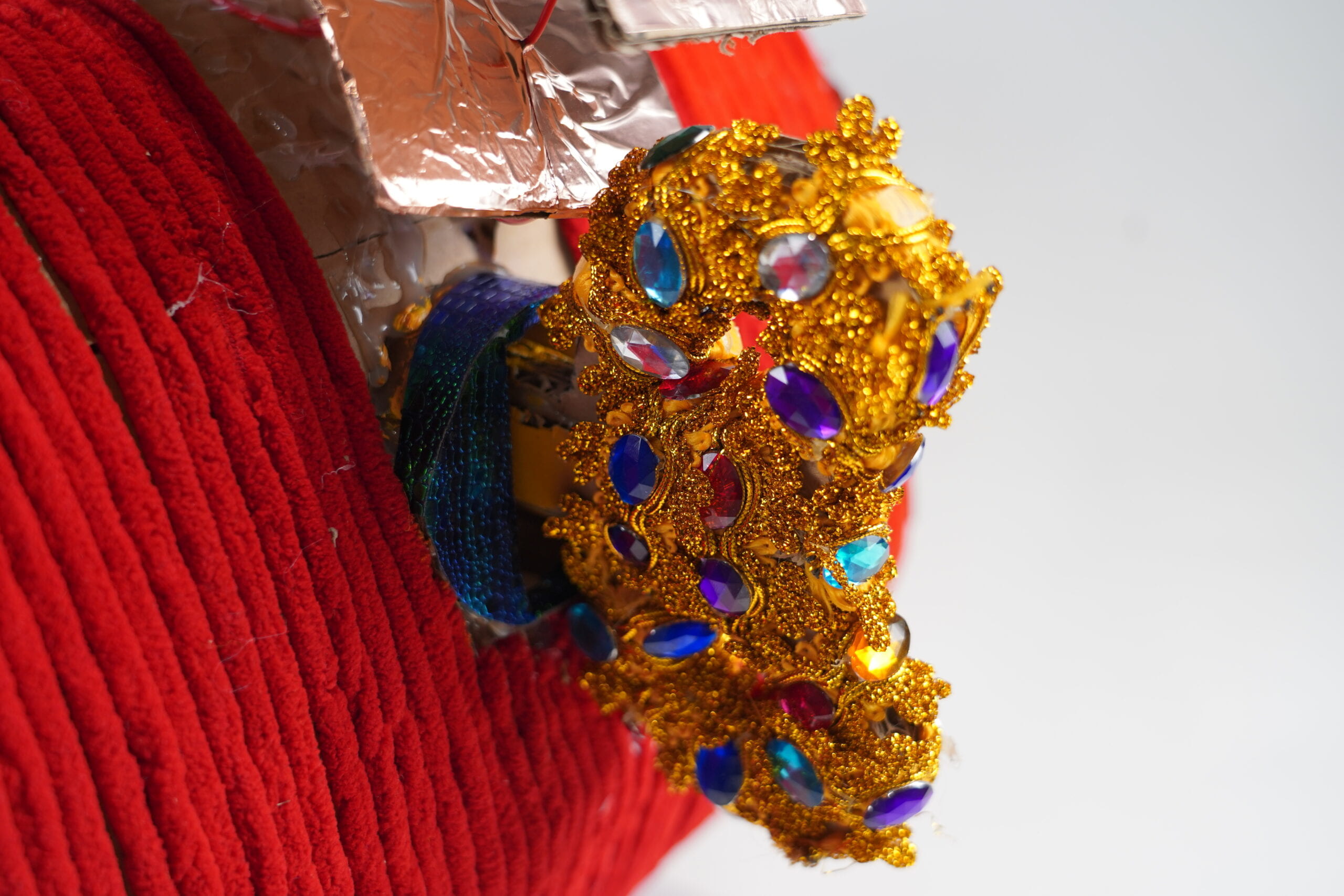
Our final design is a heart-shaped launcher for exchanging messages. Users can write their messages of goodwill to strangers on ping-pong balls and insert them into the launcher. Opening the project through unlocking, akin to opening one’s heart, triggers vibrations to increase the randomness of ball placement, and finally, users launch the balls through buttons to receive messages left by others. We chose to retain the heart shape as messages inherently express sentiments, aligning with the project’s essence. Additionally, we kept the launching mechanism for its impactful nature. We designed the button to resemble a “💓” shape, with the vibrations mimicking a heartbeat and unlocking representing “opening one’s heart,” maintaining harmony and coherence in the project’s form. Lastly, in terms of material, we opted for a plush appearance for its warmth nature. To quote Raymon, the material evokes a desire to hug this heart.

FABRICATION AND PRODUCTION
Before User Testing:
There were three inputs and outputs we had before user testing. For the inputs, firstly I built touch sensors as the buttons to trigger “arms” (built by servo motors) to hit the balls into the hole.
Then I also built tilt switches to test if the heart is shaken, to trigger the shaking output. Here’s the code:
int read;
int pin = 11;
int pre_key;
int key;
int in_shooter = LOW;
int key_turned = 0;void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(pin, INPUT);
pinMode(12, OUTPUT); // right shooter pin
pinMode(13, OUTPUT); // left shooter pin
}void loop() {
key = digitalRead(pin);
Serial.println(key); if (pre_key != key){
Serial.println("turned");
key_turned += 1;
}
if (key_turned == 3){
key_turned = 0;
in_shooter = HIGH;
} pre_key = key;
delay(500); // shooter
if (in_shooter == HIGH) {
digitalWrite(12, HIGH);
digitalWrite(13, HIGH);
delay(1000);
in_shooter = LOW;
}
else {
digitalWrite(12, LOW);
digitalWrite(13, LOW);
delay(100);
}
}
And the same sensor to test if the key is turned, since our initial design was to mimic clockwork. Here’s the code:
int read;
int pin = 7;
int pre_key;
int key;
int in_earthquake = LOW;
int key_turned = 0;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(pin, INPUT);
pinMode(10, OUTPUT); // earthquake pin
}
void loop() {
key = digitalRead(pin);
// Serial.println(read);
if (pre_key != key){
Serial.println("turned");
// in_earthquake = HIGH;
key_turned += 1;
}
if (key_turned == 5){
key_turned = 0;
in_earthquake = HIGH;
}
pre_key = key;
delay(500);
if (in_earthquake == HIGH) {
digitalWrite(10, HIGH);
delay(500);
in_earthquake = LOW;
}
else {
digitalWrite(10, LOW);
delay(100);
}
Serial.println(in_earthquake);
// delay(1000);
}
Together, we developed the vibration function. We first experimented with fans, but the result was not successful.
Vibration is achieved through a DC motor, to which we added a metallic component (whose exact nature remains unknown to me) to increase the magnitude of vibration. Initially, we attempted to position the vibrating plate using a spring, but our initial approach involved placing the spring vertically, resulting in only horizontal movement of the plate rather than vertical. Subsequently, by horizontally securing the vibrating plate with the spring, we maximized the tendency for vertical movement of the plate.
Raymon constructed the shooting mechanism and was responsible for the positioning of the shooting motors, also operated by DC motors. Initially, we used tires for this purpose. However, their weight hindered rapid launching. Ultimately, Raymon suggested putting tape on the fan, and the effect was significantly improved.
User Testing:

After User Testing:
During user testing, we observed that only two participants out of the entire user group considered the idea of shaking the project, and the likelihood of using arms to shoot the ball into the hole seemed to be very low. Additionally, the sensitivity of the clockwork mechanism is too high to be accidentally activated or ignored by the user because it is difficult for the user to understand its operation.
Consequently, we made significant changes to our design. We replaced the mechanism of hitting the ball into the hole with the concept of using two gates to control whether the ball is launched (suggested by Raymon). Following Kevin’s suggestion, we replaced the winding mechanism with a key, which not only provided stronger cues but also increased interactivity. We also eliminated the shaking input, triggering the vibration mechanism via the “key.”
Raymon developed the cardboard for the key, ensuring that its shape and the keyhole’s shape allowed the key to enter from only one angle and rotate to a horizontal position on one side, mimicking the action of a real key (He did an excellent job in this aspect). I implemented the sensing mechanism to detect when the key rotated to the correct angle.
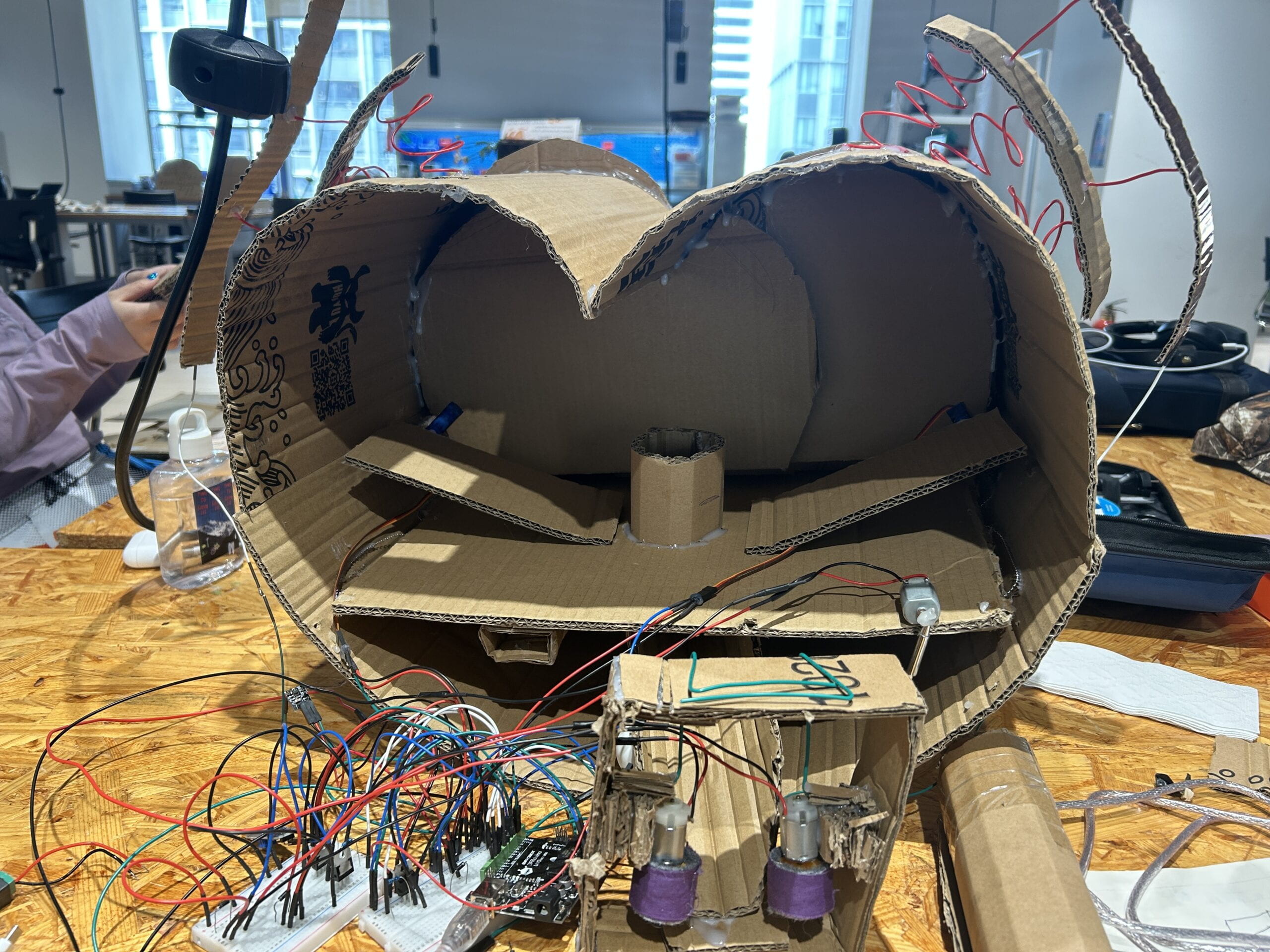
I made the gates using a combination of cardboard and solenoid, strategically placing them in the pathway to control the passage of the ball. Initially, we only had one gate and controlled the ball’s passage through timing, but we found it challenging to achieve accuracy. Raymon proposed using two gates, with opposite orientations. When the button is not touched, the first gate opens, allowing a ball to enter the space between the gates without being shot out. When the button is pressed, the first gate closes, preventing subsequent balls from entering the passage, and the second gate opens, shooting out the ball in between the gates. This mechanism proved to be highly successful. Another challenge arose when initially attempting to maintain one solenoid in a high state for most of the time, resulting in overheating. Ultimately, by connecting cardboard to both ends of the solenoid, ensuring their states were consistent but the gates’ orientations were opposite, this issue was resolved.
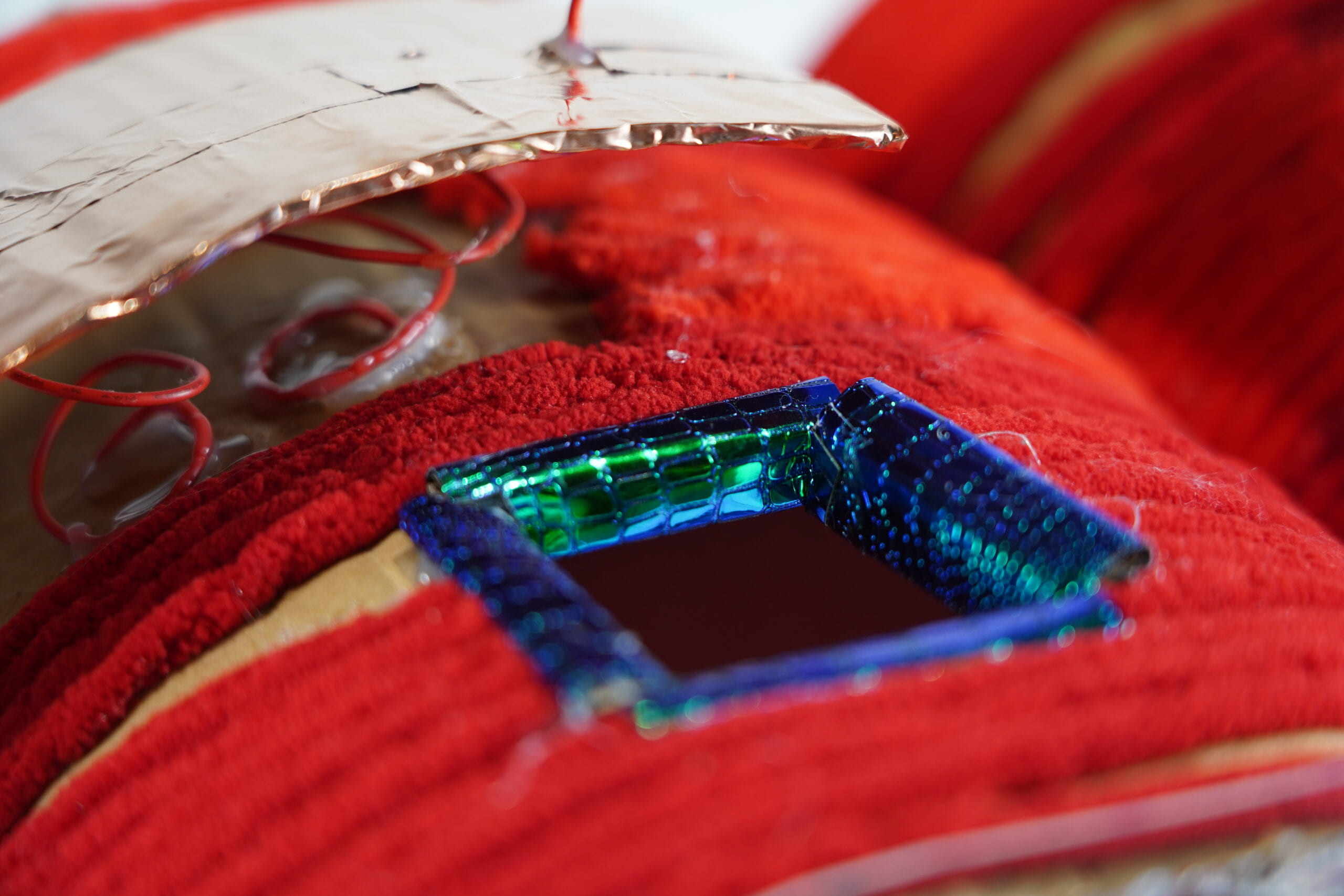
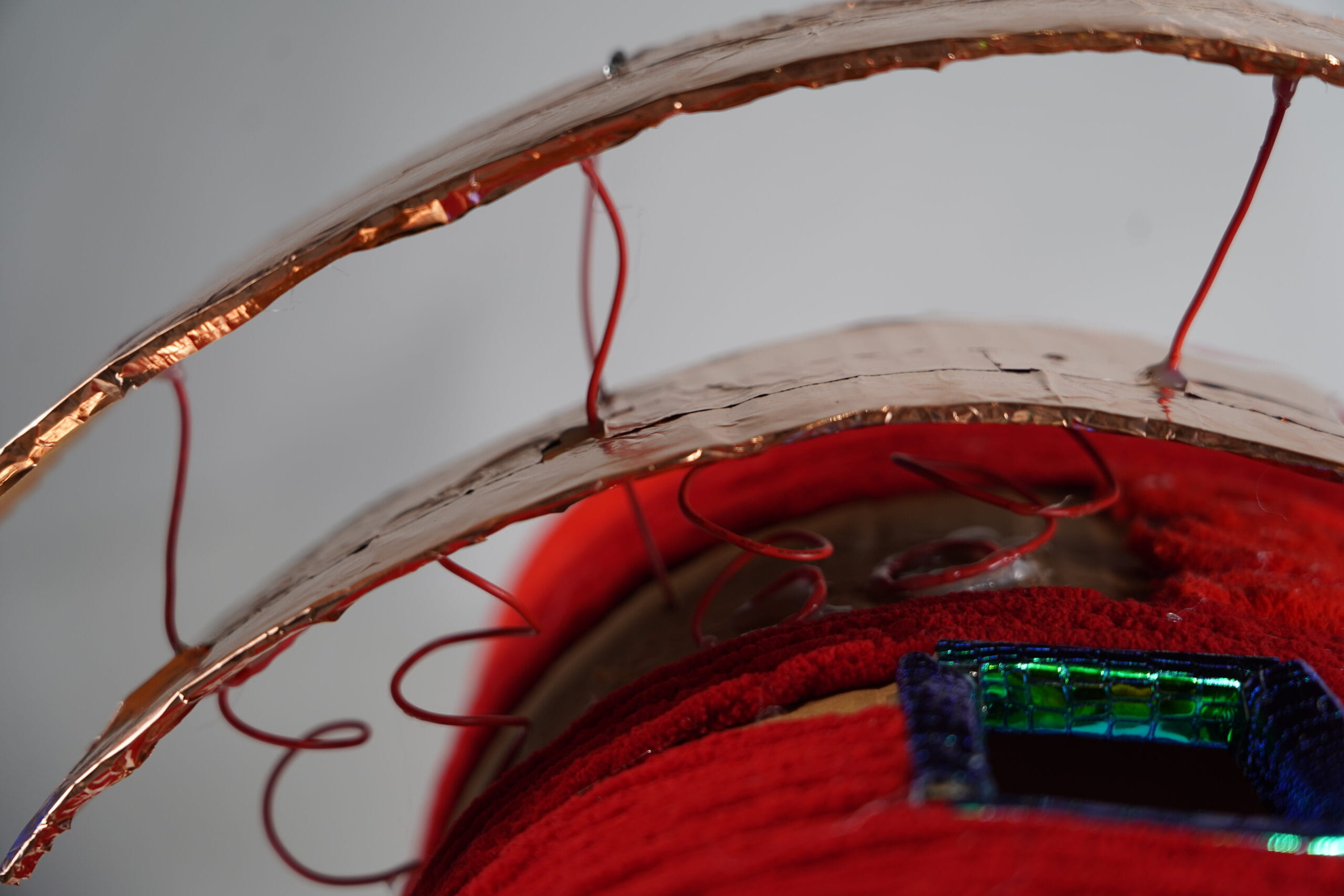
Finally, our boldest move was drove by the fact that we used numerous motors but did not supply them all with the same power source, requiring us to rewire our project to a certain extent. Seeking guidance from Professor Rudi, we learned how to solder all the wires, resulting in neater and more robust wiring. Raymon courageously spent four hours re-soldering all the wires, while I assembled and decorated the parts (inputs and outputs), bringing our project to final version. As a finishing touch, we used acrylic to create the final side of the box and were surprised to find that it not only was transparent but also had a reflective quality, requiring users to be close to see the interior, greatly enhancing the mystery of our box. Last but not least, all the ping pong balls (around 30?) were written by people that were in lab on March 11th. Thanks everyone for their participation and kind words for this project.

CONCLUSIONS
Our project aims to achieve message exchange among users through interactions, allowing them to leave and receive messages. This aligns closely with my definition of interaction, where user input exhibits both randomness and determinism (such as pressing a button), triggering feedback from the project. However, the aspect that doesn’t fully align with my definition is the project’s inability to provide feedback when users input balls. This is where the interaction went wrong. During the final presentation, users may not even engage in the action of inputting balls, possibly due to time constraints, despite our efforts to make the entry point obvious. Additionally, users may use keys and buttons according to our design, but due to the instability of our system, multiple balls may be ejected simultaneously, leading users to refrain from taking any balls. Upon investigating the instability, we discovered that solenoid generates heat after being activated for some time, causing the fixed hot glue to melt and gates to fall out of the intended track.
Regarding improvements, one approach is to find alternative methods to secure solenoid. On the other hand, I propose adding feedback mechanisms for users when inputting balls to maintain the cyclic nature of our project. From our failures, I’ve learned the significance of reliability, echoing Gottfried’s suggestion during user testing that sometimes simplicity is necessary to ensure sufficient reliability. On the flip side, from our successes, I’ve learned the importance of prototyping. Many features started from simple prototypes to ensure feasibility before being incorporated into the project, often undergoing numerous iterations. Change is necessary for progress, and sacrifices pave the way for gains.
Final interaction video:
Full code for the project: (we developed the code in the process together, while Raymon re-wrote the whole code to assemble them)
#include <Servo.h>
// 1.a) Touch x2 - in
// 1.b) Airlock - out
// 2.a) Shooter x2 - out
// 2.b) Earthquake - out
// 2.c) Keylock - in
// format: type_function_pin// shakeshakeconst int shakeshake_sensor_12 = 12;int shakeshake_sensor_state = 0;const int shakeshake_motor_11 = 11;long shakeshake_time;bool shakeshake_running = false;const unsigned int shakeshake_awaketime = 3000; // hyperparameter for awake time// airlockconst int trigger_sensor_7 = 7;int trigger_sensor_state = 0;const int airlock_motor_6 = 6;long airlock_time;bool airlock_locked = true;const unsigned int airlock_opentime = 3000; // adjustint motor_tester;// TODO:void setup() {// earthquakepinMode(shakeshake_sensor_12, INPUT); // sensor_earthquake_7 pinpinMode(shakeshake_motor_11, OUTPUT); // motor_earthquake_8 pinanalogWrite(shakeshake_motor_11, 0); // replace analogWrite(shakeshake_motor_11, 0);motor_tester = 0;// airlockpinMode(trigger_sensor_7, INPUT);pinMode(airlock_motor_6, OUTPUT);digitalWrite(airlock_motor_6, LOW);Serial.begin(9600);}void loop() {// shakeshake analog write 255shakeshake_sensor_state = digitalRead(shakeshake_sensor_12);if(shakeshake_sensor_state && !shakeshake_running){shakeshake_running = true;delay(10);}if(shakeshake_sensor_state){shakeshake_time = millis();}if(shakeshake_running && airlock_locked){// analogWrite(shakeshake_motor_11, 255);analogWrite(shakeshake_motor_11, 128); // repalcea nalogWrite(shakeshake_motor_11, 128); /motor_tester = 0;}if(shakeshake_running && (millis() - shakeshake_time) > shakeshake_awaketime){analogWrite(shakeshake_motor_11, 0); // replace analogWrite(shakeshake_motor_11, 0)motor_tester = 0;delay(10);shakeshake_running = false;}// airlocktrigger_sensor_state = digitalRead(trigger_sensor_7);if(shakeshake_running){if(!airlock_locked && (millis() - airlock_time) > airlock_opentime){ //STATE 2digitalWrite(airlock_motor_6, LOW);analogWrite(shakeshake_motor_11, 0);//WE WANT THIS TO WORK // replace analogWrite(shakeshake_motor_11, 0) want 128motor_tester = 0; //128delay(10);airlock_locked = true;}// if ((millis() - airlock_time) > airlock_opentime) {// analogWrite(shakeshake_motor_11, 128);// Serial.print("it works");// Serial.print(analogRead(shakeshake_motor_11));// }if(trigger_sensor_state && airlock_locked){ // STATE 1airlock_time = millis();digitalWrite(airlock_motor_6, HIGH);delay(10);analogWrite(shakeshake_motor_11, 255); // replace analogWrite(shakeshake_motor_11, 255);motor_tester = 255;delay(10);airlock_locked = false;}}}
DISASSEMBLY
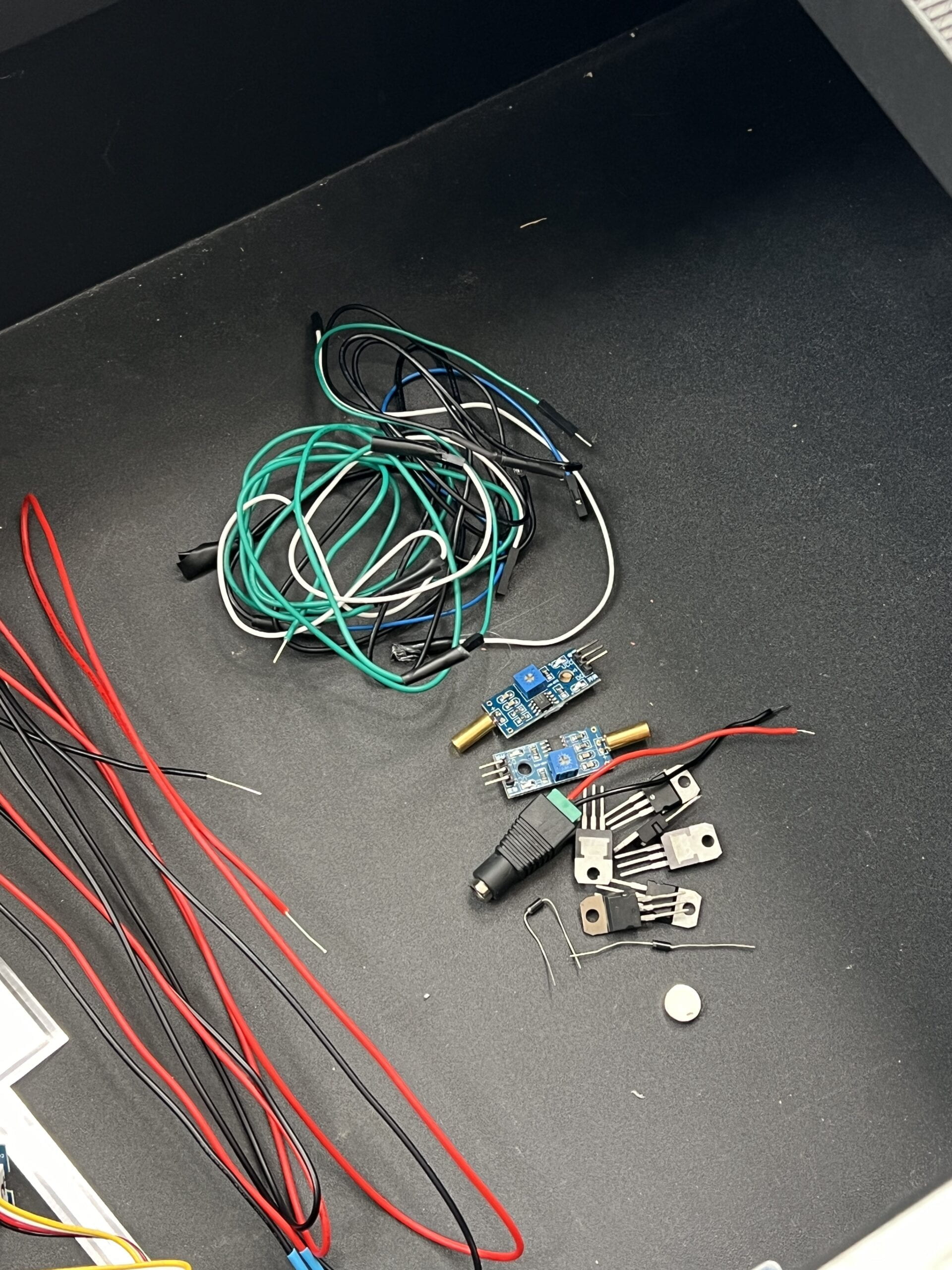
We didn’t fully disassemble the project cause we want to fix it and display it in public space. But we returned the parts that we don’t need for future use:

APPENDIX




Documentation (Art version):