Nature Feels
Raymon Hill & Aislynn Li
Gottfried Haider

CONCEPTION AND DESIGN:
The concept of the project is redefinition of music, the composition of music, and the new listening process. We tried to build an easy-accessible instrument, but the elements of the instrument don’t need to be limited to the music itself, instead we turned the “notes” into different ambient sounds. In our last project, our interaction was rotational, but we asked the audience to follow a certain route. This time, we want the audience to explore on their own, to create their own experiences without being constrained.
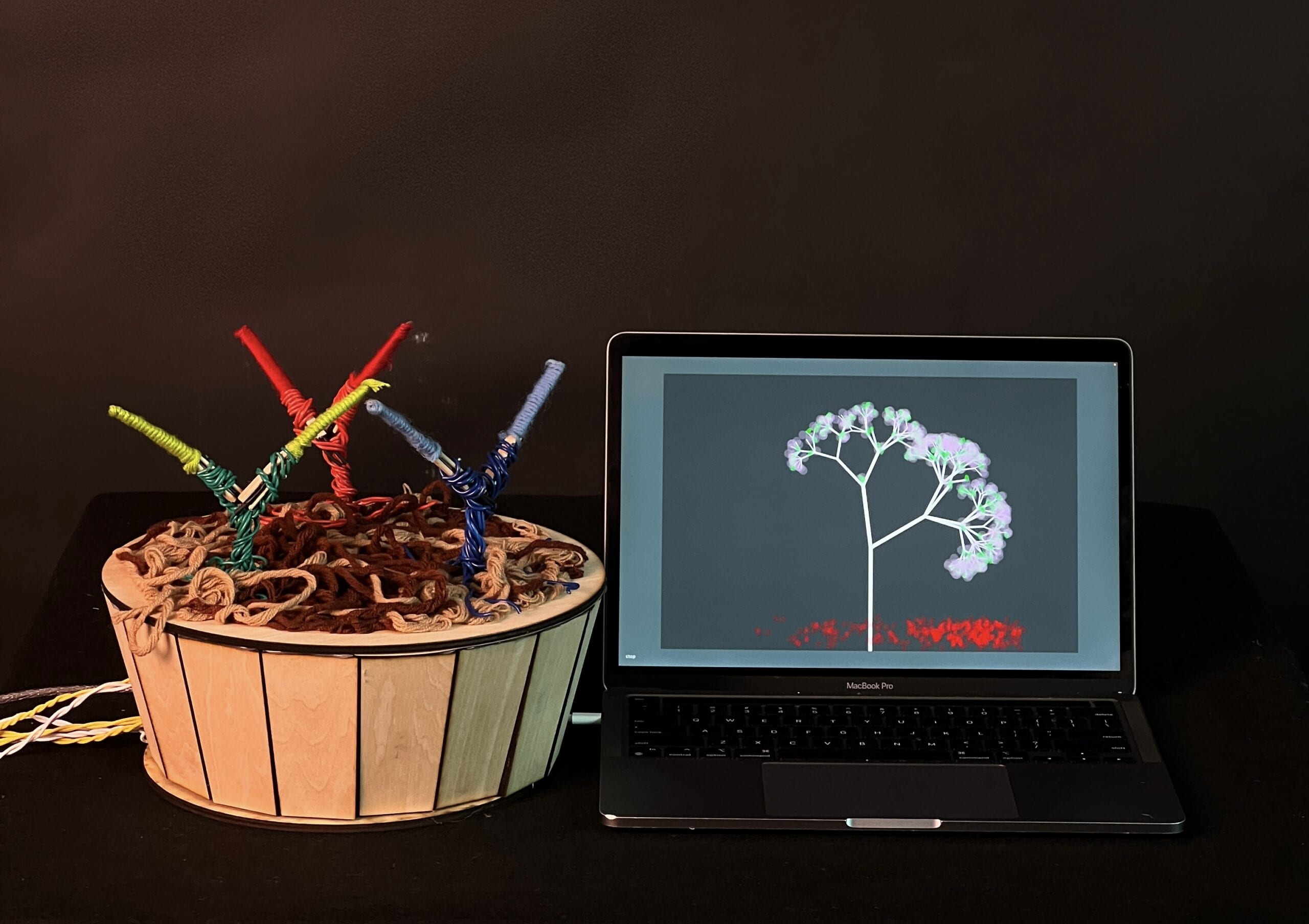
At the most basic level of logic, we have three trees representing the three elements – water, fire, and wood. The audience enters different environments by having more and less of the three elements, and depending on how much of the element is present affects how often the ambient sounds appear. In the process, the viewer is figuring out where they are in the realm of sound rather than sight, creating and experiencing this sonic journey at the same time. Meanwhile, visually, the three elements influence the different ways in which the tree grows. The visual picture of the tree constitutes a visualization of how much the elements are.
On top of that, we want to express the relationship between man and nature. For example, in the sound of the forest, there appears the sound of cutting trees, the sound of branches breaking, etc. The more elements there are, the more modernized it becomes, until the situation where all three elements are accumulated , it will enter the environment of city.
Finally, we hope to present a contrast between physical and digital, where different behaviors towards the tree in the physical world affect the growth of the tree on the digital screen.
Our initial visual perspective was a more direct representation of the three elements, i.e., rain for water, fire for fire, and trees for wood. User feedback was that this visual effect was not obvious enough, and could easily be skewed by the fact that the water and fire were part of the background, while the wood was the center of the image. So we simplified the scene by making all three elements control the growth of the tree. Not only that, but we’ve added footsteps to provide a more immersive sense of “exploration” and to signal to the viewer that an element has reached its limit.

FABRICATION AND PRODUCTION:
Physical:
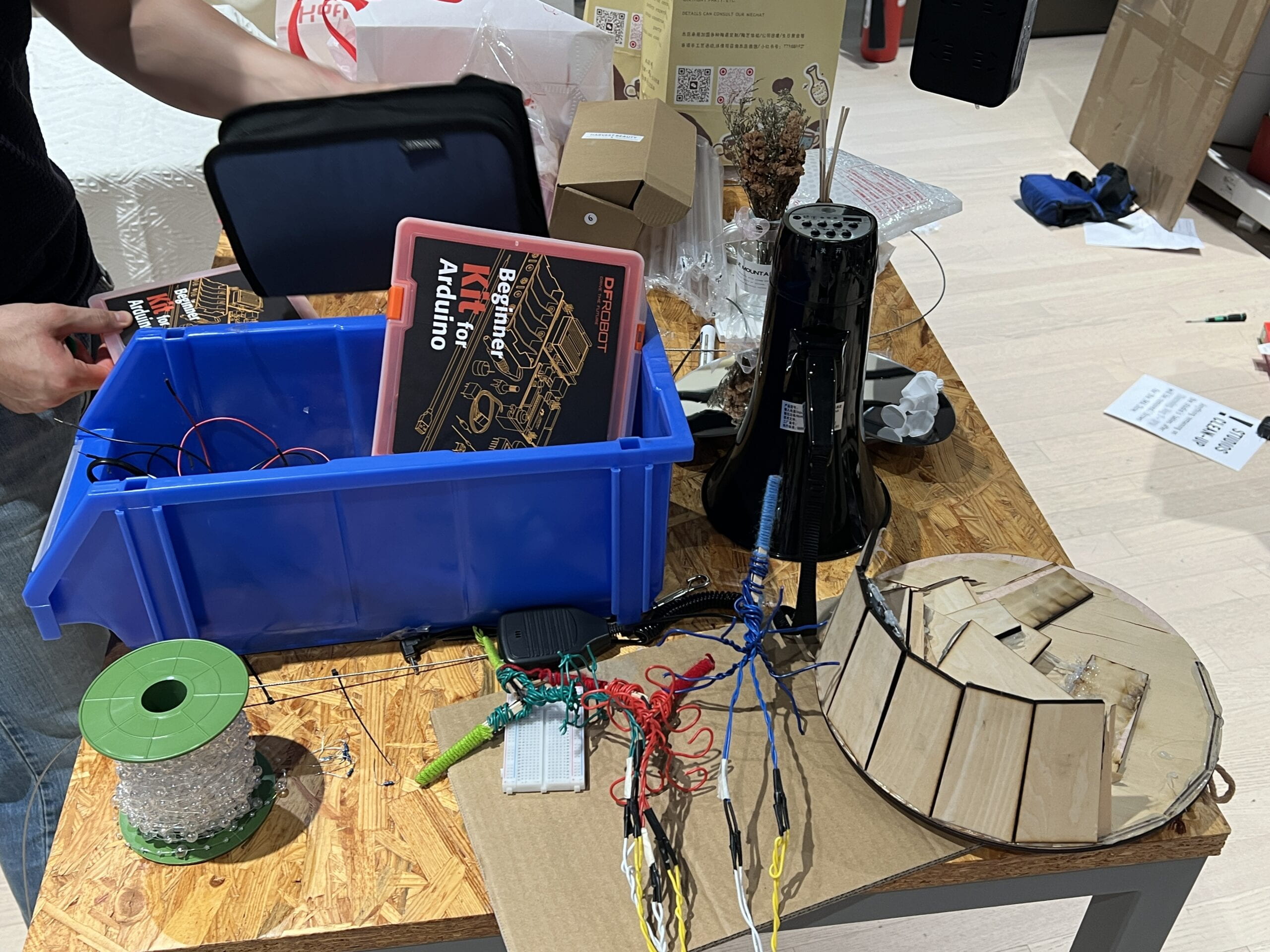
For the physical parts, it was very smoothly designed. We chose the flex sensor because it’s more visually aligned with the tree, and the interaction can be with numbers rather than the 1 and 0. We used laser cutting to create the flowerpot part and Raymon proposed wrapping the sensor with wires to create a tree feel. And we chose different colors and shapes for the three tree visuals depending on the different elements represented.

We read the sensor’s data from the arduino and determine if the sensor is bent based on whether the sensor’s value changes by more than half of the sensor’s sensitivity, and when the sensor’s is bent, increase or decrease the value of elements at a constant rate.
Visual:
I’m responsible for this part. In the beginning I used logic closer to an algorithm to generate the tree, with the consequence that all the branches are connected to each other and therefore all affect each other. The disadvantage is that I can’t locate each branch and therefore can’t make specific changes to parts of the tree, such as leaves.
In order to modify the leaves, I learned to built the tree through object oriented programming by Daniel Shiffman. On top of that, I modified the code a lot to fulfill certain functions. All the functions were achieved through constant experiments and re-construction of codes, going through too complicated process to be documented. Therefore, I will briefly introduce the final logic of each function.
The water controls the levels of branches that grow. I transformed the water value into 2-7 levels, and also assign levels to each branches. As the level of water changes, will therefore grow branches or reduce branches (including the leaves). The leaves are cleared each time and regrown with the new branches level.
The fire controls the falling of leaves and the process of it growing back. The logic of leaves falling is by increasing the global variable RedRatio. With each leave being assigned by a random number, whether the random number is lower than RedRatio will effect whether the leaves fall or not, with the changing of fire increases or decreases the RedRatio. The logic of leaves growing back is through each time adding a certain number of leaves on last level of branches. I came up with the logic that assign “regrow” to each branch and turn it to be false when the branches have leaf. And count the number of branches, as well as how many leaves are added, so that if all the branches are full, all the regrow are going to be reset, allowing the leaves to grow another turn. The fire also reduces the leaves fall on the ground, with similar logic of leaves growing back. The speed of regrowing and reducing fallen leaves are adjusted according to the number of those two class.
I changed leaves into class so that leaves can have their own movements and positions. I used certain rotation and random numbers to make leaves grow slightly different, and falling with different speed to look more naturally. I also used lerpColor so that leaves color is going to change gradually.
The wood controls the sizes of flowers. Flowers grown with the same logic of leaves, just with slightly different positions to make flowers more vivid. All the sizes of flowers change together, giving the impression that the tree has suddenly blossomed.
Sound:
Raymon has all the credits for this part. The basic logic is that the three elements form a three-dimensional coordinate system that divides this 100x100x100 square into different spaces based on the interval of the elements, each representing a different environment. Based on the meaningful elements in the different spaces, the distances from the elements to the vertices of the space are computed and the distances are mapped into thresholds. Based on this, the distance from a particular sound to a vertex of the space is computed every time the loop, the decision to play a particular sound is based on whether or not the random value of the loop is less than this threshold. Thus, the values of the elements will affect how often the sounds appear. The process still involves very frequent and complex experiments to determine the frequency, size, combination of sounds, and other factors. Raymon solved this problem by fragmenting specific sounds. At the same time, the logic of the sound playback is to pause constantly and adjust the frequency at the next loop according to the position of the elements on the cube, thus changing the sound.
CONCLUSIONS:
The goals of the project is for users freely explore and create their own experiences with focus on listening. I think the project perfectly achieve the goal. When the audience pass through the learning process, they often have an unexpected long attention focus on this project, constantly exploring different aspects and sound effects. What surprised us the most is how long children could focus and how patient they could be when exploring this project. What we want to shape is an immersive, very rich and flexible experience with plenty of room for exploration. A user at the IMA show said that the project opens up a separate space, where one can fully immerse oneself and experience a quiet and peaceful atmosphere when wearing headphones.
This project fully achieves our goal about interaction, which is to get away from a specific trajectory of operation and make a project that is like a musical instrument or a tool that allows the user to use it in their own way and create it through our project. The most overlooked aspect of the project experience is that the ambient sounds are not predetermined, but rather are composed by the user, a unique combination of sounds created based on the user’s behavior. The sounds that the user hears are themselves the music that the user composes.
The most important part to change is the user’s learning process. It is difficult for the user to know how long it takes to press a branch to get a change, and it is easy for the user to press a branch that represents an increase and then press a branch that represents a decrease, thus setting off their action and staying in the same place. A good suggestion from Gottfried is to add a light to indicate that that the user’s operation needs to be extended.
The whole process of this project is very silky smooth, although the degree of difficulty and complexity is high, but the different latitudes fit each other, and successfully expressed the interactions we want to present. The most important thing we learned is 有舍才有得. Give up the sunk costs, in order to make the right judgment. For example, my visual part was almost remade from scratch after user testing, but it did produce better results.
DISASSEMBLY:
We kept some of the trees that we built.

APPENDIX:
Code:
Since we have more than 1200 lines of code, we put it in a google drive folder. Some of the visual code is learnt from Daniel Shiffman.
Video: