Project title: Smart Cat
Project link: https://editor.p5js.org/AislynnLi/sketches/vyzmn0iHs
Here is the demo of my project:
My dancer is called Smart Cat. Because her left ear droops down, which looks like a smart’s haircut.

Firstly, I drew the mustache of Smart Cat. I used loop to draw the three lines, which might be a waste. I also used noise() to make it as freely as a cat moves its mustache.
Here’s my code:

Next, to be able to interact with the audience, I let Smart Cat’s left eye blink when the mouse is pressed and I used “this.k” to control it.
Here’s my code:

After that, I drew the smart ear. Moving the ear by controlling the x and y values of one of the triangle’s corners.
Here’s my code:


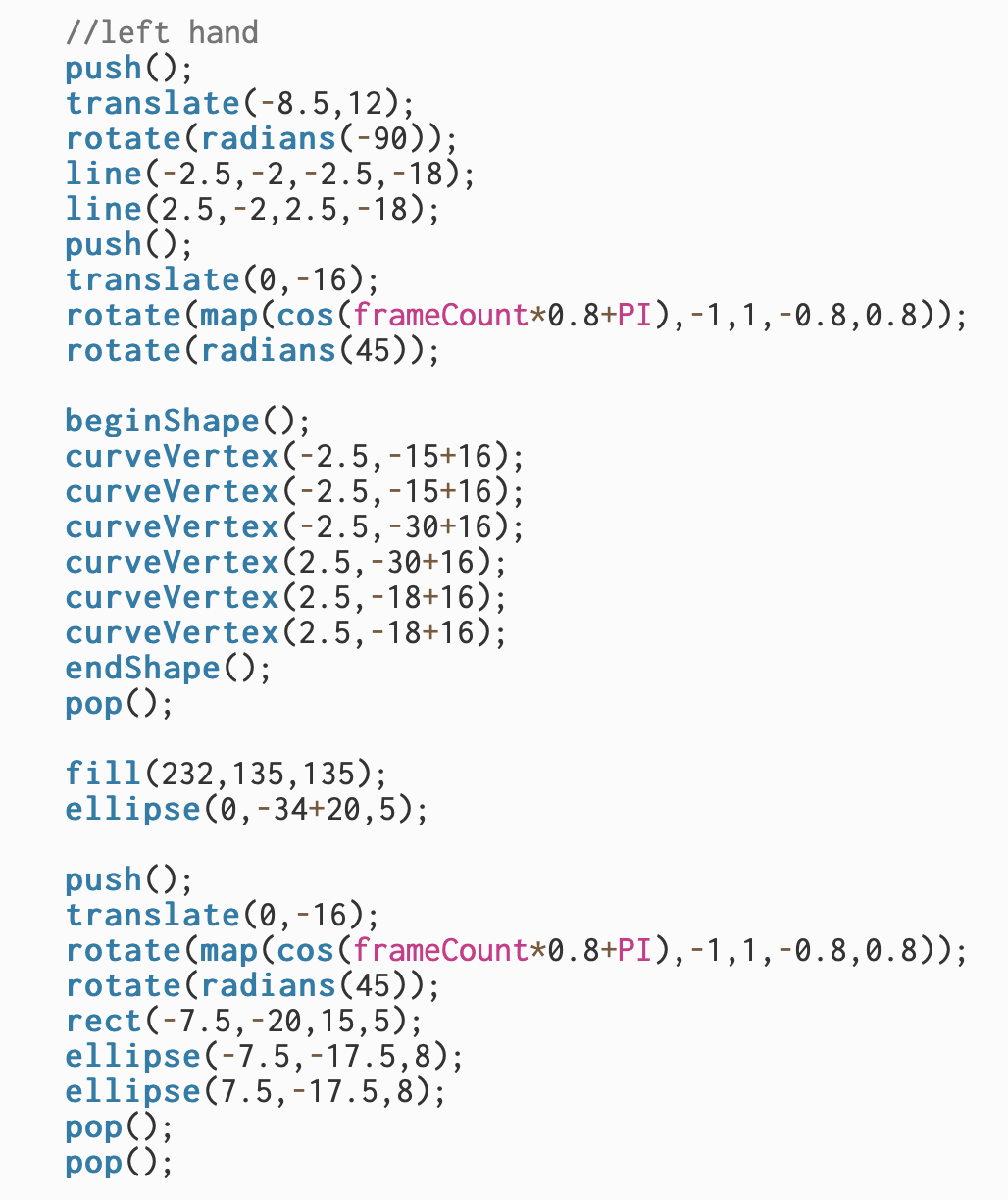
Now it’s the time to draw the limbs. First I drew the left hand of the cat. And let the hand swing when that point of the triangle reaches the bottom as if she dislikes bangs. What I don’t understand is that it is not that unsuccessful in odd times and successful in even times. (All the left and right labels in the pictures are reversed).
Here’s my code:

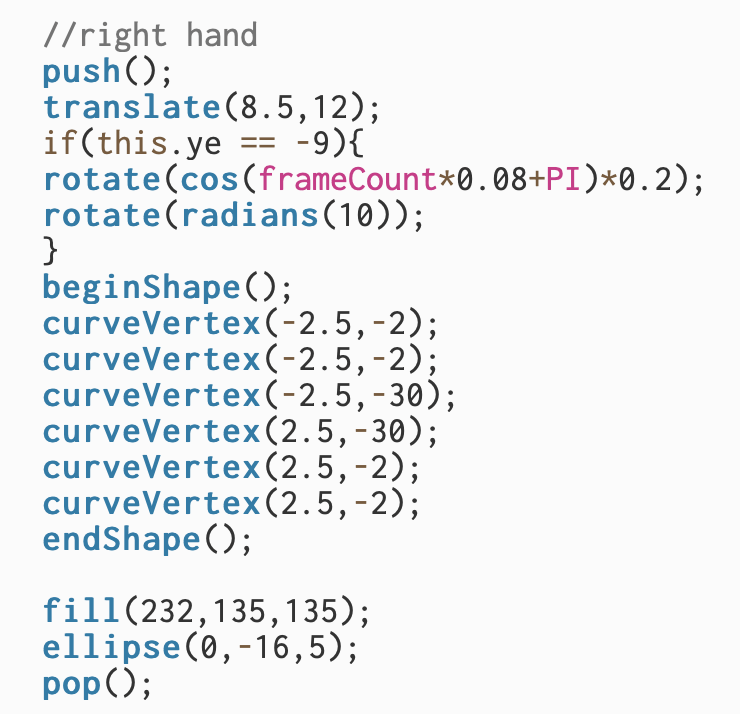
Then it’s time for the right hand. In order to only move the forearm, I used line() to draw the large arm, and curveVertex() to draw the forearm. And I let it rotate a bit so it looks like it’s doing arm flexion. But I don’t know how to move the movement code to the display() part or if it’s needed.
Here’s my code:

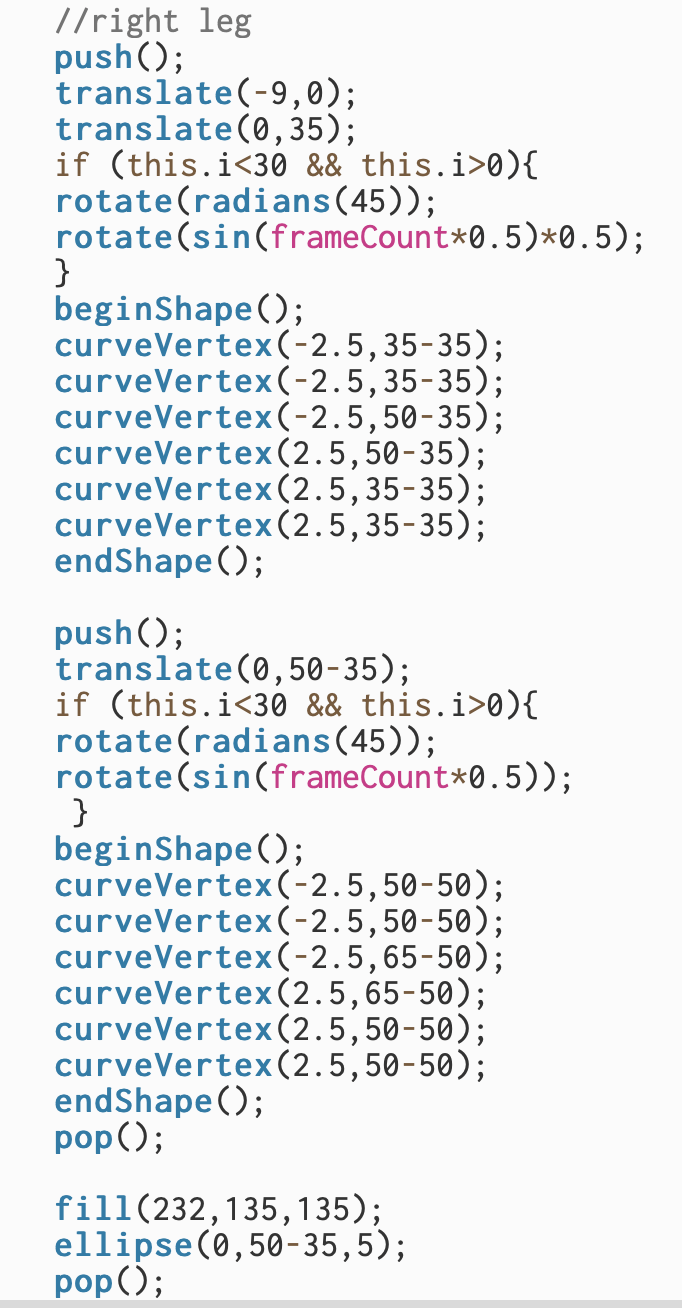
Next, I drew the legs. The challenge is the right leg, I wanted the thigh to rotate while the shin rotates on it. And I used translate() once more to achieve that.
Here’s my code:

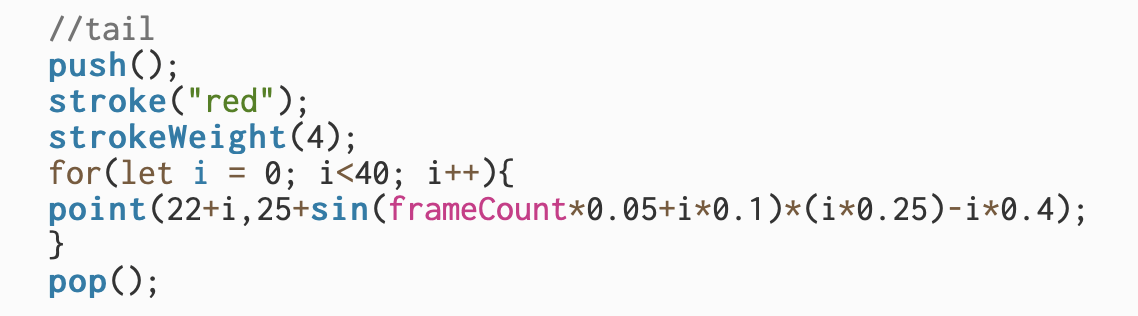
Last, I drew the tail of Smart Cat. I used loop to line up the dots in order to draw the line. And sin() to make the tail wave. “I” in the loop is also used in the y position to let the tip of the tail swing more, while the end of the tail swing less.
Here’s my code:

Reflection:
The benefit is that the code is more organized. And we can combine it with others’ works while keeping the completeness.
The challenge I find is that in order to harmonize with others, the position of my work is uncertain. Therefore, I can’t use exact numbers to limit the movements.
Modularity and reusability are reflected in the fact that I can separate the action from the painting process, and the action is the re-editing of the painted pattern, so it achieves re-using again and again. And the whole class is a template for making Smart Cat.