Project title: Mr.Green
Project link: https://editor.p5js.org/AislynnLi/sketches/FJFwCr_cU
Here is the demo of my project:
My imaginary creature is called Mr.Green. He’s a deep-sea plant that regards himself as a fish. He’s always trying to swim with his “fish tails”, but unfortunately they don’t function properly. Since there are not many creatures in the deep sea, Mr.Green is super lonely and always looking for a company using his antenna. He will be extremely happy if you fondle his heart.
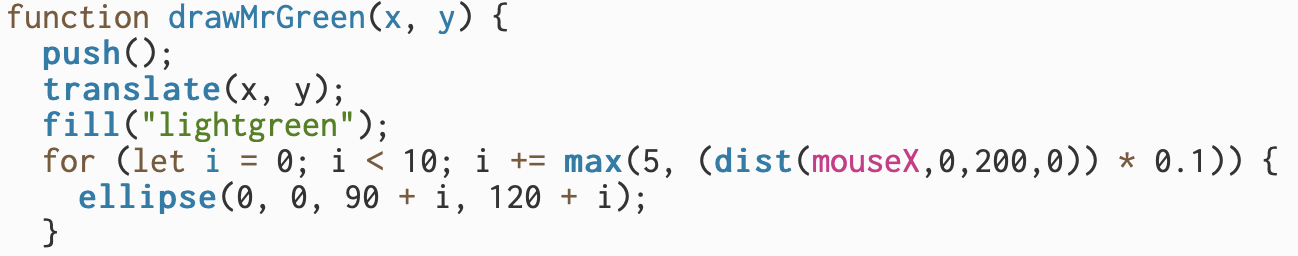
First, I drew the body of Mr.Green using loops. So its body can change scales like jellyfish when the user moves the mouse. I also used translate() to be able to make him a whole.
Here’s my code:

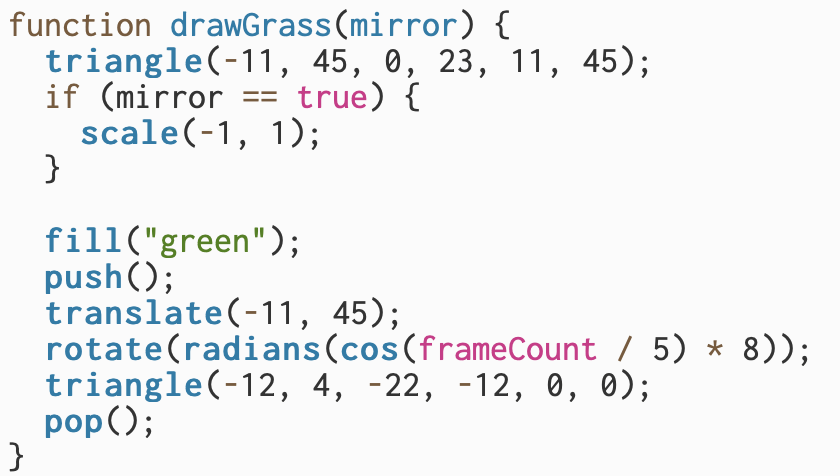
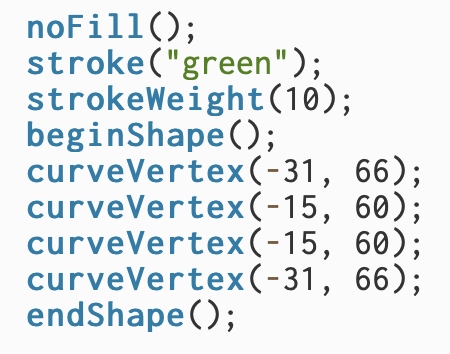
Second, I drew the grass under his body. I used scale() to make it symmetrical and curve() to smoothly connect the triangles. I also used rotate() along with cos() and frameCount to let the grass swing back and forth. These two techniques are both inspired (taught) by professor Haider. Translate(), push(), and pop() are used to only let the grass rotate around the right positions on Mr.Green.
Here’s my code:


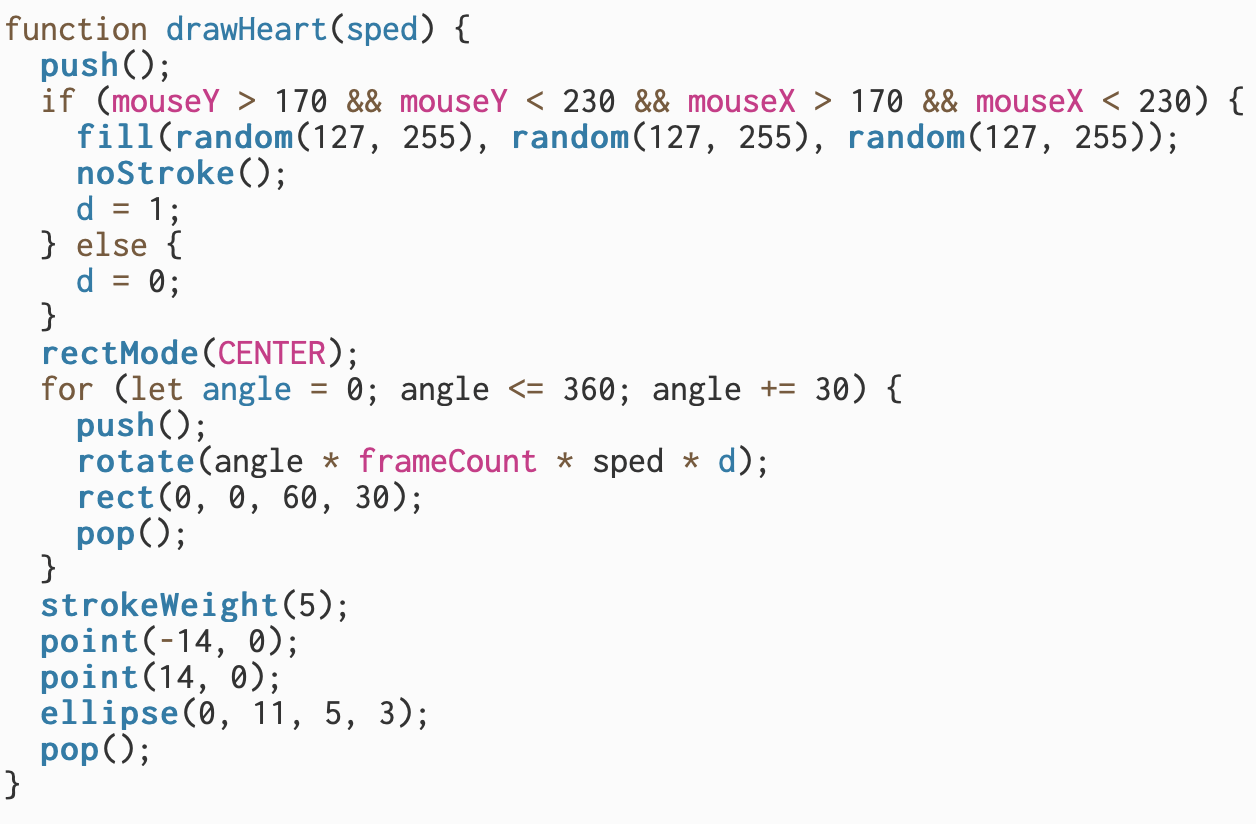
Third, I drew Mr.Green’s heart. I also used loops to make it seems blossoming. To control the range of mouse to trigger “blossom”, I used if, else, and the variable “d”.
Here’s my code:

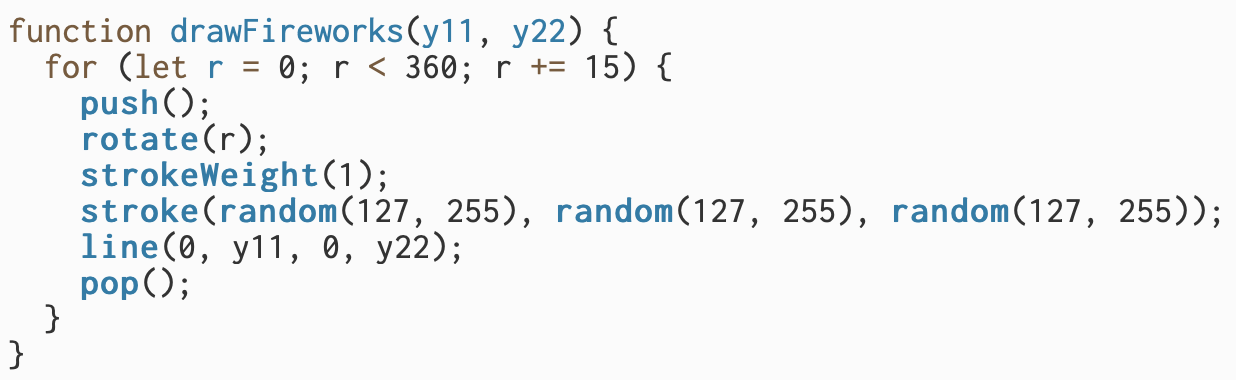
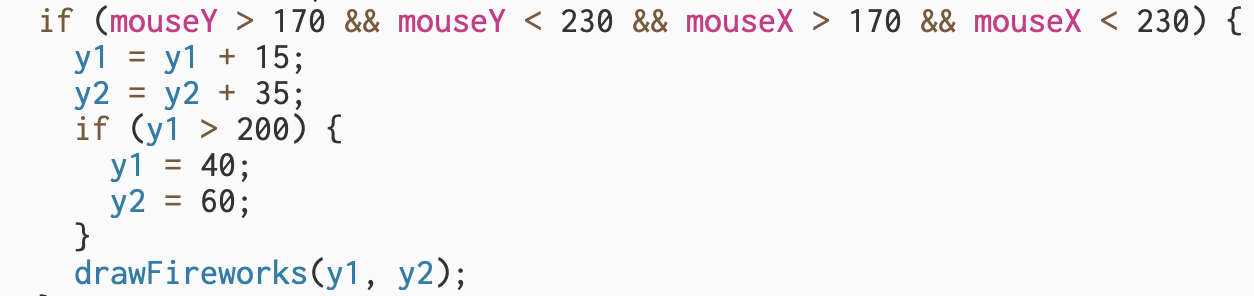
After that, I drew the fireworks to further show Mr.Green’s excitement. The loops are used to draw lines equally. By adding variables y1 and y2 differently, it achieves the effect that the lines move outward while growing longer, which probably more likes fireworks.
Here’s my code:


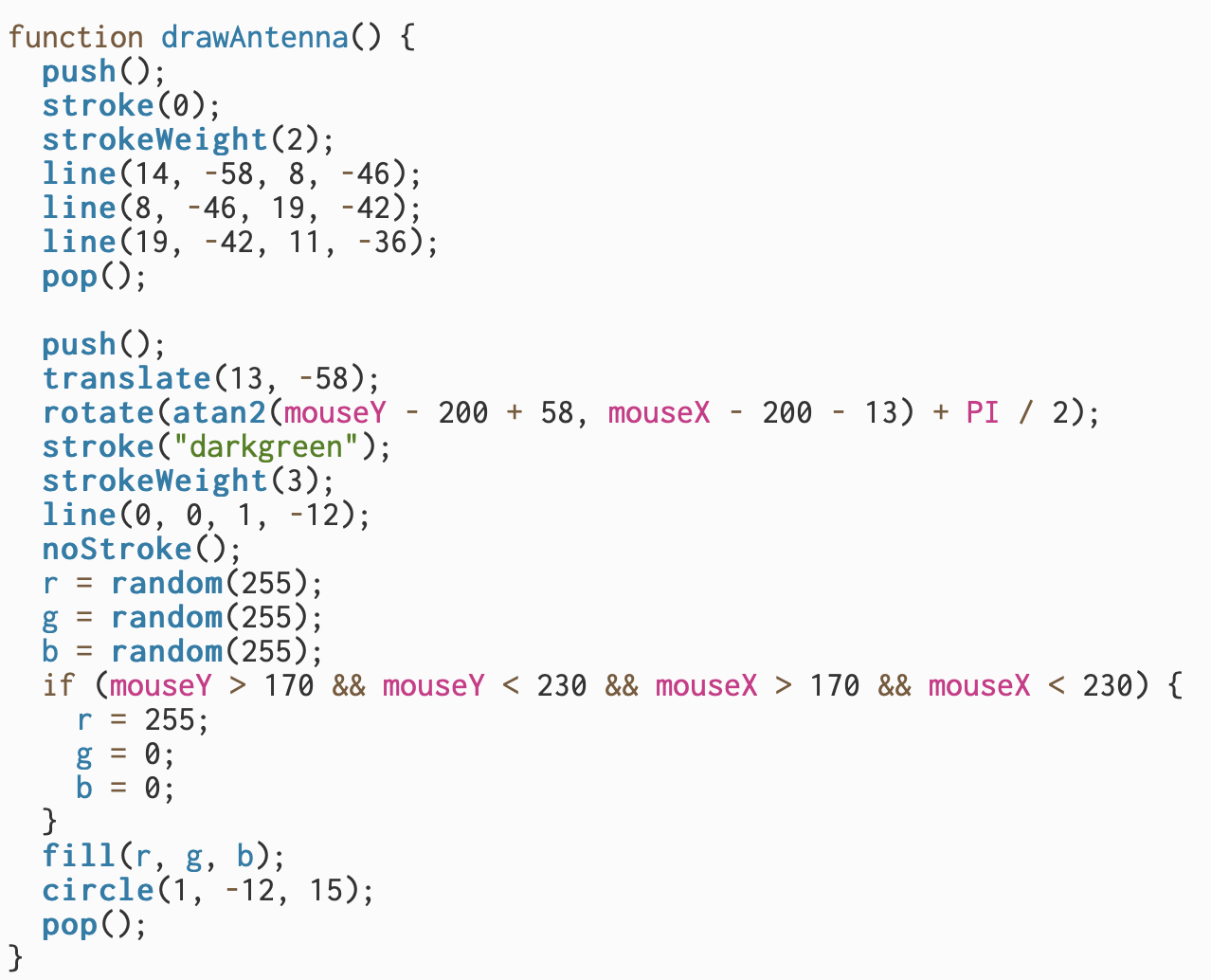
Fourth, I drew the antenna of Mr.Green. I used atan2() to let the antenna follow the mouse. To show that Mr.Green finds the user, I let the antenna turn red when the mouse touches the central area.
Here’s my code:

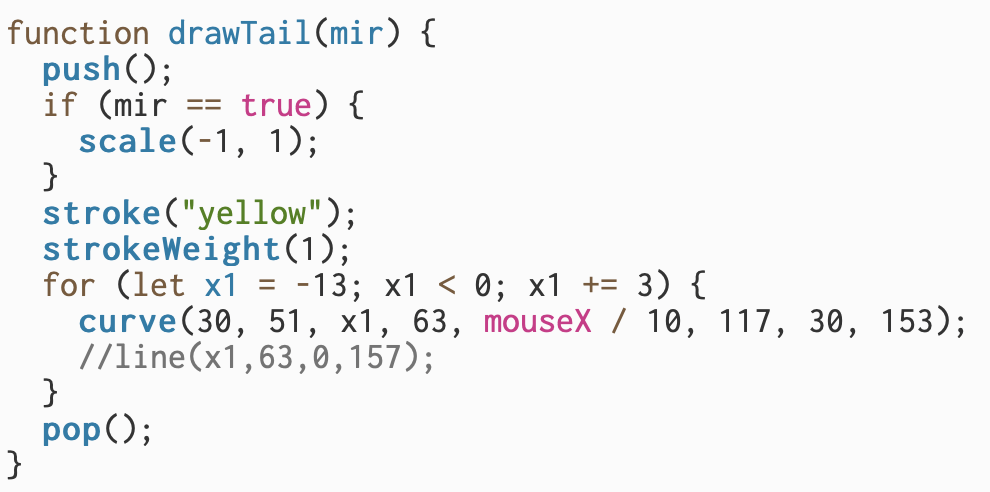
At last, I drew the tail of Mr.Green. I used curve() and loops to make it looks more natural when moving.
Here’s my code:

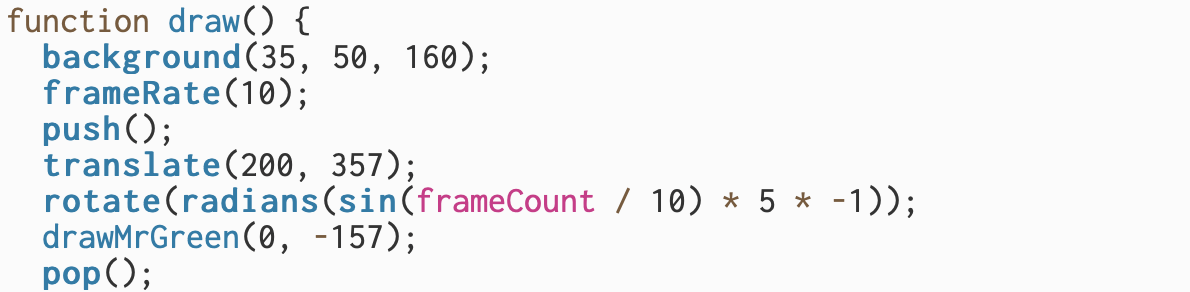
Finally, to show that Mr.Green is a plant, I make him swing left and right using translate() and rotate().
Here’s my code:

Reflection:
The effectiveness of User-Defined Function is that what has been painted can move and change shape as a whole. In the past, we couldn’t move or change the already drawn pattern. And we can easily draw multiple same complex combination patterns.
I think the most useful parameters I used are y1 and y2. They help me to let the lines move out so that the overall effect looks like the line is scattered. At the same time, they let the line grow longer.
I think the radical changes are that they rotate or move as a whole.