Project title: Starry Night
Project Link:
https://editor.p5js.org/AislynnLi/sketches/3d_iwH4Kr
https://editor.p5js.org/AislynnLi/sketches/H8Ut0VY1S
“Starry Night” is a mini project that uses various variables and math and transformation functions. It can be random through interaction with the mouse and keyboard.
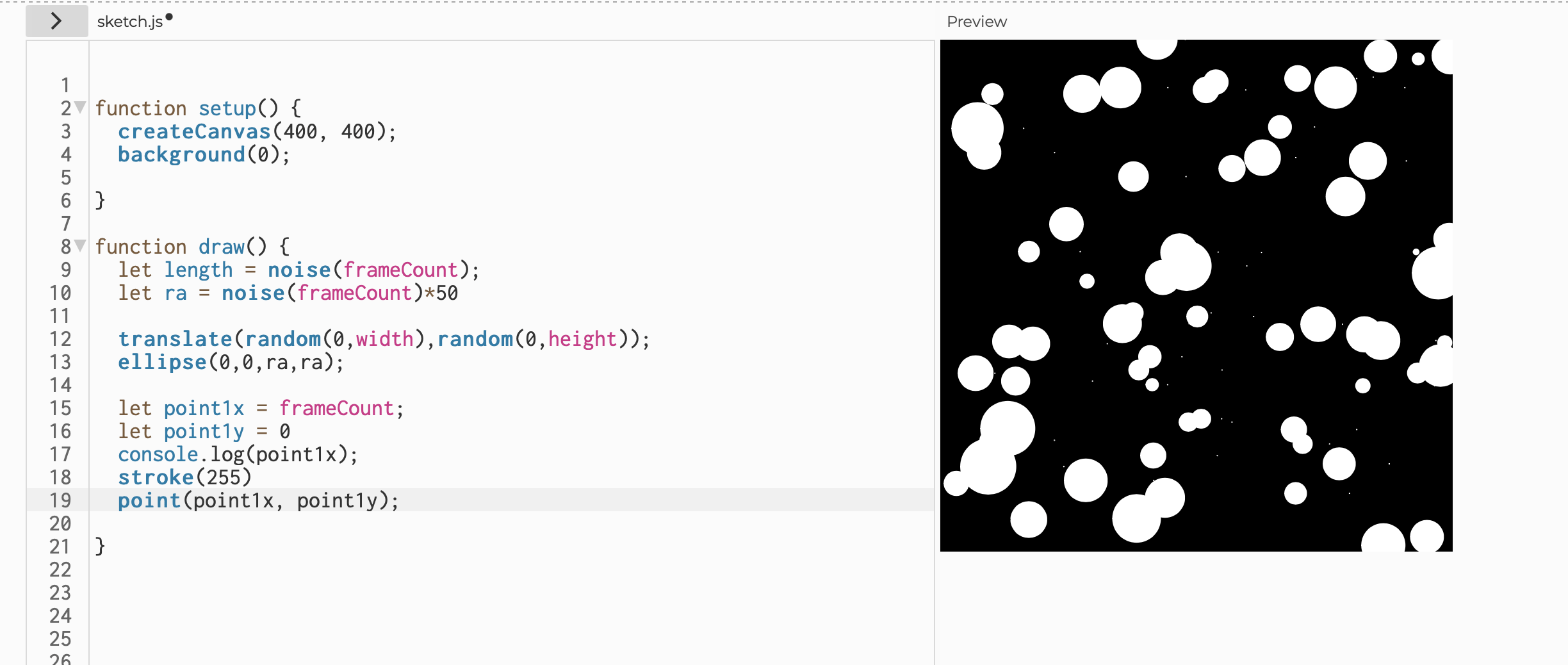
Firstly, I wanted to make snowflakes that can bloom. After drawing random appearing circles, I needed to draw growing lines upon circles. With the guide of Samantha Cui, I learned that I could use repeatedly dots to let the line visually grow. But no matter how I tried, the dots didn’t appear where I expected.
Here’s a picture of it:

Then I asked professor Haider. He patiently taught me two solutions and write one solution for me. After my continuous research and attempt, I chose to use the program written by him and made improvements to it.
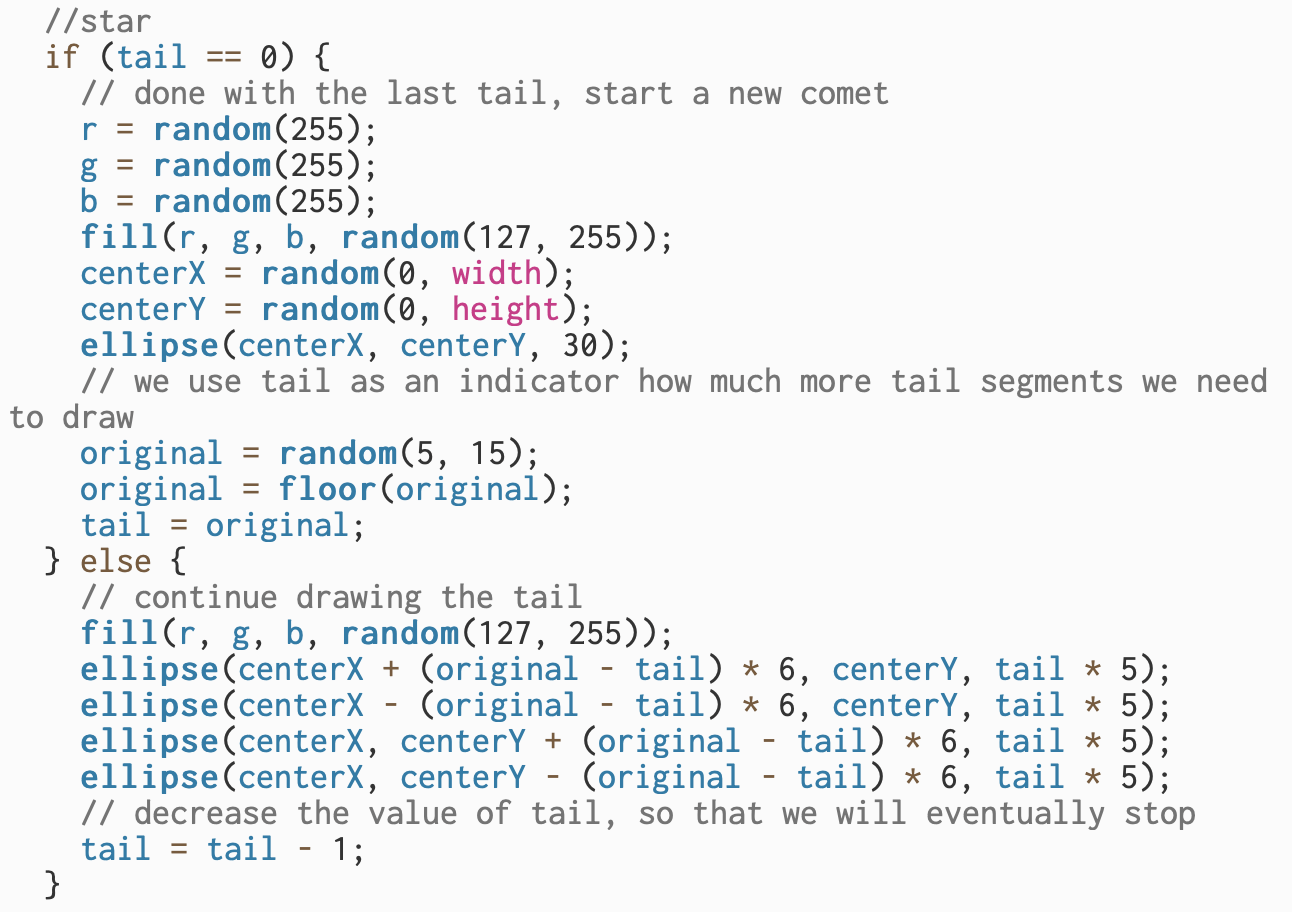
Here’s my code:
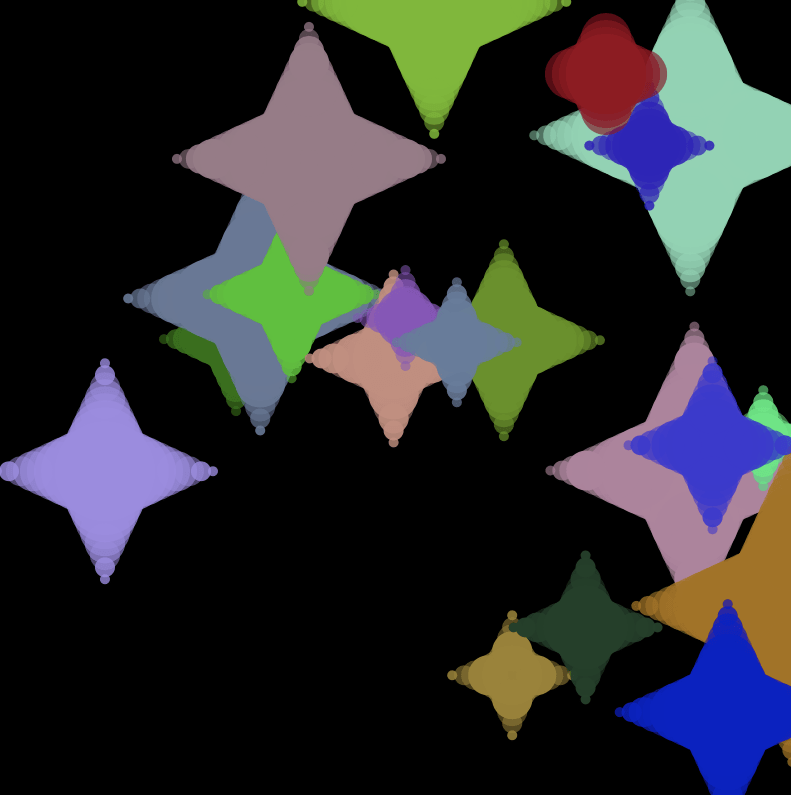
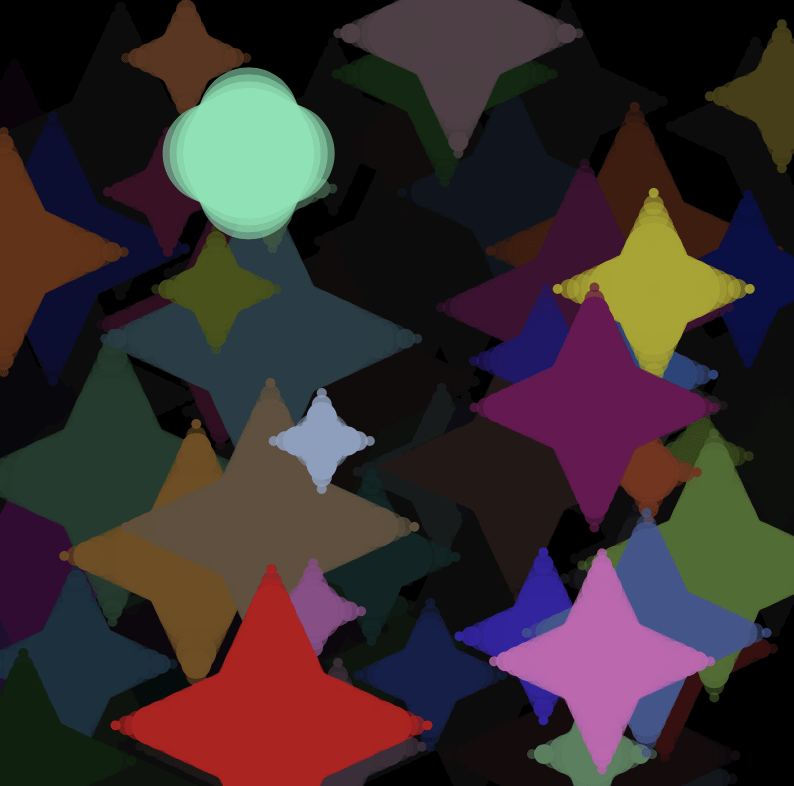
Here’s image 1:

Image 1 is an image with lots of stars that are in different scales and colors. They grow one by one. The red star in the right top corner is a star that is right in the process of drawing.
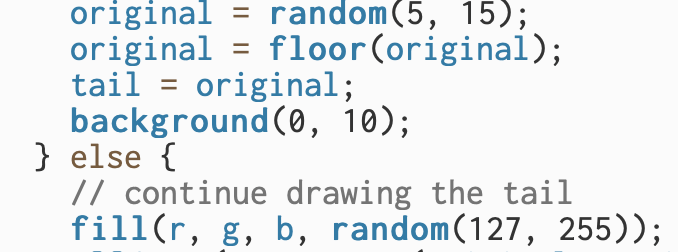
Secondly, I found that when the stars were getting more and more, they covered the screen and made it dazzling. So I made the background darker whenever a star had been drawn.
Here’s my code:

Here’s image 2:

Compared with image 1, image 2 has a deeper sense of the vastness and mystery of the night sky, while the emerging stars are clearer.
In addition, when I tried the second solution professor Haider taught me, I accidentally got the idea to make raindrops. And professor Haider also taught me how to make raindrops smaller when they are on the top of the page, while how to make them bigger when they are on the bottom of the page.
Here’s my code:

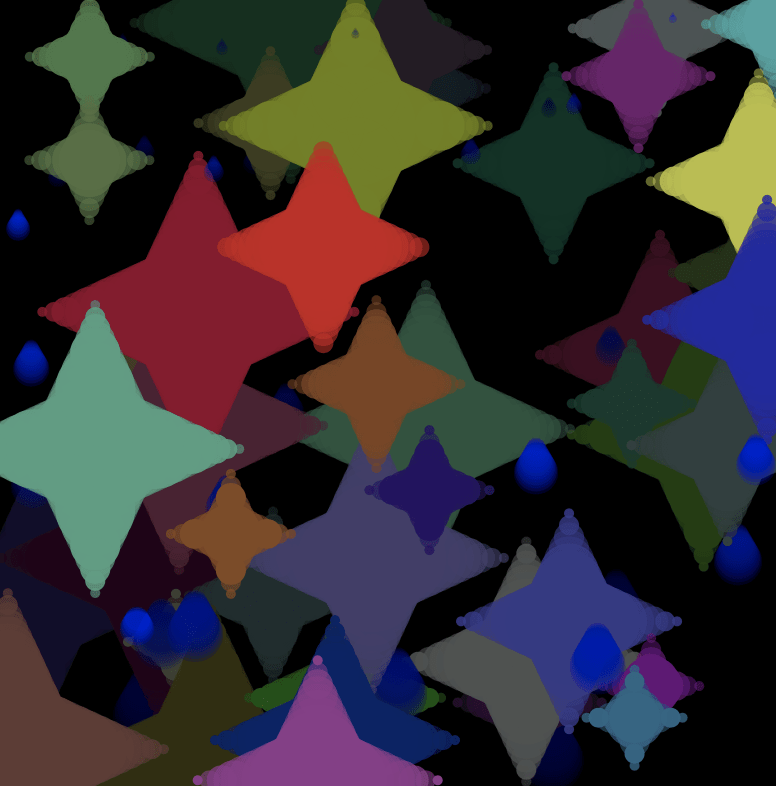
Here’s image 3:

Image 3 has raindrops in different shapes that also have drawing processes. From the top to the bottom of the image, they gradually grow larger. The light blue circle in the bottom left corner is a raindrop being drawn when image 3 is taken.
After that, I used the rotating pattern that I practiced in the class. With the help of Mario Yang, I learned how to make the rotating circle getting smaller and smaller using map function. I also added a double-click function to control the direction of rotation.
Here’s my code:


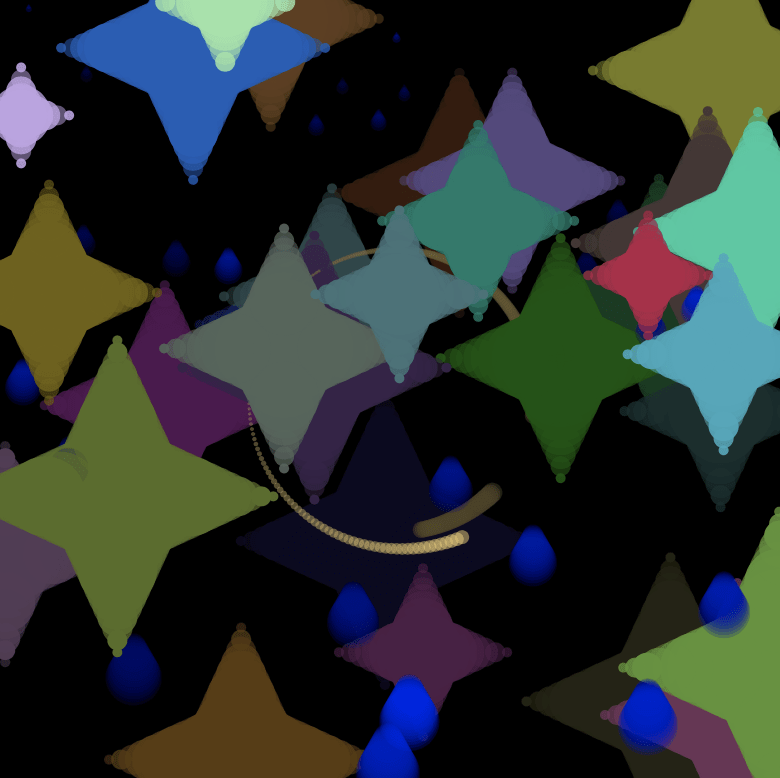
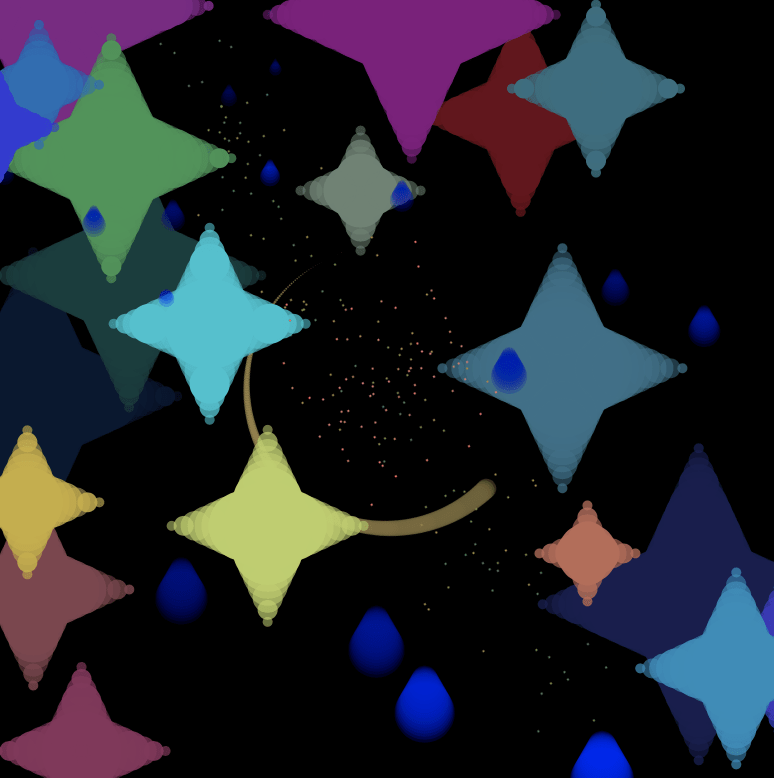
Here’s image 4:

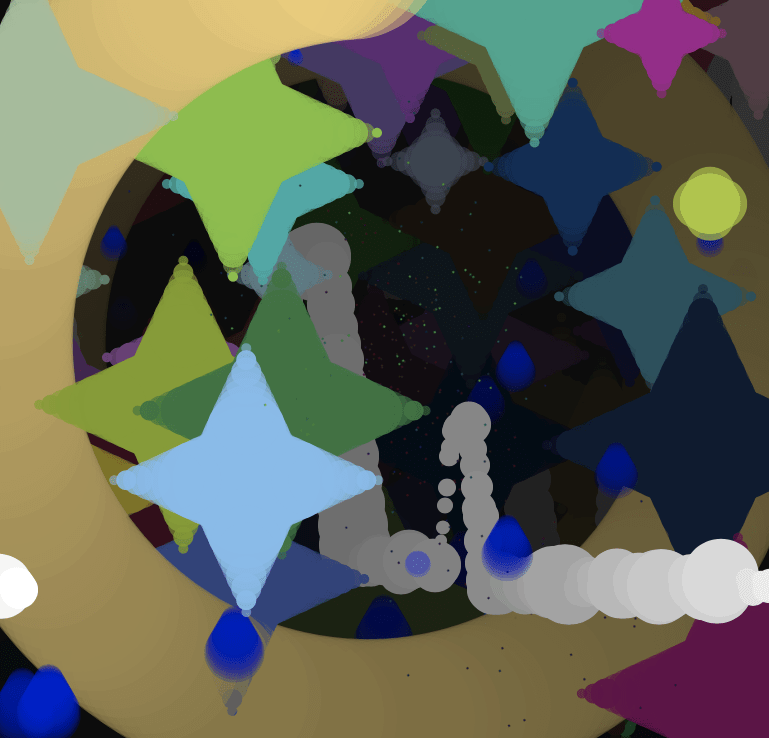
Image 4 has the yellow circle made by the rotating circle. By double-click, the rotation changes a direction. Therefore, there’s a vacancy in the right bottom of the circle beside the green star. If the circle happens to pass when the star is formed, it will look like it passed through the stars, which happens to the purple star in image 4. As the yellow circle rotates from the bottom, it is getting smaller and smaller while rotating, and finally vanished behind the grey star. Then it grows bigger again and keeps rotating.
Fifth, I was inspired by Samantha Cui’s program in class and made some improvements to it. I changed its shape from circle to ellipse. Instead of drawing lines, I drew points.
Here’s my code:

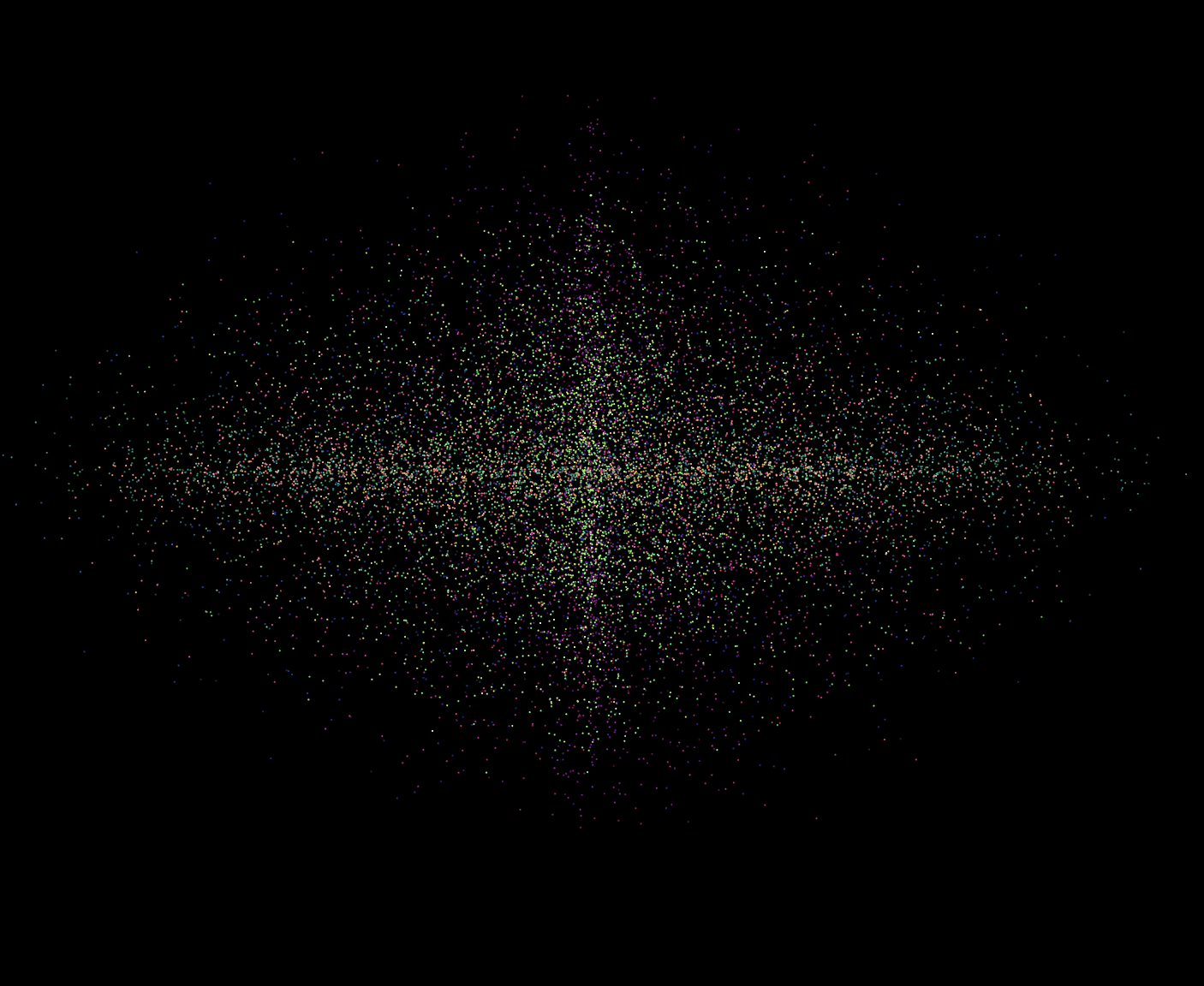
Here’s image 5:

Compared to Samantha Cui’s version, image 5 is more like galaxies in the vast universe.
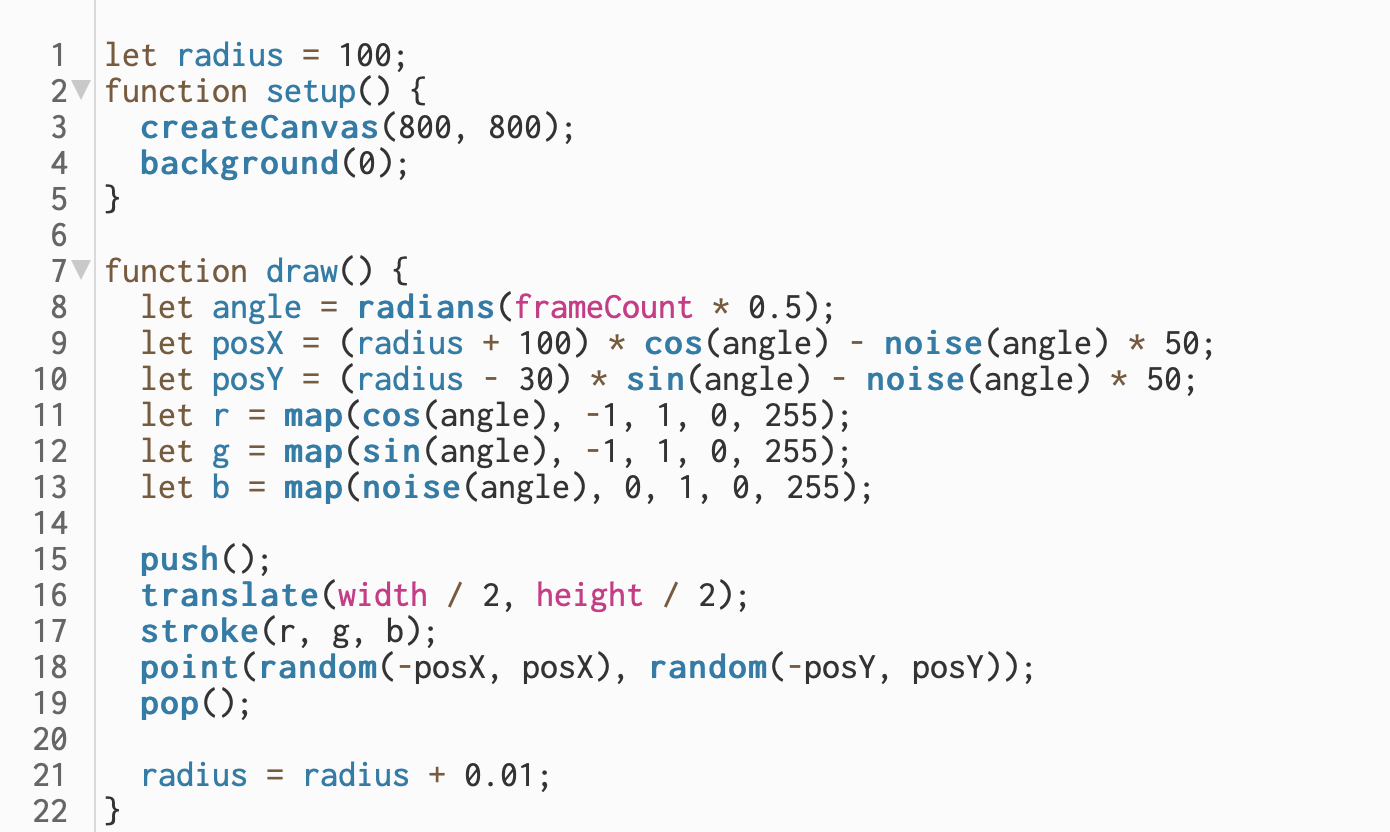
Sixth, I used the fifth step in my “Starry Night”, and narrowed it while rotated it.
Here’s my code:

Here’s image 6:

Compared to image 5, these dots in image 6 are more like the galaxy that we can see on earth, while image 5 is more like the galaxy in space.
In process of trying, I accidentally forgot to write pop() at the end. Then everything except stars started to rotate and change colors.
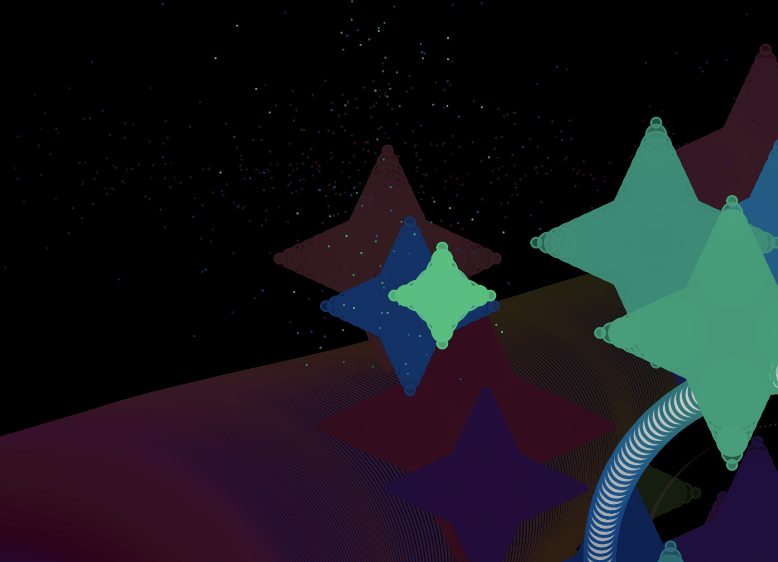
Here’s image 7:

The big gradual tunnel in image 7 is made by rotating “raindrop”. While the white tunnel with gradual blue strokes is made by the rotating circle.
Eighth, I tried to add some “clouds” in the image. And I wanted to control the vertical position of clouds.
Here’s my code:

Here’s image 8:

In image 8, by controlling the vertical position of clouds, it travels between the stars like the track left by a plane. In addition, with the darker background, it looks as if coming out of the yellow circle.
Last but not least, I tried to make some playful lines that can create randomness. I let the lines draw in sin and cos shapes while rotating. The start point of lines is the mouse. By clicking, it will change angles. By double-clicking, it will change direction.
Here’s my code:

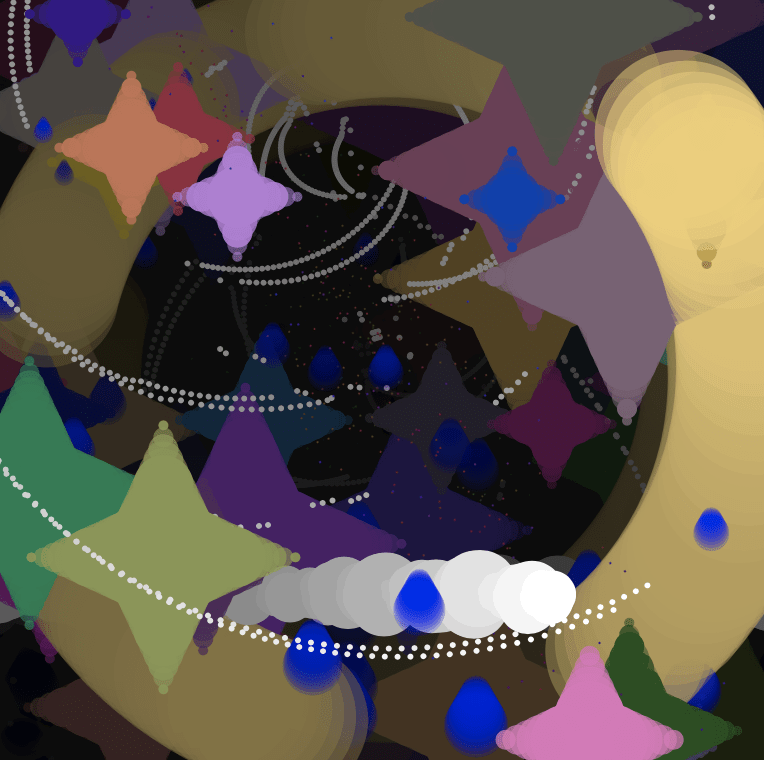
Here’s image 9:

The white lines make image 9 more festive and special, as the lines are drawn more by incident. While moving the mouse and clicking, the lines appear differently.
Reflection:
I am not really sure about the difference between drawing by hand from observation and programming the computer to draw for me. I guess I can have certain control over the image if I draw by hand. And the works can be more random and irrational, like image 9.
I think a good generative pattern is that its works are similar in a good way but different in their own way. And it can also interact with users.