Project title: Drawing Board
Project Link: https://editor.p5js.org/AislynnLi/sketches/zFN_bVQLD
Here is the demo of my project:
This is a simple drawing board. The users can draw only when their mouses are pressed. The thickness of the stroke changes based on how fast the users move mouses. Whenever users release their mouses and press again, the fill color will change. The users can double click the mouses to change the shape among circle, line, triangle, and rectangle. The users can also type “s, g , h ,r” to choose particular colors.
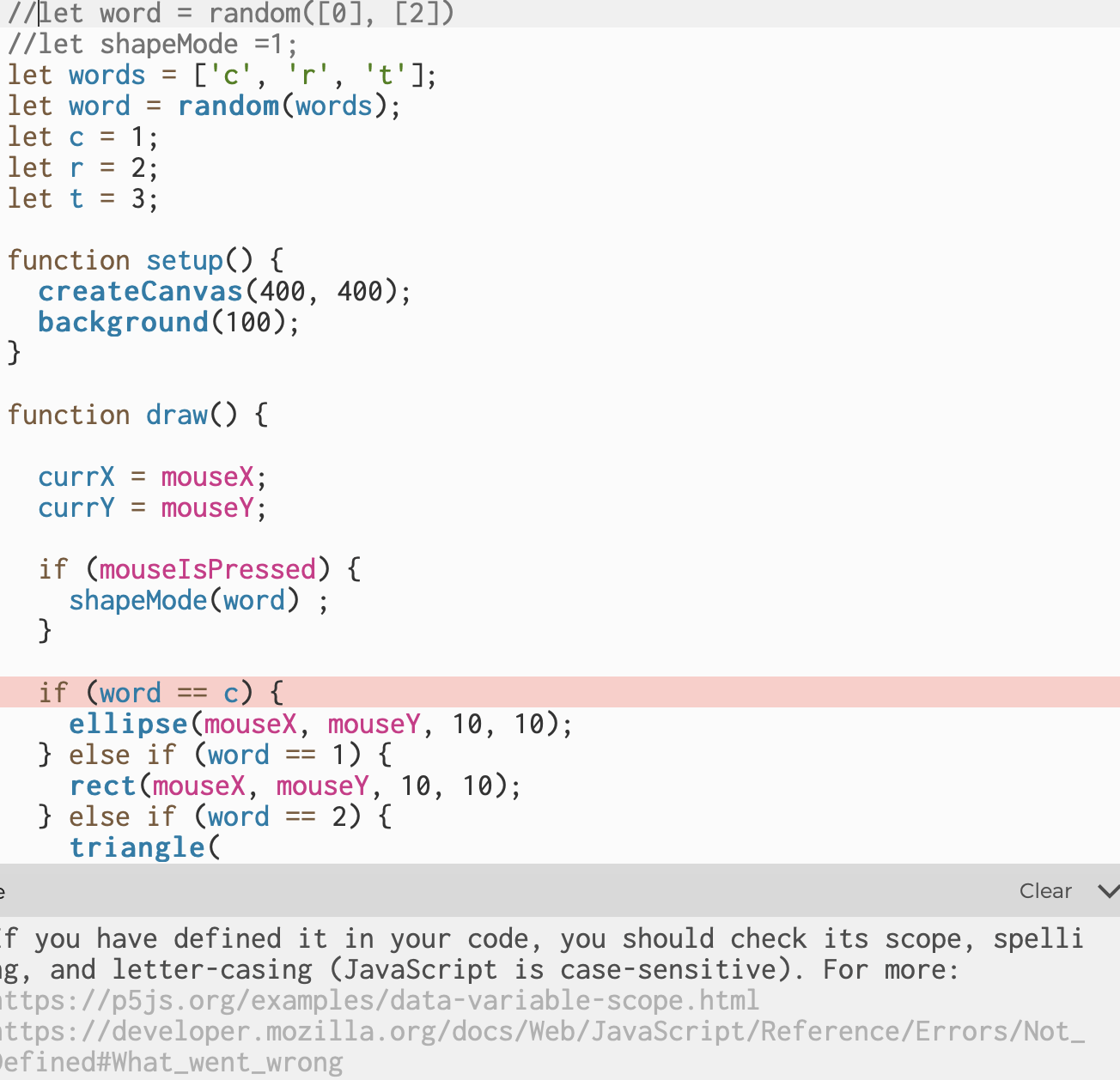
First, I try to let brushes appear in different shapes.
I tried to use random() to select words. But the program didn’t work.

Study assistant Sophie Peng helped me with this problem. She told me that random() is better used to select numbers.
Here’s my code with her help :

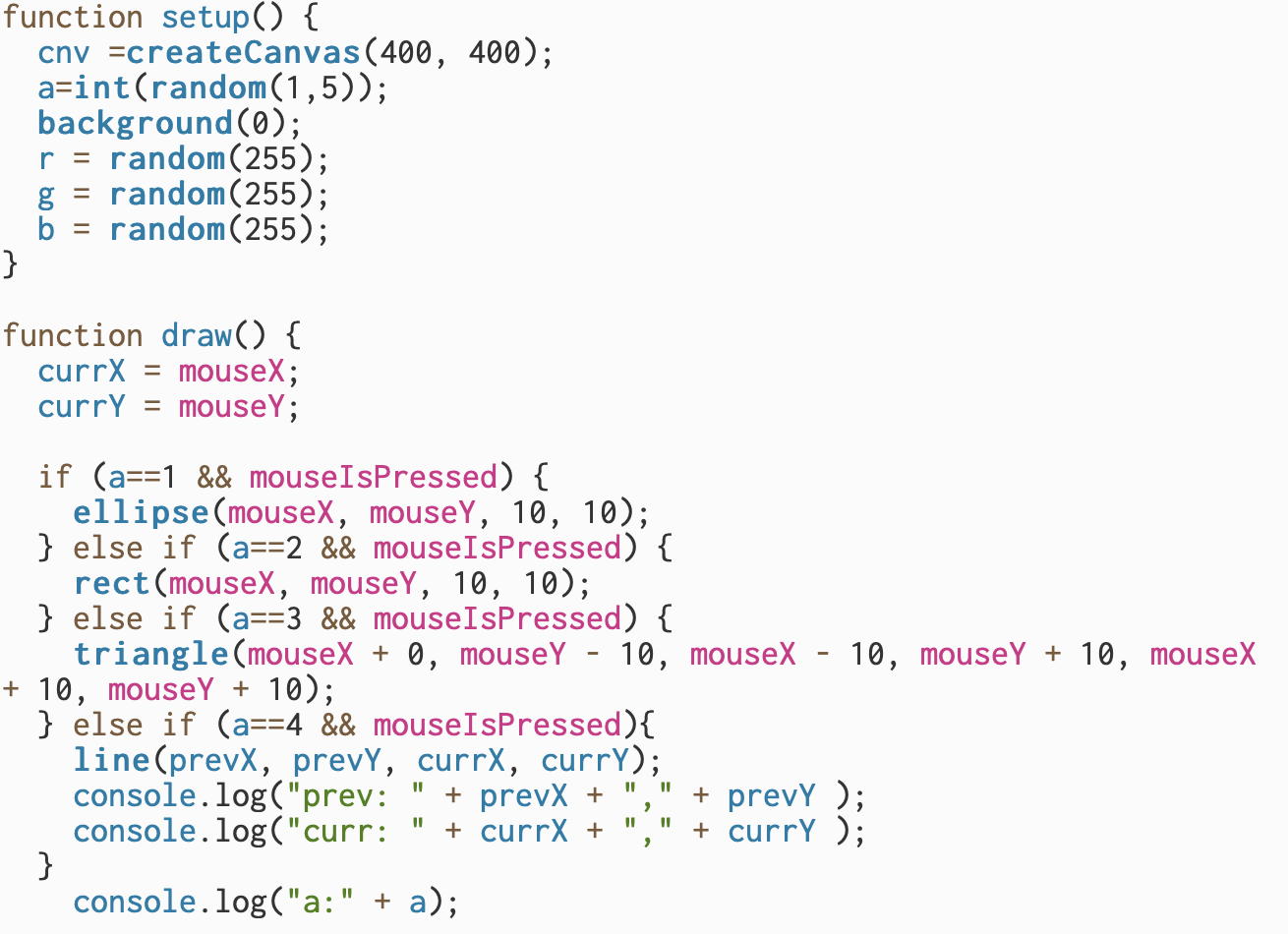
In addition, when I used “if (mouseIsPressed)” at the top, it worked for a=1,2,3, but it wouldn’t work for a=4. It would draw a line between the last release point and the next press point. So I used “&&” to make it work. But when I tried again, it worked!
Second, I tried to change the color inside the shapes. And I also used random().
Here’s my code:
r = random(255);
g = random(255);
b = random(255);
fill(r, g, b, 200);
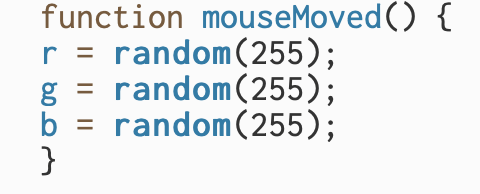
Then, I wanted to change the fill color when the users move the mouses. But it didn’t work however I changed my code. At last, I found that the function should be outside the “function draw(){}” rather than inside.
Here’s my code:

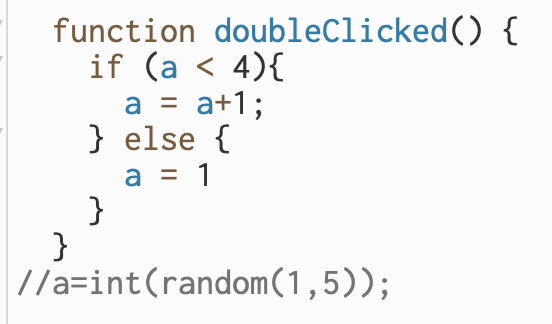
After that, I changed the shapes of the brushes when double click the mouse.
Here’s my code:

It also works if I use the grey part, which is to randomly choose the number again. But in that way, the shapes may not change if the user is lucky.
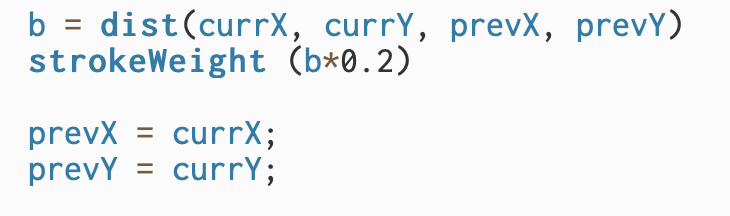
I also wanted to change the thickness of the stroke and make it relate to the speed of the mouse.
Here’s my code:

In order to make the thickness not that abnormal, I added “*0.2”.
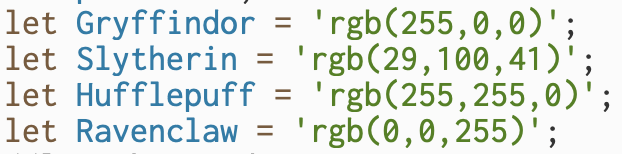
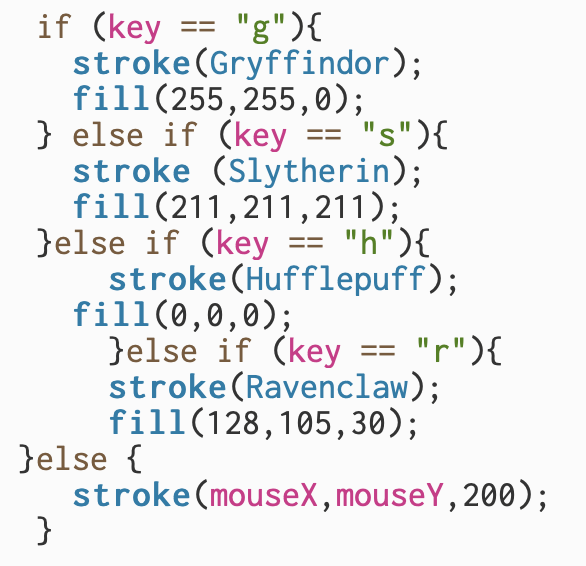
Lastly, I wanted to attach some fill colors and stroke colors to some variables.
Here’s my code:


Reflections:
I used a lot of variables. First, I used currX(Y) and Prev X(Y) to show the speed of mouse and to continuously draw a line with mouse. Second, I used variables to store colors. Third, I used variables to make random colors and shapes choices.
The mousePressed is a function. It can be used as “function mousePressed(){}”. The mouseIsPressed is an event, which can be used as “mouseIsPressed == true”.
The third question can be seen in my description of this project.