Project title: At The Desk
Project Link: https://editor.p5js.org/AislynnLi/sketches/jqrWeVuhp
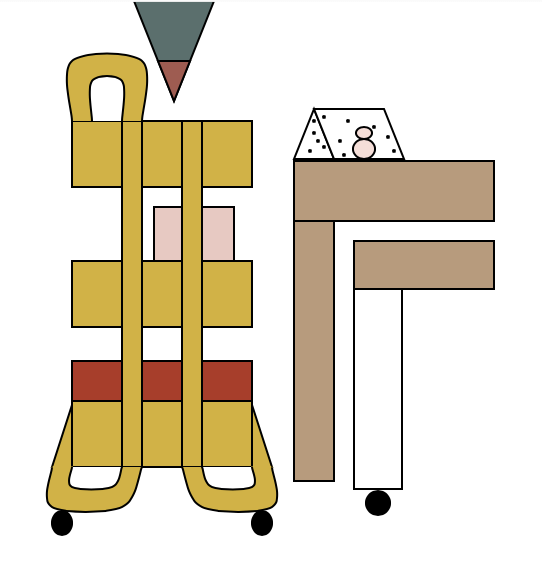
This is a sketch of my desk and my yellow trolley. It is drawn with 2D primitives functions, vertex functions, and various colors.
Here is the demo of my sketch:
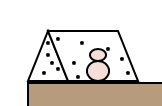
Here is the original picture:

In the drawing process, the first trouble I encountered was how to draw the parallelogram.

By looking up p5.js reference, I learned about quad().
Here is my code:
quad(210,54,220,79,255,79,245,54);
Then, in order to make the handle looks more realistic, I chose to draw an arc.
And I learned to use curve() through p5.js reference.
Here are my code:
curve(124,60,124,60,124,30,89,30);
curve(124,60,124,30,89,30,89,60);
curve(124,30,89,30,89,60,89,60);
curve(114,60,114,60,114,40,99,40);
curve(114,60,114,40,99,40,99,60);
curve(114,30,99,40,99,60,99,60);
Here is the result:

But I couldn’t found a way to paint between these two arcs.
With the help of professor Gottfried and learning assistant Sophie Peng, I learned to use beginshape(), endshape(), and curvevertex().
Here are my code:
fill(213, 179, 39);
beginShape();
curveVertex(124, 60);
curveVertex(124, 60);
curveVertex(124, 30);
curveVertex(89, 30);
curveVertex(89, 60);
curveVertex(89, 60);
endShape();
fill(255, 255, 255);
beginShape();
curveVertex(114, 60);
curveVertex(114, 60);
curveVertex(114, 40);
curveVertex(99, 40);
curveVertex(99, 60);
curveVertex(99, 60);
endShape();
Here is the final look:

Finally, I worked with the leg part. I disassembled the leg into a triangle and an arc like the handle.
Here are my code:
fill(213,179,39);
beginShape();
curveVertex(124,233);
curveVertex(124,233);
curveVertex(114,253);
curveVertex(79,253);
curveVertex(79,233);
curveVertex(79,233);
endShape();
triangle(79,233,89,233,89,202);
fill(255,255,255);
beginShape();
curveVertex(114,233);
curveVertex(114,233);
curveVertex(109,243);
curveVertex(89,243);
curveVertex(89,233);
curveVertex(89,233);
endShape();
But I found that in this case, there would be a black line between the two figures.

Therefore, I added this:
stroke(213,179,39);
line(79,233,89,233);
Then I found that there would be a dot missing in the left line.

So I added this:
stroke(0);
point(79,233);
strokeWeight(1);
Here is the final picture of my sketch:

In the whole programming process, I learned basic 2D functions, vertex functions, and color functions. With the help of Professor Gottfried, I learned to record the position of patterns through comment, so as to draw faster and easier.
Reflection:
I like using the documentation better, because it will give me a basic guide, so I know how to start. Maybe there could also be a video teaching method?
Drawing on paper is easier as there is no need to follow any rules. So I can draw whatever I want instantly. Writing the program is easier when I want to draw regular shapes, such as circles. As I can draw perfectly using the program. And it’s also easier when I simply want to move the pattern I have drawn.